Teema-arkkitehtuuriversiot
Heinäkuussa 2021 Shopify julkaisi uuden Online Store 2.0 -nimisen teema-arkkitehtuurin. Aiempaa arkkitehtuuria käyttäviä teemoja kutsutaan vanhoiksi teemoiksi. Vanhat teemat eivät ole saatavilla Theme Storessa, eikä niihin tehdä muita päivityksiä kuin turvallisuuskorjauksia. Vanhoja teemoja on kahta tyyppiä: osiin jaetut ja osiin jakamattomat. Teema-arkkitehtuurin versio määrittää teemasi muodostavat tiedostotyypit, sen muokkaustavat sekä tavat, joilla sovellukset voivat integroitua teemaasi. Teema-arkkitehtuuriversiosi voi myös mahdollistaa käyttämään uusia Shopify-ominaisuuksia.
Shopify tarjoaa useita ilmaisia Online Store 2.0 -teemoja, joissa kussakin on omanlaisensa käyttötuntuma. Voit lukea lisää OS2.0-teemoista tai selata teemakauppaa, jossa on Online Store 2.0 -verkkokaupan kanssa yhteensopivia teemoja.
Teema-arkkitehtuuriversio määrittää myös pääsyn uusiin Shopify-ominaisuuksiin, jotka julkaistaan vain Online Store 2.0 -teemoissa.
Online Store 2.0 -ominaisuudet vs. vanhojen teemojen ominaisuudet
| Ominaisuus | Vintage | OS 2.0 |
|---|---|---|
|
Etusivun osiot Mukauta verkkokauppasi etusivun sisältöä. Asettele etusivun rakenne lisäämällä, järjestämällä ja poistamalla sen osia. |
✓ | ✓ |
|
Kaikilla sivuilla olevat osiot Mukauta useimpien verkkokauppasi sivujen sisältöä. Luo yksilöllisiä sivupohjia lisäämällä, järjestämällä tai poistamalla osioita ja lohkoja. |
- | ✓ |
|
Tehostettu sovellustuki Asenna tai vaihda sovelluksia ilman, että kosketkaan koodiin. Lisää sovellustoimintoja kaikkialle teemaasi sovelluslohkoja käyttämällä. |
- | ✓ |
|
Entistä parempaa sisältöä dynaamisten lähteiden avulla Lisää dynaamisia erikoistietoja mihin tahansa teeman asetukseen yhdistämällä asetus dynaamiseen lähteeseen. Dynaaminen lähde voi olla resurssimäärite tai metakentän arvo. |
- | ✓ |
|
Kokoelman suodatus Asiakkaat voivat suodattaa kaupassasi olevia kokoelmia saatavuuden, hinnan ja muiden tekijöiden mukaan. |
- | ✓ |
Määritä teemasi arkkitehtuuriversio
Seuraavissa tilanteissa saatat haluta tietää, mitä teeman arkkitehtuuriversiota teemasi käyttää:
- yrität selvittää, onko sovellus tai sovellusominaisuus yhteensopiva teemasi kanssa
- haluat käyttää ominaisuuksia, jotka ovat käytettävissä vain Online Store 2.0 -teemoissa
- haluat tietää, koskeeko tietty mukautustutoriaali teemaasi
Jokaisella teemakirjastosi teemalla on tietty teeman arkkitehtuuriversio. Teemakirjastossasi voi olla samanaikaisesti sekä Online Store 2.0 -teemoja että vanhoja teemoja.
Vaiheet:
- Siirry Shopify Adminissa kohtaan Verkkosivu > Teemat.
- Etsi teema, jota haluat muokata, ja klikkaa sitten Mukauta.
- Valitse Tuotteet > Oletustuote. Tämä avaa oletustuotemallin.
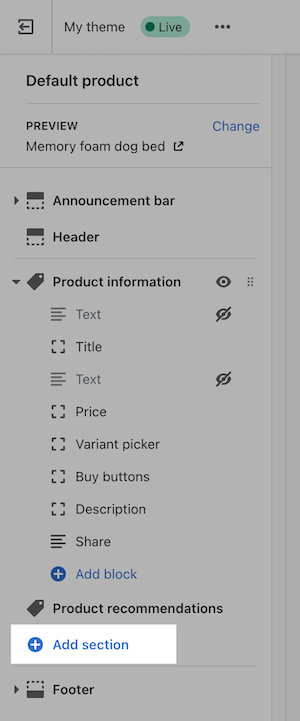
- Katso sivupalkkia tuotemallien osioiden alla. Jos sinulla on Online Store 2.0 -teema, Lisää osio -painike näkyy osioluettelon alapuolella.
