Tilgængelighed for temaer
Når du tilpasser dit tema, kan du udvælge design og indhold, der er med til at gøre din webshop tilgængelig. Et tilgængeligt website er designet, så det kan bruges af alle, også personer med handicap. Hvis du designer din webshop med øje på tilgængelighed, kan du give alle dine kunder en inkluderende oplevelse.
Retningslinjerne herunder blev udarbejdet med WCAG (Web Content Accessibility Guidelines) for øje. Da der er mange faktorer, der skal overvejes ved oprettelse af et tilgængeligt website, er det udelukkende at følge retningslinjerne herunder ingen garanti for, at dit website er fuldt tilgængeligt. Du kan få mere at vide om webtilgængelighed ved at besøge WCAG-websitet eller se ressourcerne anført herunder.
På denne side
Teksttilgængelighed
Det er vigtigt, at teksten i din webshop er læsbar for kunder med nedsat syn eller som har svært ved at læse kompakte tekstblokke.
Farvekontrast
Når du redigerer farverne i din webshop, skal du sørge for, at din tekst er tilgængelig for kunder, der er farveblinde eller på anden måde har nedsat syn. Disse kunder er afhængige af tilstrækkelig farvekontrast for visuelt at kunne skelne ting fra hinanden. Du kan bruge et onlineværktøj til kontrastforhold til at kontrollere kontrasten i de forskellige dele af i din butik.
I eksemplet herunder har teksten et kontrastforhold på 2.4:1 imod baggrunden og er svær at læse for nogle kunder.

I det næste eksempel har teksten et kontrastforhold på 4:8:1 og er nem at læse for mange kunder.

Test kontrasten for al tekst, herunder brødtekst, overskrifter, links og formularfelter. Brug følgende retningslinjer:
- Farven på brødtekst og knaptekst har et kontrastforhold på 4.5:1 imod baggrunden.
- Farven på overskrifter og anden stor tekst (skriftstørrelse 24 px og op) har et kontrastforhold på mindst 3:1 imod baggrunden.
- Farven på al tekst over billeder, herunder diasshows, bannere og videoer, har tilstrækkelige kontrastforhold imod baggrunden. For stor tekst (skriftstørrelse 24 px og op) er kontrasten mindst 3:1. For mindre tekst er kontrasten mindst 4.5:1.
- Farven på elementer, der ikke er tekst, herunder inputgrænser og ikoner, har et kontrastforhold på mindst 3:1 imod baggrunden.
Tekstoverskrifter
Når du tilføjer overskrifter til din side med RTF-editoren, er det vigtigt at holde dem i rækkefølge (1 - 6). Overskrifter bruges af teknologiske hjælpemidler til at formidle, hvordan sideindholdet organiseres. At springe niveauer over, såsom overskriftsniveau 2 efterfulgt af overskriftsniveau 4, kan være forvirrende for brugere. Brug følgende retningslinje:
- Overskrifter bruges i rækkefølge. Spring ikke niveauer over.
Tekststørrelse og justering
Når du redigerer dit temas typografiindstillinger, skal du sørge for, at teksten er stor nok til, at kunderne nemt kan læse den.
For at gøre teksten nemmere at løse, bør mellemrum mellem ord og bogstaver også være enstartede. I eksemplet herunder er tekstjusteringen med lige margener, hvilket skaber inkonsekvente mellemrum mellem ord.

I det næste eksempel er teksten venstrejusteret, hvilket skaber konsekvente mellemrum mellem ord.

Brug følgende retningslinjer ved tilpasning af størrelse og justering af tekst:
- Den mindste skriftstørrelse for brødtekst svarer til 16 px.
- Tekstjusteringen er ikke med lige margener. Dette skaber inkonsekvente mellemrum mellem ord.
Bemærk: Forskellige skrifttypefamilier kan blive vist forholdsvis små eller store, også selv om de har samme skriftstørrelse. Hvis skrifttypen, du bruger, ser mindre ud end andre skrifttyper ved 16 px, skal du bruge en større skrifttype.
Tekstlinks
Når du tilføjer links til din tekst, skal du sørge for, at de kan identificeres af alle dine kunder. Da nogle kunder har svært ved at skelne farver, kan du ikke sætte din lid til, at en ændring i farven alene differentierer et link fra almindelig tekst. Teksten bør være understreget, så det ikke blot er en ændring af farven, der fortæller, at teksten er et link.
Hvis du ændrer temaets typografiark, skal du sørge for, at du ikke fjerner typografier for tekstlinks. Brug følgende retningslinje:
- Tekstlinks er enten understregede eller på anden måde visuelt differentieret fra almindelig tekst.
Alternativ tekst til billeder
Når du tilføjer billeder til din webshop, er det vigtigt, at du gør dem tilgængelige for kunder, der er blinde eller svagtseende. Dette kan du gøre ved at tilføje alternativ tekst, der beskriver hvert billede nøjagtigt. Kunder, der bruger skærmlæsere, stoler på, at alternativ tekst viderekommunikerer indholdet af billeder i din webshop.
Du kan føje alternativ tekst til dine produktbilleder i Shopify-administrator. Du kan føje alternativ tekst til andre billeder i dit tema fra temaeditoren.
Når du tilføjer alternativ tekst til et billede, er det god praksis, at du forestiller dig, du beskriver billedet for en person, der har lukket øjnene. Hjælp personen med at skabe et mentalt billede. Den måde, du beskriver et billede på, afhænger også af konteksten på din webside. Du vil for eksempel nok beskrive et billede anderledes, hvis din virksomhed er et rejsebureau, end hvis din virksomhed sælger udstyr til udendørs brug. Overvej følgende billede:

