Theme Support customizations
Each paid Shopify account receives 60 minutes of design time from Shopify Theme Support. This design time can be used to add specific features to a theme that can help your store make sales.
The following customizations can be made to OS2.0 themes by Shopify Support. Review the description of each supported customization to determine which customizations might help your business.
On this page
- Always display the second upright loop on the cart bag
- Show variant inventory on the product page
- Change the position of the "Sold out" and "Sale" badges
- Change image banner text
- Add a language and country selector to the header
- Alternate sticky header
- Display available variant options on collection pages
- Display variant SKU on product page
- Add LinkedIn to social media icons in footer
- Change gift card image
- Add "How did you hear about us" to the cart page
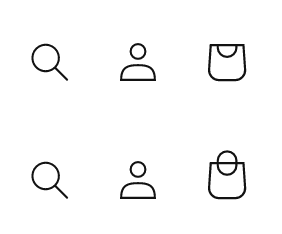
Always display the second upright loop on the cart bag
Design time: 15 minutes
The bag icon for the cart has a second upright loop handle that appears only when a product is added to the cart.
This customization displays the secondary loop handle at all times, so that the icon is the same before and after a product is added to the cart.
This customization works well on stores with specific design requirements.

Show variant inventory on the product page
Design time: 15 minutes
Inventory levels aren't displayed on product pages.
This customization displays the available inventory amount on the product page for the current variant, and updates the inventory when a new variant is selected.
Adding the product inventory to the product page can help customers make informed purchasing decisions when there are limited quantities available and can help generate excitement and urgency for purchasing.
This customization works well for stores where inventory is limited, or where customers tend to buy large quantities of a product at a time.
Displaying variant inventory should be avoided on stores that aren't tracking inventory with Shopify, stores that are selling digital products, or stores that have products that continue to sell when they reach zero inventory.
Change the position of the "Sold out" and "Sale" badges
Design time: 15 minutes
When a product is sold out or on sale, a corresponding badge is displayed in the bottom left corner of the product card.
This customization adds a setting in the theme editor that lets you change the position of the badges on product cards. The badges can be moved to one of the four corners of the product image.
This customization works well for stores where the current badge position overlaps with important visual product information.
Change image banner text
Design time: 15 minutes
The text in the image banner section displays in the center, and the box behind the text is completely opaque.
This customization adds settings in your theme editor to control the text position and box opacity.
This customization works well if you're using image banners on your store, but the text or box is covering an important part of an image.
Add a language and country selector to the header
Design time: 30 minutes
The storefront language and country selector displays only in the footer section.
This customization adds the language and country selector to the header section as well.
This customization works well for stores that have customers worldwide and want to highlight the ability for customers to change the storefront language and country.
It should be avoided on stores where most customers speak the same language and are in the same country, because it can needlessly clutter the header section.
Alternate sticky header
Design time: 15 minutes
Dawn’s sticky header setting is a partial sticky header, which is a persistent header that displays only when a customer scrolls up.
This customization adds a setting to have the sticky header display at all times. Both versions of the sticky header omit the announcement bar to conserve vertical space, which is important on small screens.
This customization works well for stores that need to have header content visible at all times, or pages that have a lot of content and require a lot of scrolling to return to the top of the page.
It should be avoided on stores that have all of the page content visible at all times.
Display available variant options on collection pages
Design time: 15 minutes
This customization displays the available variant options on collection pages as text underneath the other product information, giving customers a quick overview of the options before clicking the product details.
This customization works well for stores that have a variety of similar variants.
It should be avoided on stores that have a small product catalog, or stores where most products have a single variant or a small number of variants.
Display variant SKU on product page
Design time: 15 minutes
The variant SKU isn't visible on product pages.
This customization displays the SKU on the product page, which changes whenever a new variant is selected.
This customization works well for stores with many repeat customers, or stores that sell products made by a manufacturer.
Add LinkedIn to social media icons in footer
Design time: 15 minutes
Some social media icons (such as LinkedIn) are excluded from the theme.
This customization displays the LinkedIn logo along with the rest of your social media icons in your store's footer.
Change gift card image
Design time: 15 minutes
This customization replaces the default gift card image with one that you can choose.
This customization works well for stores that expect gift card sales during special events or holidays.
Add "How did you hear about us" to the cart page
Design time: 15 minutes
This customization adds a form to the cart page that asks customers where they heard about your store. The form can be made optional or required.
This customization works well for stores that advertise across multiple platforms and want to gather more data.