Teemojen käytettävyys
Kun mukautat teemaa, tee suunnittelun ja sisällön suhteen valintoja, jotka auttavat varmistamaan verkkokaupan saavutettavuuden. Saavutettava sivusto on suunniteltu siten, että sitä voivat käyttää kaikki – myös toimintarajoitteiset käyttäjät. Kun huomioit saavutettavuuden verkkokauppasi valinnoissa, voit tarjota asiakkaillesi osallistavan kokemuksen.
Seuraavissa ohjeissa on huomioitu verkkosivuston saavutettavuutta koskevatWeb Content Accessibility Guidelines (WCAG) -ohjeet. Koska esteettömän verkkosivuston luomisessa on otettava huomioon monia tekijöitä, seuraavien ohjeiden noudattaminen ei yksistään takaa täydellistä saavutettavuutta verkkokaupassasi. Lisätietoja verkkosivuston saavutettavuudesta saat WCAG:n verkkosivustolta tai tutustumalla alla mainittuihin resursseihin.
Tällä sivulla
Tekstin esteettömyys
On tärkeää, että verkkokaupassasi oleva teksti on myös niiden asiakkaiden luettavissa, jotka ovat näkövammaisia tai joilla on vaikeuksia lukea tiheitä tekstikappaleita.
Värikontrasti
Kun muokkaat verkkokaupan värejä, varmista, että kaikki teksti on esteetöntä värisokeille tai muuten näkövammaisille asiakkaille. Näille asiakkaille värikontrastin on oltava riittävä, jotta he erottavat asiat visuaalisesti toisistaan. Voit tarkistaa kauppasi eri osien kontrastin verkossa olevan kontrastisuhdetyökalun avulla.
Seuraavassa esimerkissä tekstin kontrastisuhde taustaa vasten on 2,4:1, ja sen lukeminen on vaikeaa joillekin asiakkaille.

Seuraavassa esimerkissä tekstin kontrastisuhde on 4,8:1, ja monien asiakkaiden on helpompi lukea sitä.

Testaa kaikkien tekstien kontrasti, mukaan lukien leipäteksti, otsikot, linkit ja lomakekentät. Noudata seuraavia ohjeita:
- Leipätekstien ja painiketekstien värin kontrastisuhde taustaa vasten on vähintään 4,5:1.
- Otsikoiden ja muiden suurten tekstien (fonttikoko vähintään 24 pikseliä) värin kontrastisuhde taustaa vasten on vähintään 3:1.
- Kaikkien kuvien, kuten diaesitysten, bannerien ja videoiden, päällä olevan tekstin värin kontrastisuhde taustaa vasten on riittävä. Suurten tekstien (fonttikoko vähintään 24 pikseliä) kontrastisuhde on vähintään 3:1. Pienempien tekstien kontrastisuhde on vähintään 4,5:1.
- Muiden kuin tekstielementtien, kuten syöterajojen ja kuvakkeiden, värin kontrastisuhde taustaa vasten on vähintään 3:1.
Tekstiotsikot
Kun lisäät otsikoita sivullesi rich text editorin avulla, on tärkeää pitää otsikkotasot järjestyksessä (1–6). Avustavat teknologiat viestivät otsikkojen avulla, miten sivun sisältö on järjestetty. Tasojen ohittaminen esimerkiksi hyppäämällä otsikkotasolta 2 otsikkotasolle 4 voi olla hämmentävää käyttäjille. Noudata seuraavaa ohjetta:
- Käytä otsikkoja järjestyksessä äläkä hyppää tasojen yli.
Tekstin koko ja tasaus
Kun muokkaat teeman typografia-asetuksia, varmista tekstin riittävä koko, jotta asiakkaat voivat lukea sitä mukavasti.
Jotta tekstiä on helppo lukea, myös sanojen ja kirjainten välistyksen on oltava johdonmukainen. Alla olevassa esimerkissä teksti on tasattu kumpaankin reunaan, mikä tekee sanojen välistyksestä epäjohdonmukaisen.

Seuraavassa esimerkissä teksti on tasattu vasemmalle, mikä tekee sanojen välistyksestä johdonmukaisen.

