Test et débogage de scripts Shopify
Vous pouvez utiliser les fonctionnalités de débogage dans Script Editor pour tester et déboguer vos scripts.
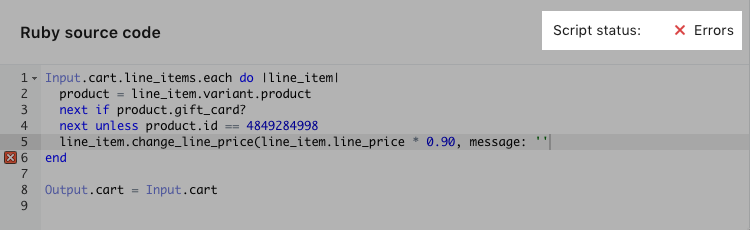
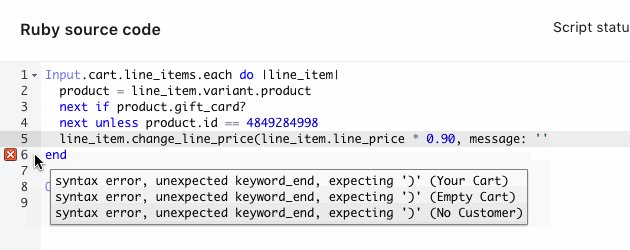
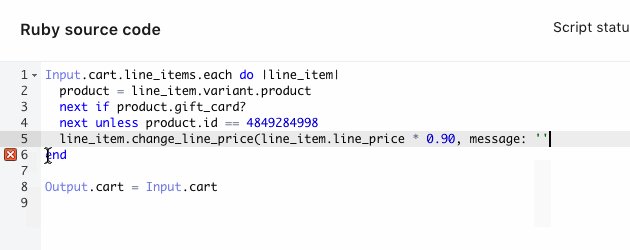
Script Editor vérifie que votre code ne contient pas d'erreurs fondamentales tandis que vous rédigez un script :

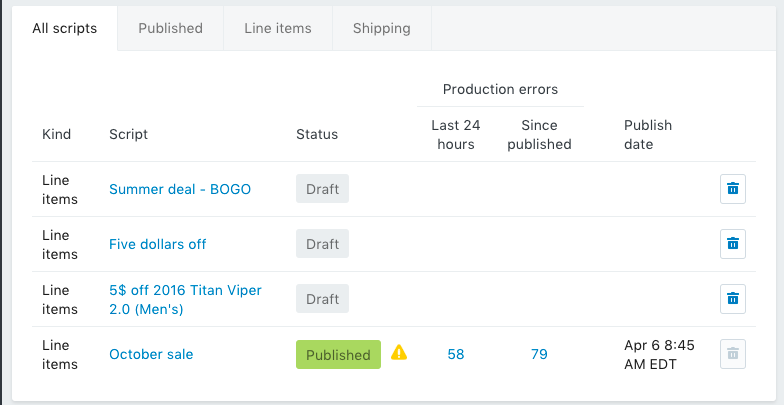
Il vous signale également les erreurs qui se produisent dans les scripts publiés, et vous envoie un e-mail lorsque de telles erreurs surviennent :

Il est judicieux de corriger les erreurs, telles que les erreurs de syntaxe, avant de tester ou de publier un script. Si votre script comporte des erreurs de syntaxe, le test de votre script ne fonctionne probablement pas.
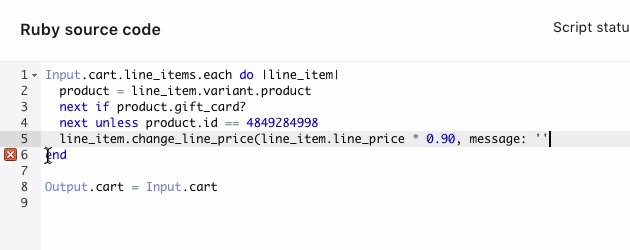
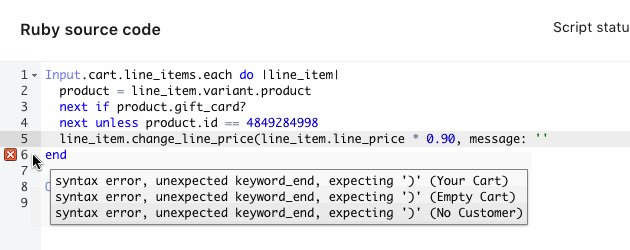
Si vous souhaitez en savoir plus sur une erreur de script, passez votre souris sur l'icône en forme de x rouge dans la marge de Script Editor :

