Displaying metaobjects on your Online Store
If you have an Online Store 2.0 theme, then you can connect most metaobjects to your theme by using dynamic sources in the theme editor. If you're using a vintage theme, or if you want to add metafield types that your theme doesn't support, then you can edit your theme code or hire a Shopify Partner to help you. Learn more about hiring a Shopify Partner.
You need to ensure the metaobject has Storefronts access. Learn more about access options.
On this page
Connect metaobjects to your theme by using the theme editor
If your theme supports metaobjects, then you can choose how to display metaobjects on your online store by using the theme editor. To find out which blocks can connect to metaobjects references in your theme, refer to your theme's documentation or contact your theme's developer.
You can connect metaobjects to your theme by adding sections with blocks that support dynamic sources. For example, the blocks within the Product info section can be connected to metaobjects.
After you add a section with blocks or a block, you can connect to metaobject references by clicking the connect dynamic source icon next to the block name:

Steps:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- In your theme editor, navigate to the part of your template that you want to display your metaobject. For example, your default product template.
- Select an existing section that has blocks, or add a new section that has blocks.
- Click the block.
- Next to the block name, click the Connect dynamic source icon.
- Select each metaobject reference that you want to display with this block. If it’s a single metaobject reference, then it fills in the settings that the block contains. If it’s a list metaobject reference, then it fills in the settings for the block, and repeats for each instance of the block.
The block automatically maps the metaobjects fields to the settings of the block. In case the fields don't map appropriately, use the connect dynamic source icon on each setting to change them.
Learn more about the compatability between fields and settings.
You can also use metaobjects to build and publish landing pages.
Repeating block limits
When adding in metaobjects through dynamic sources, you might experience limits to the amount of blocks you can add. This depends on the number of entries in the metaobject that are connected to that resource. For example, the multirow section has a limit of 50 rows. If you have 20 product highlights and connect them in a multirow section, then you can add an additional 30 rows to the section. However, if you have 60 product highlights, then the multirow section only displays the first 50 product highlights.
Depending on the block or section limit, the section has the following limits:
- If the block type has a limit, then the maximum amount of repeating blocks is equal to the block type limit minus any blocks of the same type added manually.
- If the section has a limit, then the maximum amount of repeating blocks is equal to the section limit minus any blocks added manually.
- If the section has no limit, then the maximum number of repeating blocks is equal to 50 minus any blocks added manually.
When you reach a limit and attempt to add another row or block, the limit displays next to Add a row or Add a block and greys out the add button to indicate that the limit has been reached.
When you reach the maximum limit
After you reach the limit, additional entries aren't displayed. You can try the following to get all your entries to display:
- add a different section with a higher block limit which will allow more metaobject entries
- reduce the number of entries used
- remove any unnecessary blocks that have been added manually in the editor
Edit metaobject entries in online store editor
You can edit metaobjects directly from the online store editor when working on metaobject templates.
When building templates for metaobject pages, you can open a currently previewed metaobject entry and make edits in-line in two ways:
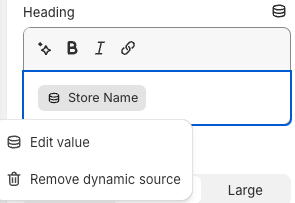
- By clicking on the entry title, and then Edit value.

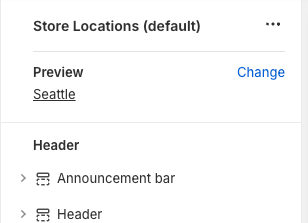
- By clicking Change when working with connected fields in Theme settings.

Editing your theme code to add metaobjects
You can use your metaobject entries anywhere on your online store using Liquid. You can connect metaobject entries to pages, blogs, home, and collection pages. These entries might be referenced through metafields, but that's dependent on if they need to be dynamic or static.
If you want to edit your theme code to display metaobjects on your online store, then you can use Liquid to reference metafields in your page templates.
Edit your theme code only if you have coding experience. If you need help with editing your theme code, then you can hire a Shopify Partner from the Shopify Partner Directory.
Learn more about hiring a Shopify Partner.
You can also use your metaobjects with Custom Storefronts and Hydrogen.