Kun mukautat tekstin kokoa ja tasausta, noudata seuraavia ohjeita:
- Leipätekstin vähimmäiskoko on 16 pikseliä.
- Tekstiä ei ole tasattu molempiin reunoihin. Tasaus molempiin reunoihin tekee sanojen välistyksestä epäjohdonmukaisen.
Tekstilinkit
Tekstilinkit alleviivataan tai erotetaan muulla visuaalisella keinolla tavallisesta tekstistä. Koska joidenkin asiakkaiden on vaikea erottaa värejä, älä erottaa linkkiä tavallisesta tekstistä pelkällä värimuutoksella.
Tekstilinkkien pitäisi avautua samalle välilehdelle. Uudelle välilehdelle tai uuteen ikkunaan aukeavat linkit voivat aiheuttaa sekaannusta varsinkin mobiililaitteella, joissa vanha ikkuna ei jää näkyviin, ja niiden käyttö on vaikeaa etenkin asiakkaille, jotka käyttävät näytön suurennusta tai joilla on heikommat tekniset taidot.
Jos muokkaat teeman tyylisivua, varmista, että et poista tekstilinkkien tyylejä. Käytä seuraavia ohjeita:
- Tekstilinkit alleviivataan tai ne erotetaan muulla visuaalisella tavalla, joka ei ole pelkkä väri, jotta asiakkaat voivat erottaa linkit tavallisesta tekstistä.
- Tekstilinkit avautuvat samalle välilehdelle, kun niitä klikataan.
Kuvien vaihtoehtoinen teksti
Kun lisäät kuvia verkkokauppaan, on tärkeää, että ne ovat myös sokeiden tai heikkonäköisten asiakkaiden käytettävissä. Voit tehdä tämän lisäämällä vaihtoehtoisen tekstin, joka kuvaa tarkasti kutakin kuvaa. Vaihtoehtoisen tekstin avulla näytönlukijaa käyttävät asiakkaat saavat tiedon verkkokaupassasi olevien kuvien sisällöstä.
Voit lisätä vaihtoehtoisen tekstin tuotekuviin Shopify Administa. Voit lisätä vaihtoehtoisen tekstin teemasi muihin kuviin teemaeditorista.
Kun lisäät kuvaan vaihtoehtoisen tekstin, hyvänä käytäntönä on ajatella kuvan kuvailemista henkilölle, jolla on silmät kiinni. Auta häntä muodostamaan kuva mielessään. Kuvan kuvailutapa riippuu myös verkkosivun kontekstista. Voit esimerkiksi kuvata kuvaa eri tavalla, jos yrityksesi on matkatoimisto, kuin silloin, jos yrityksesi on ulkoiluvälinekauppa. Pohdi seuraavaa kuvaa:

