Origin
Origin is a free Online Store 2.0 theme from Shopify designed for makers with a small catalog of uniquely crafted pieces.

Origin has the following benefits for your online store:
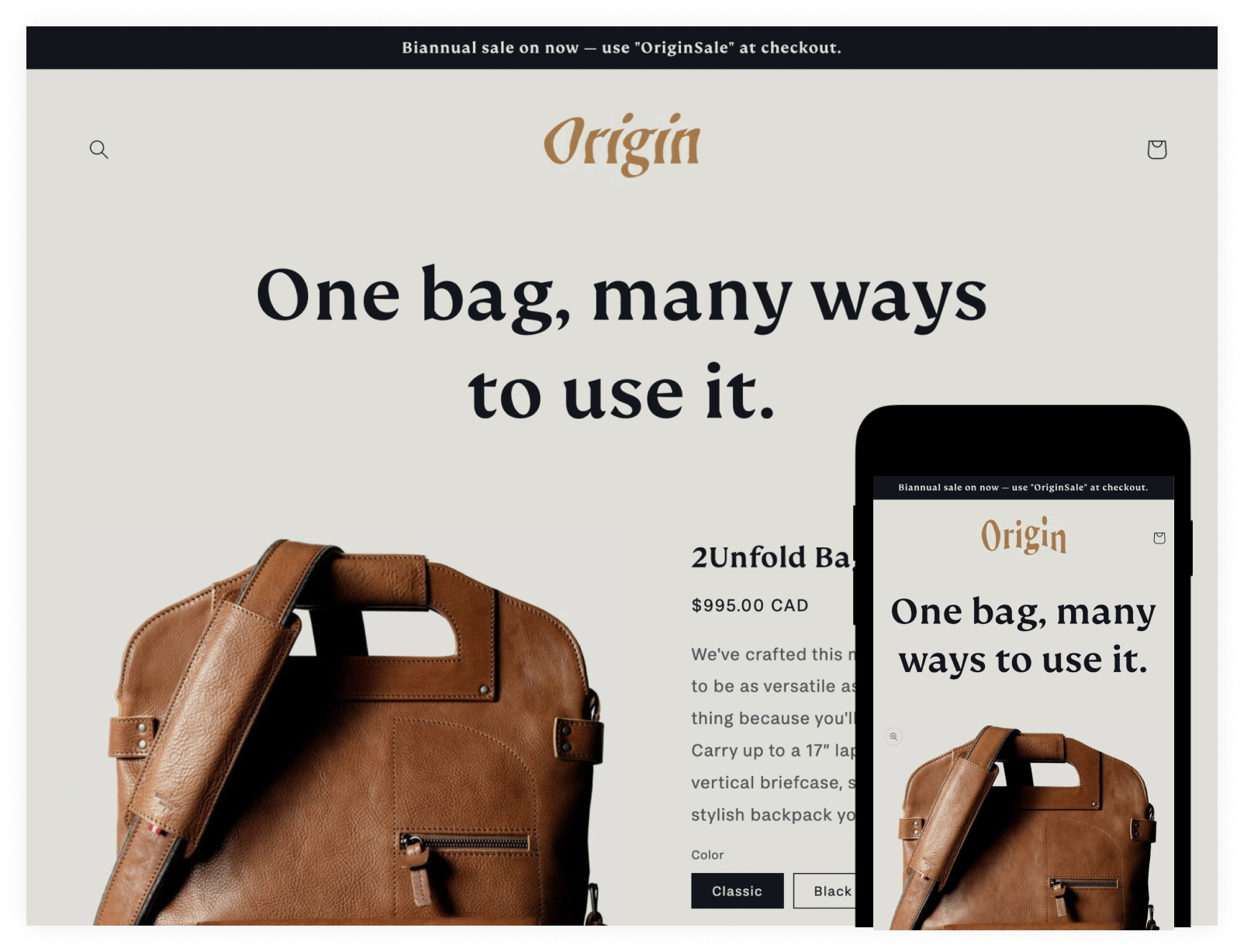
- A nostalgic yet stylish theme, with a neutral color palette and playful typography.
- A structured layout that lets you go into details when sharing customer stories.
- Flexible design that's easy to customize to match your brand without having to use code.
- Access to the latest features.
On this page
Customize Origin
Sections and blocks provide more flexibility for how you arrange your store's content, allowing you to control the look and feel of your online store without having to edit code. You can prepare Origin for your online store by adding and customizing sections and blocks, and modifying the theme settings.
Learn more about customizing Origin's sections and theme settings so that you can build your online store to suit your business, products, and brand.