For et rejsebureau kan du henvise til det land eller område, hvor to venner rejser rundt, og til navnet på det hav eller farvand, de betragter. For en butik, der sælger udstyr til udendørsbrug, kan du på den anden side fokusere på, hvilket brand de to venners rygsæk er, og hvilke funktioner de har.
Hvis din virksomhed er et rejsebureau, kan et eksempel på en dårlig alternativ tekst være "To personer foran et hav." For det samme rejsebureau kan en god alternativ tekst være "To venner på rejse i Lagos, Portugal, der kigger ud over den sandholdige bugt i Praia do Camilo på en solrig dag."
Diasshow og videotilgængelighed
Når du tilføjer videoer til din webshop, skal du sørge for at tage højde for kunder, der er svagtseende, kunder, der er døve eller hørehæmmede og kunder, der kan være modtagelige for vestibulære sygdomme.
Nogle af disse kunder er afhængige af skærmlæsernes tekst-til-tale-funktioner, der kan læse indholdet af en webside højt. Yderligere lyd fra videoer og musik, især når det er uventet, kan forringe denne oplevelse. For kunder, der er døve eller hørehæmmede, er det en god idé at tilføje undertekster til dine videoer, så disse kunder også kan få adgang til indholdet.
Kunder med vestibulære sygdomme kan opleve svimmelhed ved indhold, der er i bevægelse. Som følge heraf er det vigtigt, at diasshows og videoer ikke afspilles automatisk.
Diasshows
Brug følgende retningslinjer, når du føjer et diasshow til din webshop:
- Diasshows afspilles ikke automatisk.
- Hvis diasshows afspilles automatisk, omfatter de en indstilling, der gør det muligt for kunden at sætte diasshowet på pause eller stoppe det.
Videoer
Brug følgende retningslinjer, når du føjer en video til din webshop:
- Videoer afspilles ikke automatisk.
- Hvis videoer afspilles automatisk, er lyden slået fra.
- For videoer med lyd er videoen fuldt synlig og ikke obstureret af andre sideelementer. Dette giver mulighed for, at underteksten forbliver synlig.
- For videoer med dialog er udskrifter af teksten tilgængelige. Disse er enten inkluderet på siden eller i et link til en separat side.
Disse retningslinjer gælder også for videoer, der er en del af et diasshow.
Tastaturhjælp
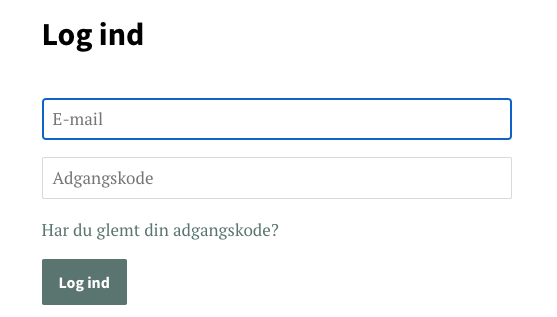
Kunder med nedsat syn eller funktionshæmninger kan bruge et tastatur til at navigere rundt i og færdiggøre opgaver online. Disse kunder er afhængige af en visuel indikator, der viderekommunikerer, hvor deres tastaturs fokus er på et website. I eksemplet herunder har feltet Mail en indikator for visuel fokus:

Hvis du ændrer temaets typografiark, skal du sørge for, at du ikke fjerner typografier for tastaturets fokus fra eventuelle sideelementer. Brug følgende retningslinje:
- Alle interaktive sideelementer har en klar visuel indikator, når tastaturet fokuserer på dem. Disse elementer inkluderer links, knapper og formularfelter.
Ressourcer
Se følgende ressourcer for at få mere at vide om webtilgængelighed for elementer, der omtales i denne artikel.
Ressourcer til farvekontrast
- Colors with Good Contrast, en artikel fra Web Accessibility Initiative
- Contrast Ratio, et onlineværktøj du kan bruge til at finde kontrasten mellem to farver
- Color Contrast Analyzer, et program til farvekontrast, der kan downloades, udviklet af Paciello Group
Tekstressourcer
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake, en artikel fra Smashing Magazine
- Text alignment, en artikel fra Web AIM
- Link Appearance, en artikel fra Web AIM
- Using Headings for Content Structure, en artikel fra Web AIM
Ressourcer vedrørende alternativ tekst
- Text to Speech, en artikel fra Web Accessibility Initiative
- Alternative Text, en artikel fra Web AIM
- Considerations when writing alt text, en artikel fra Medium.
Ressourcer vedrørende diasshow og video
- A Primer to Vestibular Disorders, en artikel fra The A11Y Project
- Text to Speech, en artikel fra Web Accessibility Initiative
- Video Captions, en artikel fra Web Accessibility Initiative
- Use automatic captioning, en artikel fra YouTube Help
- Captions and subtitles, en artikel fra Vimeos hjælp
Ressourcer vedrørende tastatur-support
- Keyboard Compatibility, en artikel fra Web Accessibility Initiative
- Introduction to Focus, en artikel fra Google Developers