Matkatoimistona saatat mainita maan ja alueen, jossa kaksi ystävystä matkustaa, ja nimetä meren, jota he katselevat. Ulkoiluvälinekauppana saatat taas keskittyä ystävysten reppujen merkkiin ja ominaisuuksiin.
Jos yrityksesi on matkatoimisto, huono vaihtoehtoinen teksti voisi olla esimerkiksi "Kaksi ihmistä meren äärellä." Saman yrityksen osalta hyvä teksti voisi olla "Kaksi ystävystä matkailee Portugalin Lagosissa ja katselee Praia do Camilon aurinkoista hiekkarantaa."
Diaesitysten ja videoiden esteettömyys
Kun lisäät verkkokauppaasi videoita, varmista, että otat huomioon heikkonäköisten ja kuurojen tai kuulovammaisten asiakkaiden tarpeet sekä asiakkaat, jotka saattavat olla alttiita tasapainohäiriöille.
Osa näistä asiakkaista käyttää näytönlukijoiden teksti puheeksi -toimintoa, joka lukee verkkosivun sisällön ääneen. Videoiden ja musiikin ylimääräinen – varsinkin odottamaton – äänisisältö voi tehdä tästä kokemuksesta hankalan. Kuuroja tai kuulovammaisia asiakkaita varten videoihin on hyvä lisätä kuvateksti, jotta asiakkaat voivat hyödyntää sisältöä.
Liikkuva sisältö voi aiheuttaa huimausta tasapainohäiriöistä kärsiville asiakkaille. Siksi on tärkeää, että diaesitykset ja videot eivät toistu automaattisesti ja että asiakas voi hallita diaesitystä ohjauspainikkeilla.
Diaesitykset
Kun lisäät verkkokauppaasi diaesityksen, noudata seuraavia ohjeita:
- Diaesityksiä ei toisteta automaattisesti.
- Jos diaesitykset toistetaan automaattisesti, niissä tulee olla hallintaobjekteja, joiden avulla asiakkaat voivat keskeyttää tai pysäyttää diaesityksen tai siirtyä siinä eteenpäin.
Videot
Kun lisäät verkkokauppaasi videon, noudata seuraavia ohjeita:
- Videoita ei toisteta automaattisesti.
- Jos video toistetaan automaattisesti, sen ääni on mykistetty.
- Ääntä sisältävissä videoissa videokuva on täysin näkyvissä eivätkä sivun muut elementit häiritse sitä. Näin kuvatekstit pysyvät näkyvissä.
- Vuoropuhelua sisältävien videoiden sisältö on saatavilla tekstinä. Tekstit ovat joko samalla sivulla tai linkitettyinä erilliselle sivulle.
Nämä ohjeet koskevat myös diaesityksiin sisältyviä videoita.
Näppäimistötuki
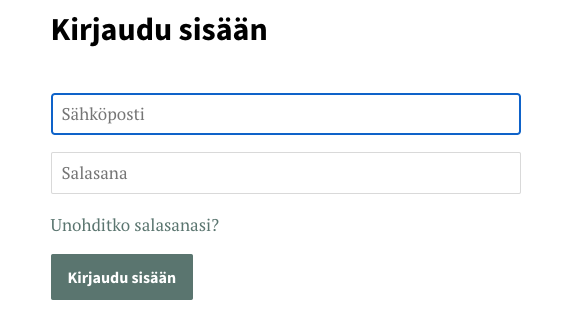
Asiakkaat, joilla on näkövamma tai motorinen häiriö, voivat käyttää navigointiin ja toimintojen suorittamiseen näppäimistöä. Nämä seuraavat visuaalista ilmaisinta, joka kertoo näppäimistön kohdistuksen sijainnin verkkosivulla. Alla olevassa esimerkissä visuaalinen kohdistusilmaisin on Sähköposti-kentässä:

Jos muokkaat teeman tyylisivua, varmista, että et poista näppäimistön kohdistustyyliä mistään sivuelementistä. Noudata seuraavaa ohjetta:
- Kaikissa vuorovaikutteisissa sivuelementeissä on selkeä visuaalinen ilmaisin näppäimistökohdistukselle. Näitä elementtejä ovat linkit, painikkeet ja lomakekentät.
Resurssit
Lisätietoja verkkosivuston saavutettavuudesta ja tässä artikkelissa käsitellyistä aiheista saat seuraavista resursseista.
Värikontrastia koskevat resurssit
- Colors with Good Contrast – Web Accessibility Initiativen artikkeli
- Contrast Ratio – verkkotyökalu, jonka avulla voit selvittää kahden värin välisen kontrastisuhteen
- Color Contrast Analyzer – Paciello Groupin kehittämä ladattava kontrastisuhdesovellus
Tekstiä koskevat resurssit
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake – Smashing Magazinen artikkeli
- Text alignment – Paciello Group Web AIM:n artikkeli
- Link Appearance – Web AIM:n artikkeli
- Using Headings for Content Structure – Web AIM:n artikkeli
Vaihtoehtoista tekstiä koskevat resurssit
- Text to Speech – Web Accessibility Initiativen artikkeli
- Alternative Text – Web AIM:n artikkeli
- Considerations when writing alt text – Mediumin artikkeli.
Diaesityksiä ja videoita koskevat resurssit
- A Primer to Vestibular Disorders – The A11Y Projectin artikkeli
- Text to Speech – Web Accessibility Initiativen artikkeli
- Video Captions – Web Accessibility Initiativen artikkeli
- Use automatic captioning – YouTube Helpin artikkeli
- Captions and subtitles – Vimeo Help Centerin artikkeli
- Carousel usability, Nielsen Norman Groupin artikkeli
Näppäimistötuen resurssit
- Keyboard Compatibility – Web Accessibility Initiativen artikkeli
- Introduction to Focus – Google Developersin artikkeli