- Jos Lisää osio -painiketta ei näy, käytössäsi saattaa olla vanha osiin jaettu teema tai vanha osiin jakamaton teema. Seuraa Määritä vanhan teemasi arkkitehtuuriversio -osion vaiheita selvittääksesi, mitä vanhaa arkkitehtuuriversiota teemasi käyttää.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Hallitse teemoja.
- Etsi teema, jota haluat muokata, ja napauta sitten Mukauta.
- Napauta Mallit.
- Valitse Tuotteet > Oletustuote. Tämä avaa oletustuotemallin.
- Katso sivupalkkia tuotemallien osioiden alla. Jos sinulla on Online Store 2.0 -teema, Lisää osio -painike näkyy osioluettelon alapuolella.
- Jos Lisää osio -painiketta ei näy, käytössäsi saattaa olla vanha osiin jaettu teema tai vanha osiin jakamaton teema. Seuraa Määritä vanhan teemasi arkkitehtuuriversio -osion vaiheita selvittääksesi, mitä vanhaa arkkitehtuuriversiota teemasi käyttää.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Hallitse teemoja.
- Etsi teema, jota haluat muokata, ja napauta sitten Mukauta.
- Napauta Mallit.
- Valitse Tuotteet > Oletustuote. Tämä avaa oletustuotemallin.
- Katso sivupalkkia tuotemallien osioiden alla. Jos sinulla on Online Store 2.0 -teema, Lisää osio -painike näkyy osioluettelon alapuolella.
- Jos Lisää osio -painiketta ei näy, käytössäsi saattaa olla vanha osiin jaettu teema tai vanha osiin jakamaton teema. Seuraa Määritä vanhan teemasi arkkitehtuuriversio -osion vaiheita selvittääksesi, mitä vanhaa arkkitehtuuriversiota teemasi käyttää.

Vanhan teemasi arkkitehtuuriversion määrittäminen
Kun tiedät, että käytät vanhaa teemaa, sinun kannattaa myös selvittää, käytätkö osiin jaettua vai osiin jakamatonta teemaa. Tämä auttaa sinua ymmärtämään, mitkä mukautukset ovat saatavilla teemaasi ja mitä työvaiheita sinun tulee seurata mukautustutoriaaleissa.
Voit tarkistaa asian teemaeditorissa kokeilemalla, voitko järjestää etusivun asettelua vetämällä ja pudottamalla elementtejä. Jos voit vetää ja pudottaa elementtejä, sinulla on osiin jaettu teema.
Tarkista teemakoodisi Osiot-kansiosta käyttämäsi versio.
Vaiheet:
- Siirry Shopify Adminissa kohtaan Verkkosivu > Teemat.
- Etsi teema, jota haluat muokata, avaa toimintovalikko klikkaamalla ...-painiketta ja klikkaa sitten Muokkaa koodia.
- Tarkista sivupalkin kansiorakenne:
- Jos Osiot-hakemistossa on tiedostoja, käytössäsi on osioihin jaettu teema.
- Jos Osiot-hakemistossa ei ole tiedostoja, käytät osiin jakamatonta teemaa.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Hallitse teemoja.
- Etsi teema, jota haluat muokata, avaa toimintovalikko klikkaamalla ...-painiketta ja klikkaa sitten Muokkaa koodia.
- Tarkista sivupalkin kansiorakenne:
- Jos Osiot-hakemistossa on tiedostoja, käytössäsi on osioihin jaettu teema.
- Jos Osiot-hakemistossa ei ole tiedostoja, käytät osiin jakamatonta teemaa.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Hallitse teemoja.
- Etsi teema, jota haluat muokata, avaa toimintovalikko klikkaamalla ...-painiketta ja klikkaa sitten Muokkaa koodia.
- Tarkista sivupalkin kansiorakenne:
- Jos Osiot-hakemistossa on tiedostoja, käytössäsi on osioihin jaettu teema.
- Jos Osiot-hakemistossa ei ole tiedostoja, käytät osiin jakamatonta teemaa.
Tällä sivulla
Teemaversiot
Kaikilla teemoilla on versionumero, joka näkyy teemakirjastossasi. Lisätietoja teemaversioiden eroista on teemapäivityksen julkaisutiedotteissa.