Crave
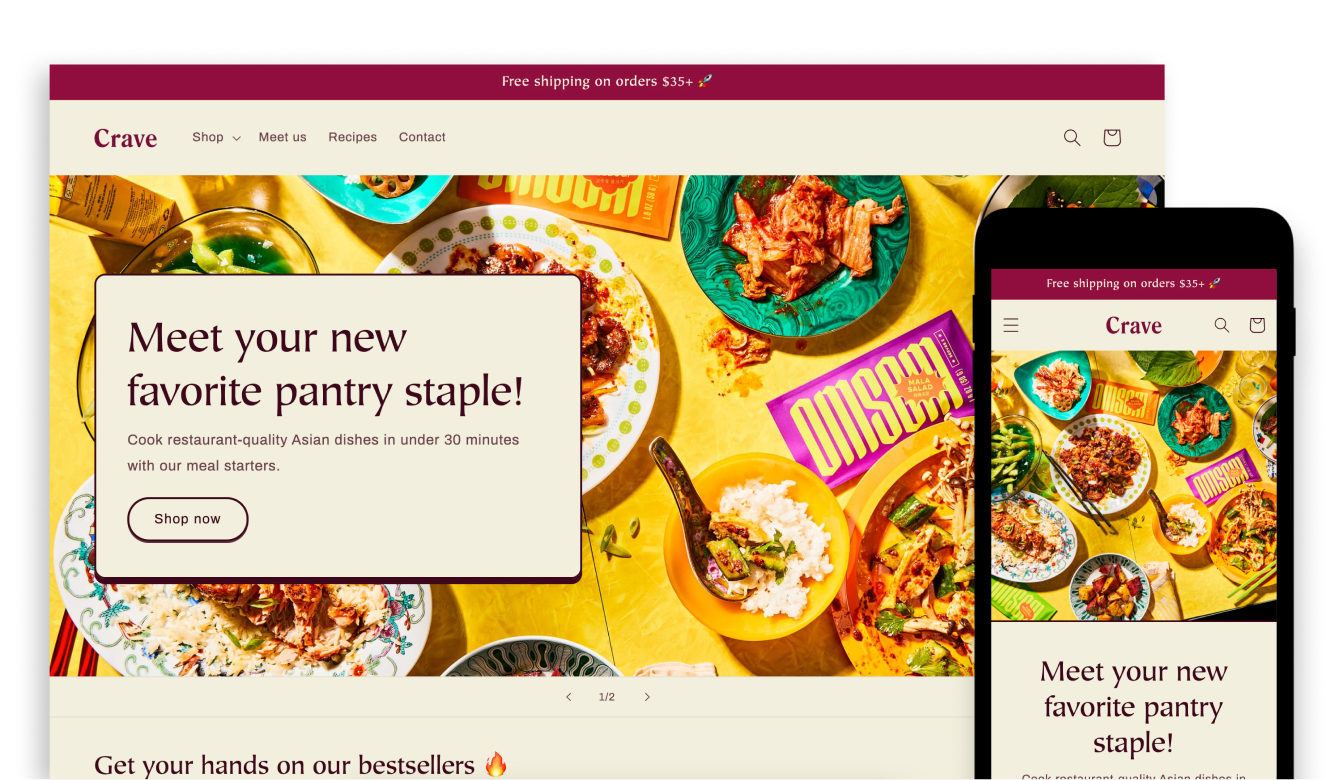
Crave is a free Online Store 2.0 theme from Shopify that's perfect for food and beverage stores of any catalog size. Crave's mobile-optimized layouts and dynamic checkout options are designed for shopping on the go.

Crave has the following benefits for your online store:
- Sell to customers on the go with mobile-optimized layouts and dynamic checkout options that make it inviting for customers to complete purchases on tablets and smartphones as well as desktop computers.
- Use new sections and blocks to create visual storytelling to stand out from the crowd.
- Access to the latest features.
On this page
Customize Crave
Sections and blocks provide more flexibility in how you arrange your store's content, enabling you to control the look and feel of your online store without the need to edit code. You can prepare Crave for your online store by adding and customizing sections and blocks, and modifying the theme settings.
Learn about customizing Crave's sections and theme settings so that you can build your online store to suit your business, products, and brand.