Showing dynamic checkout buttons on your online store
Dynamic checkout buttons are an alternative to the Add to cart button for single products. With dynamic checkout buttons, customers can skip the cart and go directly to the checkout. Customers can choose to check out with Shopify, or with another familiar accelerated checkout method. This helps to speed up the payment process and lets customers check out using a method that they're comfortable with.

On this page
- Overview
- Compatibility
- Update your theme to use dynamic checkout buttons
- Display dynamic checkout buttons on product pages
- Display dynamic checkout buttons on a featured product section
- Hide dynamic checkout buttons on product pages
- Hide dynamic checkout buttons on a featured product section
- Test dynamic checkout buttons on your theme
- Display dynamic checkout buttons for some products but not for others
Overview
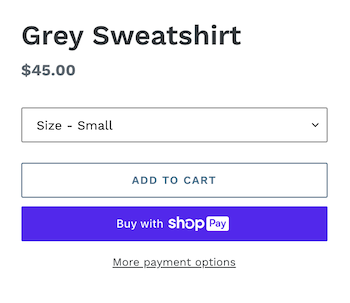
The dynamic checkout button displays beside or below the Add to cart button, depending on your theme and the customer's device. There are two different kinds of dynamic checkout buttons:
- Unbranded buttons display Buy it now text. If a customer clicks an unbranded Buy it now button, then they skip the cart and go to the checkout.

- Branded buttons include the logo for third-party accelerated checkout methods. If a customer clicks on a branded button for a third-party accelerated checkout method, such as Apple Pay, then they go to the checkout for that method with their information pre-populated. Learn more about accelerated checkouts. The following third-party accelerated checkout methods are available:
Each payment method has specific requirements before it displays as a branded button.
The kind of dynamic checkout button that displays to your customers depends on the following factors:
- your payment settings
- whether Shop Promise is active, which will prioritize Shop Pay over other checkouts
- the customer's browser
- the customer's device
- the customer's personal payment history
If you use gift cards or discount codes in your store, then customers can still enter the codes at checkout.
Compatibility
There are a few cases where dynamic checkout buttons might not be suitable for your online store. Before you include dynamic checkout buttons on your online store, consider their compatibility with the following features:
Apps
Dynamic checkout buttons might conflict with certain apps.
If you use any of the following kinds of apps, then dynamic checkout buttons might not be compatible with your online store:
- Currency converters
- Apps that interact with the cart
- Apps that take customers to an external checkout
Cart attributes
Dynamic checkout buttons don't support cart attributes. Cart attributes are custom form fields that you can use to collect additional information from your customers on the cart page.
Examples of cart attributes include the following additions to the cart page:
- Terms and conditions checkboxes
- Gift-wrapping options
- Delivery date pickers
If you rely on cart attributes, then dynamic checkout buttons aren't suitable for your online store.
Products, payment settings, and button text
Before you include dynamic checkout buttons on your online store, consider the following details:
- Dynamic checkout buttons can only be used to buy a single variant of a product. However, if you display a quantity selector on the product page, then customers can buy more than one of that product. For example, a customer can use a dynamic checkout button to buy three baking cups in aqua, but not to buy one in aqua and one in purple. Unless your online store receives many orders for one kind of product, then dynamic checkout buttons might not benefit your sales.
- If you don't have a third-party accelerated checkout method active in your payment settings, then the unbranded version of the dynamic checkout button is the only version that will display.
- The unbranded version of the dynamic checkout button includes Buy it now text. If your Add to cart button displays Buy it now or other custom text, then this might confuse customers.
Update your theme to use dynamic checkout buttons
Dynamic checkout buttons are available on all current versions of the themes in the Shopify Theme Store. If you're using an older version of a theme, then you can update your theme to use dynamic checkout buttons. If you don't want to update your theme, then you can edit your theme code.
Display dynamic checkout buttons on product pages
Steps:
Display dynamic checkout buttons on a featured product section
Most themes include a setting to include dynamic checkout buttons on a featured product section.
Steps:
Hide dynamic checkout buttons on product pages
You can hide all of the dynamic checkout buttons on your product pages, but you can't hide specific dynamic checkout buttons.
Steps:
Hide dynamic checkout buttons on a featured product section
You can hide all of the dynamic checkout buttons on your featured product sections, but you can't hide specific dynamic checkout buttons.
Steps:
Test dynamic checkout buttons on your theme
Because the kinds of dynamic checkout buttons that display on your theme depend on multiple factors, you can run a test so that you can review all of the combinations. Before you test dynamic checkout buttons on your theme, make sure that the buttons are showing.
Steps:
Display dynamic checkout buttons for some products but not for others
If you want to display dynamic checkout buttons for some products but not for others, then you can create an alternate template. An alternate template is a duplicate theme code template that you can edit without affecting the original. By using an alternate product template, you can display dynamic checkout buttons for products that use one template and hide them for products that use the other.
To create an alternate product template, refer to Create a new template.
After you create an alternate product template and assign it to a product, you can display or hide dynamic checkout buttons for that product.