Sur cette page
Duplication de scripts
Si vous devez tester ou déboguer un script publié en raison d'erreurs, dupliquez le script et publiez le doublon. Il est plus facile de déboguer le script qui était publié au moment de l'erreur, car c'est la version qui contient les détails sur les erreurs.
Les détails sur les erreurs de production qui sont joints à un script ne sont pas copiés lors de la duplication du script.
Dupliquer un script :
Dans Script Editor, cliquez sur le nom du script que vous souhaitez dupliquer.
Cliquez sur Dupliquer pour créer une copie du script.
Déboguer les erreurs de production
Déboguer une erreur de production :
Dupliquez le script contenant les erreurs.
Publiez le doublon du script pour qu'une version du script reste disponible pour vos clients dans votre boutique. Ne réalisez cette étape que si le script ne contient pas suffisamment d'erreurs pour justifier l'annulation de sa publication (son retrait) sur votre boutique.
Déboguez le script d'origine à l'aide des détails sur les erreurs qui y sont joints.
Tester un script
Lorsque vous travaillez sur un script, vous pouvez le tester depuis Script Editor pour vous assurer qu'il fonctionne avant de le publier sur votre boutique.
Tester un script :
- Dans Script Editor, cliquez sur le script que vous souhaitez tester.
-
Pour modifier un panier de test, cliquez sur Entrée. Vous pouvez également cliquer sur Double affichage pour afficher à la fois le code du script et le panier de test. L'affichage Input comprend les options de modification d'un panier pour tester votre script. Vous pouvez ainsi ajouter des produits, des clients, des codes de réduction, des coordonnées de client et des informations d'expédition en fonction de ce que vous souhaitez tester avec votre script.
- Tapez dans la section Products (Produits) pour rechercher et ajouter des produits à la commande test.
- Écrivez dans la section Discount code (Code de réduction) pour rechercher et ajouter des codes de réduction à la commande test.
- Saisissez dans la section Customer information (Informations sur les clients) pour rechercher et ajouter des clients à la commande test.
- Cliquez sur Add (Ajouter) ou Edit (Modifier) dans la section Shipping address (Adresse d'expédition) pour modifier l'adresse d'expédition pour la commande test.
-
Cliquez sur Exécuter le script pour afficher les modifications que le script apporte à votre panier de test.
- Si votre script s’exécute correctement, la section Sortie se met à jour pour afficher les modifications apportées par le script. Si la section Sortie ne change pas ou que des changements inattendus se produisent, votre script contient peut-être des erreurs. Consultez l’encadré Console dans la section Code source Ruby pour résoudre les erreurs de script :

- L'encadré Console indique les ressources utilisées par le script. Les scripts plus complexes utilisent davantage de ressources. Les scripts disposent d'une quantité limitée de ressources du processeur et de mémoire.
- Si votre script s’exécute correctement, la section Sortie se met à jour pour afficher les modifications apportées par le script. Si la section Sortie ne change pas ou que des changements inattendus se produisent, votre script contient peut-être des erreurs. Consultez l’encadré Console dans la section Code source Ruby pour résoudre les erreurs de script :
-
Lorsque vous avez terminé :
- cliquez sur Save draft (Enregistrer le brouillon) pour mettre à jour et enregistrer une version de brouillon non publiée du script.
- cliquez sur Enable (Activer) pour mettre à jour et publier le script.
Se désabonner des notifications d'erreur
Lorsque vous publiez un script, vous êtes automatiquement abonné(e) aux notifications par e-mail pour ce script. À chaque erreur de production dans le script, vous recevez un e-mail au sujet de l'erreur. Vous pouvez ouvrir Script Editor pour en savoir plus sur l'erreur et la déboguer.
Vous pouvez vous désabonner de ces e-mails après en avoir reçu un. Pour vous désabonner, ouvrez la page Erreur de production de l'erreur et cliquez sur Se désabonner.
Étapes suivantes
Lorsque votre script vous convient, vous pouvez le publier sur votre boutique. Vous pouvez également mettre à jour vos fichiers de modèle Liquid pour que votre boutique en ligne réagisse aux modifications apportées par vos scripts.
En savoir plus
En savoir plus sur :