Sense
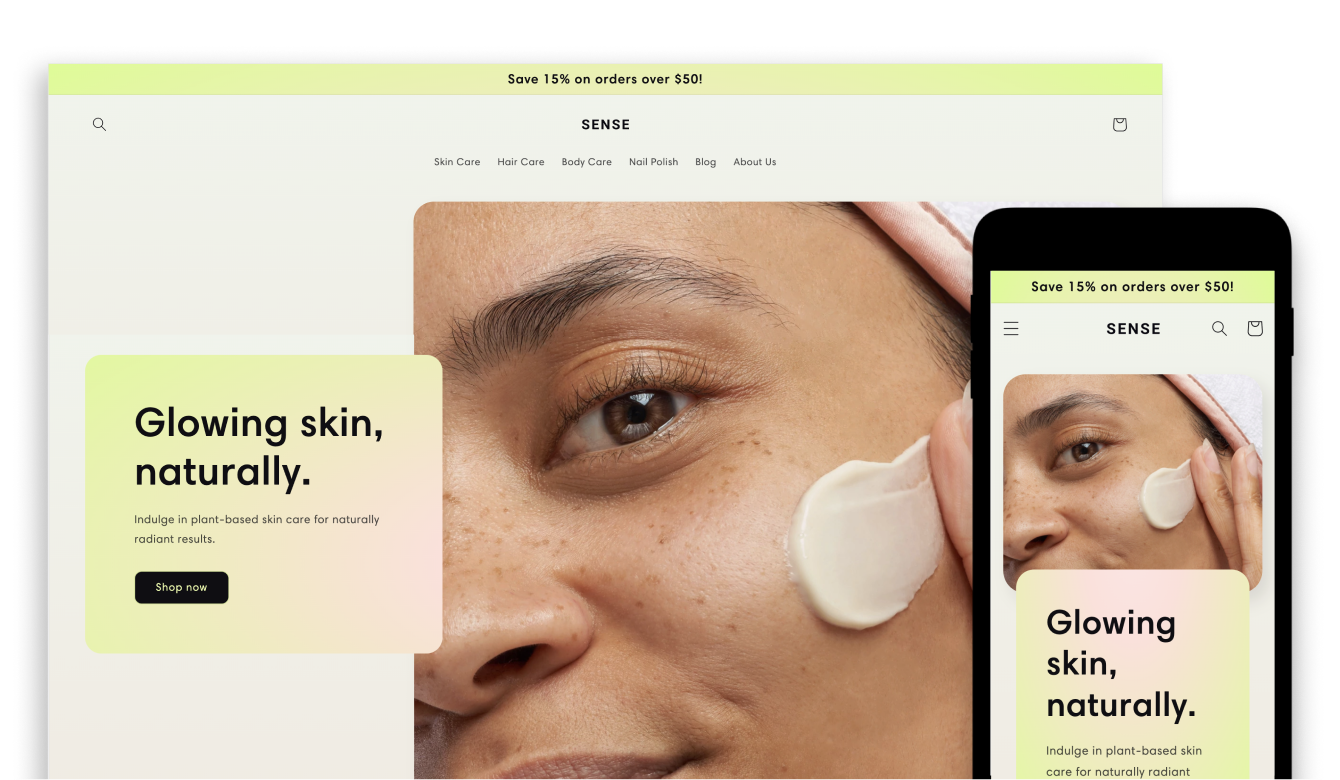
Sense is a free Online Store 2.0 theme from Shopify that's designed to be clean and refined, perfect for health and beauty stores of any catalog size. It includes product information and ratings to establish trust with your customers.

Sense has the following benefits for your online store:
- Give your online store a professional look with new styling options and sections for displaying detailed product information.
- Start selling quickly with preconfigured templates and sections.
- Access to the latest features.
On this page
Customize Sense
Sections and blocks provide more flexibility in how you arrange your store's content, enabling you to control the look and feel of your online store without needing to edit code. You can customize Sense for your online store by adding and customizing sections and blocks, and modifying the theme settings.
Learn about customizing Sense's sections and theme settings so that you can build your online store to suit your business, products, and brand.