Checkout
The Checkout object in the Storefront API includes the information that's required for a customer to complete checkout and pay for their order.
You can use checkouts to incrementally build and update a draft of the customer's order details before completing the checkout and attempting billing. After a customer's payment is successfully processed, a corresponding order is created in the Shopify admin.
This guide introduces how a checkout works, describes some considerations for payment authentication with 3D Secure, and provides some developer tools and resources that you can use to learn more about building checkouts with the Storefront API.
Requirements
Anchor link to section titled "Requirements"- You've completed the Getting started with the Storefront API guide.
You're familiar with querying products and collections.
You've created products and product variants in your store.
You've turned your app into a sales channel and requested and been approved for payment processing.
How it works
Anchor link to section titled "How it works"A checkout is used to manage a user's cart as it transitions to a paid order. This process includes specifying which line items are included in the checkout, attaching a customer's shipping and payment details, and calculating tax and shipping rates.
At any point in the checkout flow, you can redirect the customer to the Shopify web checkout form to continue completing their checkout.
If you don't want to use the Shopify web checkout form, then you can attach a credit card payment to the checkout by sending the credit card information to an approved PCI-compliant card vault when the checkout is ready to be completed, and by passing the secure vault ID to the Payment object.
For an end-to-end workflow example for building a checkout, refer to Create a checkout with the Storefront API.
Payment authentication with 3D Secure
Anchor link to section titled "Payment authentication with 3D Secure"On September 14, 2019, the Revised Payment Service Directive, also known as PSD2, was implemented in all countries in the European Economic Area (EEA). PSD2 requires most online transactions within the EEA to have customer authentication. To be compliant, Shopify processes credit card transactions in the EEA by using 3D Secure, which is a payment authentication method.
When a customer attempts to make a purchase, the payment gateway might require them to complete the 3D Secure authentication process. This consists of multiple steps, many of which are automated by the payment gateway and abstracted away from both the merchant and their customers.
As part of the authentication process, some customers are presented with a challenge. This step requires an action by the customer to verify their identity. It's possible for the customer to either pass (by authenticating successfully) or fail the challenge. The challenge can also fail due to either technical or security reasons.
Handling errors and failures
Anchor link to section titled "Handling errors and failures"There are multiple things that can go wrong while a payment is undergoing the 3D Secure authentication process. Shopify considers most of these cases to be "errors," which aren't the same as "failures." A failure occurs when a customer fails to successfully pass the challenge. An error is anything else that might go wrong during the 3D Secure authentication process, such as an issue with the payment gateway, or the API client failing to redirect the user to the URL.
In general, Shopify does its best to charge the customer in the event of an error. However, if the customer has failed authentication, then they won't be charged.
Payment authentication workflow
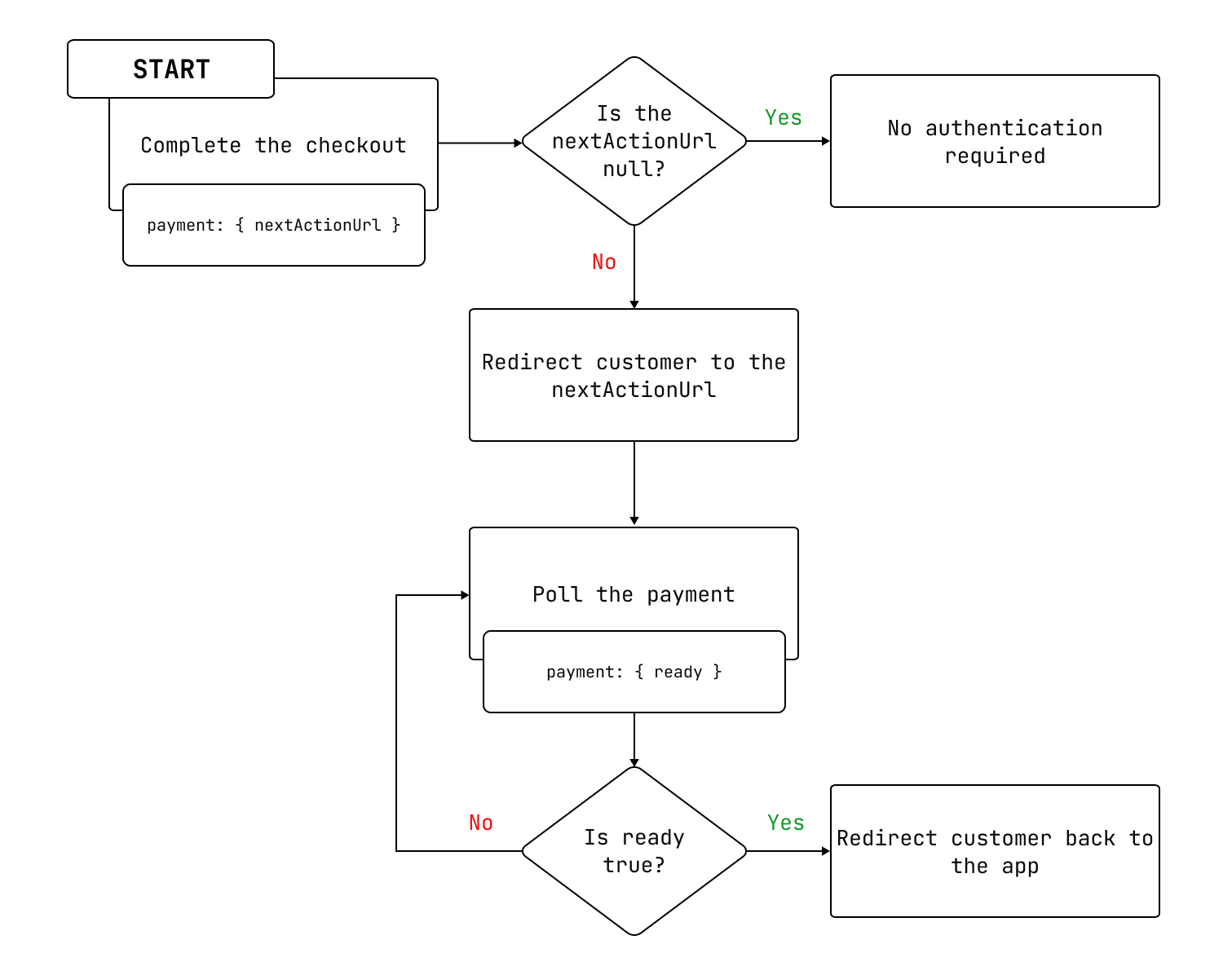
Anchor link to section titled "Payment authentication workflow"The following diagram shows the general workflow that you can follow to authenticate payments that require 3D Secure authentication.

- The app completes the checkout and receives the
nextActionUrlattribute of thePaymentobject. If the
nextActionUrlisnull, then the customer doesn't require authentication.If the
nextActionUrlisn'tnull, then the app redirects the customer to thenextActionUrlto complete authentication.The app polls the payment until
readyreturnstrue.The app redirects the customer back to the app.
For an example implementation of the 3D Secure payment authentication process, refer to Authenticate payments with 3D Secure
Developer tools and resources
Anchor link to section titled "Developer tools and resources"Explore the following developer tools and resources to learn more about building checkouts.
- Learn how to create and complete a checkout with the Storefront API.