Barrierefreiheit von Themes
Wenn du dein Theme anpasst, solltest du Design- und Inhaltsoptionen auswählen, die dafür sorgen, dass auf deinen Onlineshop barrierefrei zugegriffen werden kann. Eine barrierefreie Website ist so konzipiert, dass sie von jedem genutzt werden kann, auch von Menschen mit Behinderungen. Wenn du bei Entscheidungen in Bezug auf deinen Onlineshop die Barrierefreiheit im Hinterkopf behältst, kannst du allen deinen Kunden ein inkludierendes Erlebnis bieten.
Die folgenden Richtlinien wurden unter Berücksichtigung der Richtlinien für barrierefreie Webinhalte (Web Content Accessibility Guidelines, WCAG) erstellt. Da beim Erstellen einer barrierefreien Website viele Faktoren zu berücksichtigen sind, reicht die Einhaltung dieser Richtlinien alleine nicht aus, um die vollständige Barrierefreiheit deines Onlineshops sicherzustellen. Mehr über Barrierefreiheit im Web erfährst du auf der WCAG-Website oder in den unten aufgeführten Ressourcen.
Auf dieser Seite
Barrierefreiheit von Text
Es ist wichtig, dass der Text in deinem Onlineshop für Kunden lesbar ist, die sehbehindert sind oder die Schwierigkeiten haben, dichte Textblöcke zu lesen.
Farbkontrast
Achte beim Bearbeiten der Farben für deinen Onlineshop darauf, dass dein gesamter Text für farbenblinde oder anderweitig sehbehinderte Kunden zugänglich ist. Diese Kunden sind auf einen angemessenen Farbkontrast angewiesen, um Elemente visuell voneinander zu unterscheiden. Du kannst ein Online-Kontrastverhältnis-Tool verwenden, um den Kontrast der verschiedenen Teile deines Shops zu überprüfen.
Im folgenden Beispiel hat der Text ein Kontrastverhältnis von 2,4:1 gegen seinen Hintergrund und ist für einige Kunden schwer lesbar.

Im nächsten Beispiel hat der Text ein Kontrastverhältnis von 4,8:1 und ist für viele Kunden besser lesbar.

Teste den Kontrast des gesamten Texts, einschließlich Textkörper, Überschriften, Links und Formularfelder. Beachte dabei die folgenden Richtlinien:
- Die Farbe von Textkörpern und Schaltflächentext sollte ein Kontrastverhältnis von mindestens 4,5:1 zum Hintergrund haben.
- Die Farbe von Überschriften und anderem großen Text (Schriftgröße 24 px und höher) sollte ein Kontrastverhältnis von mindestens 3:1 zum Hintergrund haben.
- Die Farbe des gesamten Texts über Bildern, einschließlich Slideshows, Bannern und Videos, sollte ein ausreichendes Kontrastverhältnis zum Hintergrund haben. Bei großem Text (Schriftgröße 24 px und höher) sollte der Kontrast mindestens 3:1 betragen. Bei kleinerem Text sollte der Kontrast mindestens 4,5:1 betragen.
- Die Farbe von Nicht-Text-Elementen, einschließlich Eingaberahmen und Symbolen, weist gegenüber dem Hintergrund ein Kontrastverhältnis von mindestens 3:1 auf.
Textüberschriften
Wenn du deiner Seite Überschriften mit dem Rich-Text-Editor hinzufügst, ist es wichtig, die sequenzielle Reihenfolge (1–6) aufrechtzuerhalten. Überschriften werden von unterstützenden Technologien verwendet, um den Aufbau des Seiteninhalts zu vermitteln. Das Überspringen von Ebenen, z. B. eine Überschrift der Ebene 2 gefolgt von einer Überschrift der Ebene 4, kann für die Benutzer verwirrend sein. Beachte die folgende Richtlinie:
- Überschriften sollten in sequenzieller Reihenfolge verwendet und es sollten keine Ebenen übersprungen werden.
Textgröße und -ausrichtung
Stelle beim Bearbeiten der Typografieeinstellungen deines Themes sicher, dass dein Text groß genug ist, sodass die Kunden ihn bequem lesen können.
Der Text sollte außerdem einen einheitlichen Abstand zwischen Wörtern und Buchstaben aufweisen, um das Lesen zu erleichtern. Im folgenden Beispiel ist der Text im Blocksatz ausgerichtet, wodurch ein uneinheitlicher Abstand zwischen Wörtern entsteht.

Im nächsten Beispiel ist der Text linksbündig ausgerichtet, wodurch ein einheitlicher Abstand zwischen Wörtern entsteht.

Beachte beim Anpassen der Größe und Ausrichtung von Text die folgenden Richtlinien:
- Die Mindestschriftgröße für Textkörper sollte 16 px entsprechen.
- Text sollte nicht im Blocksatz ausgerichtet sein. Blocksatz erzeugt einen uneinheitlichen Abstand zwischen Wörtern.
Textlinks
Text-Links sollten unterstrichen sein oder sich in anderer Weise vom normalen Text abheben. Da einige Kunden Probleme mit dem Erkennen von Farben haben, solltest du nicht ausschließlich eine andere Farbe verwenden, um einen Link von normalem Text zu unterscheiden.
Text-Links sollten im selben Tab geöffnet werden. Links, die sich in einem neuen Tab oder einem neuen Fenster öffnen, können für Verwirrung sorgen, insbesondere auf mobilen Geräten, wo das alte Fenster nicht sichtbar ist. Außerdem sind sie für Kunden, vor allem jene, die eine Bildschirmvergrößerung verwenden oder technisch weniger versiert sind, nicht integrativ.
Achte beim Bearbeiten der Formatvorlage deines Themes darauf, dass du die Stile für Textlinks nicht entfernst. Beachte die folgenden Richtlinien:
- Text-Links sind entweder unterstrichen oder haben ein anderes visuelles Unterscheidungsmerkmal, das nicht nur eine Farbe ist, damit die Kunden Links von normalem Text unterscheiden können.
- Text-Links werden beim Anklicken im gleichen Tab geöffnet.
Alternativtext für Bilder
Wenn du deinem Onlineshop Bilder hinzufügst, musst du darauf achten, dass diese "barrierefrei", d. h. auch für blinde oder sehbehinderte Kunden zugänglich sind. Hierzu kannst du Alternativtext hinzufügen, der jedes Bild genau beschreibt. Kunden, die Bildschirmlesegeräte verwenden, sind auf Alt-Text angewiesen, um den Inhalt von Bildern in deinem Onlineshop zu erfahren.
Du kannst den Shopify-Adminbereich verwenden, um deinen Produktbildern Alt-Text hinzuzufügen. Du kannst den Theme-Editor verwenden, um den anderen Bildern in deinem Theme Alt-Text hinzuzufügen.
Wenn du einem Bild Alt-Text hinzufügst, solltest du so tun, als würdest du das Bild jemandem beschreiben, der die Augen geschlossen hat. Hilf der Person, ein Bild in ihrem Kopf zu erstellen. Die Art und Weise, wie du ein Bild beschreibst, hängt auch vom Kontext deiner Webseite ab. Beispielsweise beschreibe das gleiche Bild für ein Reisebüro vermutlich anders als für ein Shop, der Outdoor-Ausrüstung verkauft. Betrachte das folgende Bild:

Für ein Reisebüro gehst du auf das Land und die Region ein, in denen die beiden Freunde unterwegs sind, und nennst den Namen des gezeigten Ozeans oder Meers. Für einen Outdoor-Ausrüster-Shop hingegen konzentrierst du dich auf die Marken und Funktionsmerkmale der Rucksäcke, die die beiden Freunde tragen.
Für ein Reisebüro ist ein Beispiel für schlechten Alt-Text: "Zwei Personen am Meer". Für das gleiche Büro könnte ein Beispiel für guten Alt- Text lauten: "Zwei Freunde, unterwegs in Lagos, Portugal, schauen an einem sonnigen Tag auf die sandige Bucht von Praia do Camilo."
Barrierefreiheit von Slideshows und Videos
Achte beim Hinzufügen von Videos zu deinem Onlineshop darauf, dass die Bedürfnisse von tauben oder schwerhörigen Kunden oder Kunden mit einer Sehschwäche oder Gleichgewichtsstörungen berücksichtigen.
Einige dieser Kunden sind auf die Sprachausgabefunktion (Text-to-Speech) von Bildschirmlesegeräten angewiesen, die den Inhalt einer Webseite laut vorlesen. Zusätzliches Audio von Videos und Musik, besonders wenn es unerwartet ist, kann dieses Erlebnis erschweren. Für taube oder schwerhörige Kunden ist es eine gute Idee, deinen Videos Untertitel hinzuzufügen, damit die Inhalte für diese Kunden zugänglich sind.
Bei Kunden mit Gleichgewichtsstörungen können bewegte Inhalte Schwindel hervorrufen. Aus diesem Grund ist es wichtig, dass Slideshows und Videos nicht automatisch abgespielt werden und dass der Kunde die Slideshow mit Schaltflächen steuern kann.
Slideshows
Wenn du eine Slideshow zu deinem Onlineshop hinzufügst, verwende die folgenden Richtlinien:
- Slideshows sollten nicht automatisch abgespielt werden.
- Wenn Slideshows automatisch abgespielt werden, enthalten sie Steuerelemente, mit denen die Kunden die Slideshow pausieren, vorspulen oder stoppen können.
Videos
Beachte beim Hinzufügen eines Videos zu deinem Onlineshop die folgenden Richtlinien:
- Videos sollten nicht automatisch abgespielt werden.
- Wenn Videos automatisch abgespielt werden, sollte der Ton stumm geschaltet sein.
- Bei Videos mit Audio sollte das Video vollständig sichtbar sein und nicht durch andere Seitenelemente verdeckt werden. Dadurch können Untertitel sichtbar bleiben.
- Für Videos, die einen Dialog enthalten, sollten Texttranskripte verfügbar sein. Diese sind entweder auf der Seite oder in einem Link zu einer separaten Seite enthalten.
Diese Richtlinien gelten auch für Videos in einer Slideshow.
Tastaturunterstützung
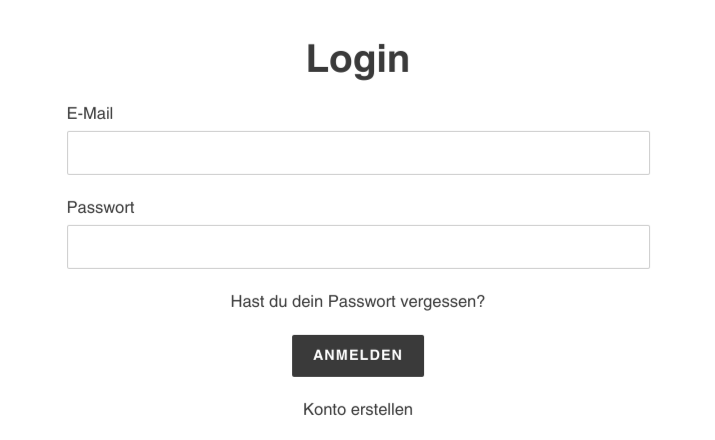
Kunden mit Sehbehinderung oder eingeschränkter Mobilität verwenden möglicherweise eine Tastatur, um zu navigieren und Aufgaben online auszuführen. Diese Kunden benötigen einen visuellen Indikator, der ihnen mitteilt, wo sich der Fokus ihrer Tastatur auf einer Webseite befindet. Im folgenden Beispiel hat das Feld E-Mail einen visuellen Fokusindikator:

Wenn du das Stylesheet deines Themes bearbeitest, stelle sicher, dass du das Tastaturfokusformat nicht von Seitenelementen entfernst. Beachte die folgende Richtlinie:
- Alle interaktiven Seitenelemente sollten einen klaren visuellen Indikator aufweisen, wenn sie den Tastaturfokus haben. Zu diesen Elementen gehören Links, Schaltflächen und Formularfelder.
Ressourcen
Weitere Informationen zur Barrierefreiheit im Web für die in diesem Artikel behandelten Themen findest du in den folgenden Ressourcen.
Ressourcen für Farbkontrast
- Colors with Good Contrast, ein Artikel der Web Accessibility Initiative
- Kontrastverhältnis, ein Online-Tool, mit dem du das Kontrastverhältnis zwischen zwei Farben finden kannst
- Color Contrast Analyzer, eine Kontrastverhältnis-Anwendung zum Herunterladen, die von der Paciello Group entwickelt wurde
Ressourcen für Text
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake, ein Artikel aus dem Smashing Magazine
- Text alignment, ein Artikel von Web AIM
- Link Appearance, ein Artikel von Web AIM
- Using Headings for Content Structure, ein Artikel von Web AIM
Ressourcen für Alternativtext
- Text to Speech, ein Artikel der Web Accessibility Initiative
- Alternative Text, ein Artikel von Web AIM
- Considerations when writing alt text, ein Artikel auf Medium.
Ressourcen für Slideshows und Videos
- A Primer to Vestibular Disorders, ein Artikel von The A11Y Project
- Text to Speech, ein Artikel der Web Accessibility Initiative
- Video Captions, ein Artikel der Web Accessibility Initiative
- Use automatic captioning, ein Thema aus der YouTube-Hilfe
- Bildunterschriften und Untertitel, ein Thema aus dem Vimeo Help Center
- Carousel Usability, ein Artikel der Nielsen Norman Group
Ressourcen für Tastaturunterstützung
- Keyboard Compatibility, ein Artikel der Web Accessibility Initiative
- Introduction to Focus, ein Artikel von Google Developers