Choix d'une image de média social
Lorsque vous partagez un lien vers votre boutique en ligne sur les réseaux sociaux, tels que Facebook ou Pinterest, vous pouvez afficher une image miniature dans votre article.

Sur cette page
Affichage des images vedette
Pour tous les thèmes gratuits de Shopify, lorsque vous publiez un lien depuis votre boutique en ligne vers les médias sociaux, l'image vedette pour cette page s'affiche. Les types de page suivantes ont des images en vedette :
- Pages de produits
- Pages de collection
- Articles de blog
Pour les pages qui n’ont pas d’images en vedette, comme votre page d’accueil ou une page « À propos de nous », l’image de partage sur les médias sociaux de votre boutique en ligne s’affiche.
Configurer l’image de partage sur les médias sociaux dans votre interface administrateur
Dans les préférences de votre boutique en ligne, vous pouvez ajouter une image par défaut à utiliser lorsque l’image vedette de la page est introuvable.

Étapes
Dans l’interface administrateur Shopify, cliquez sur Boutique en ligne.
Cliquez sur Préférences.
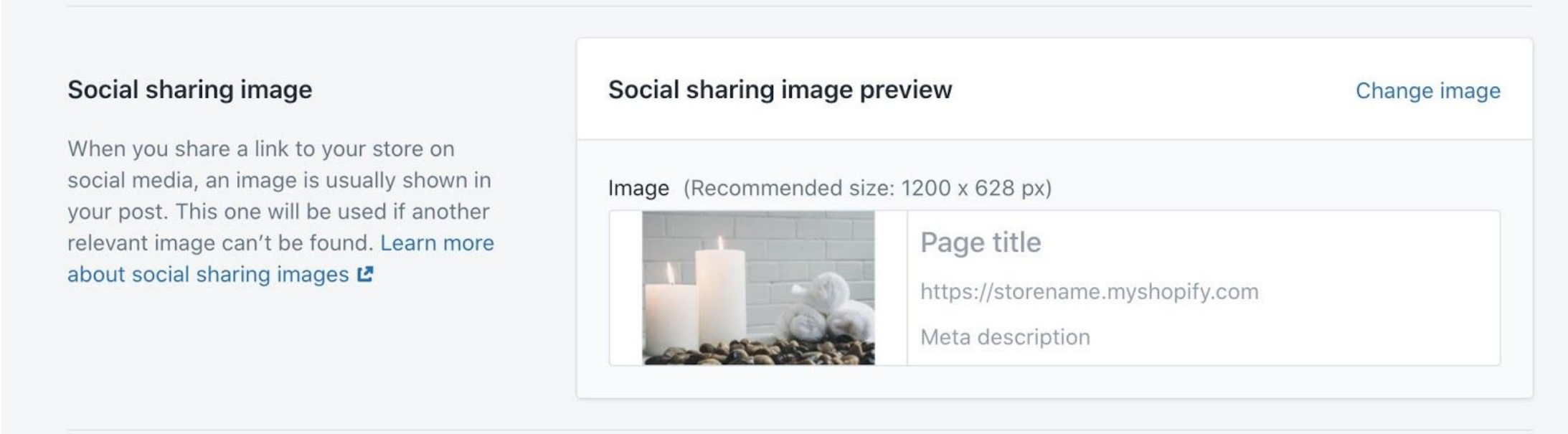
Recherchez la section Image de partage social.
Pour mettre en ligne une nouvelle image, cliquez sur Add image (Ajouter une image). Pour modifier l’image existante, cliquez sur Edit (Modifier) > Change image (Modifier l’image).
Sur votre ordinateur, sélectionnez l’image que vous souhaitez afficher dans les médias sociaux.
Cliquez sur Save (Enregistrer).
Image de remplacement d’un logo
En l’absence d’image de partage sur les médias sociaux importée manuellement, Shopify utilise les images ajoutées à votre thème. Shopify peut utiliser la valeur de l’un des paramètres de thème suivants :
- En-tête > Logo (préféré)
- Paramètres du thème > Paiement > Logo
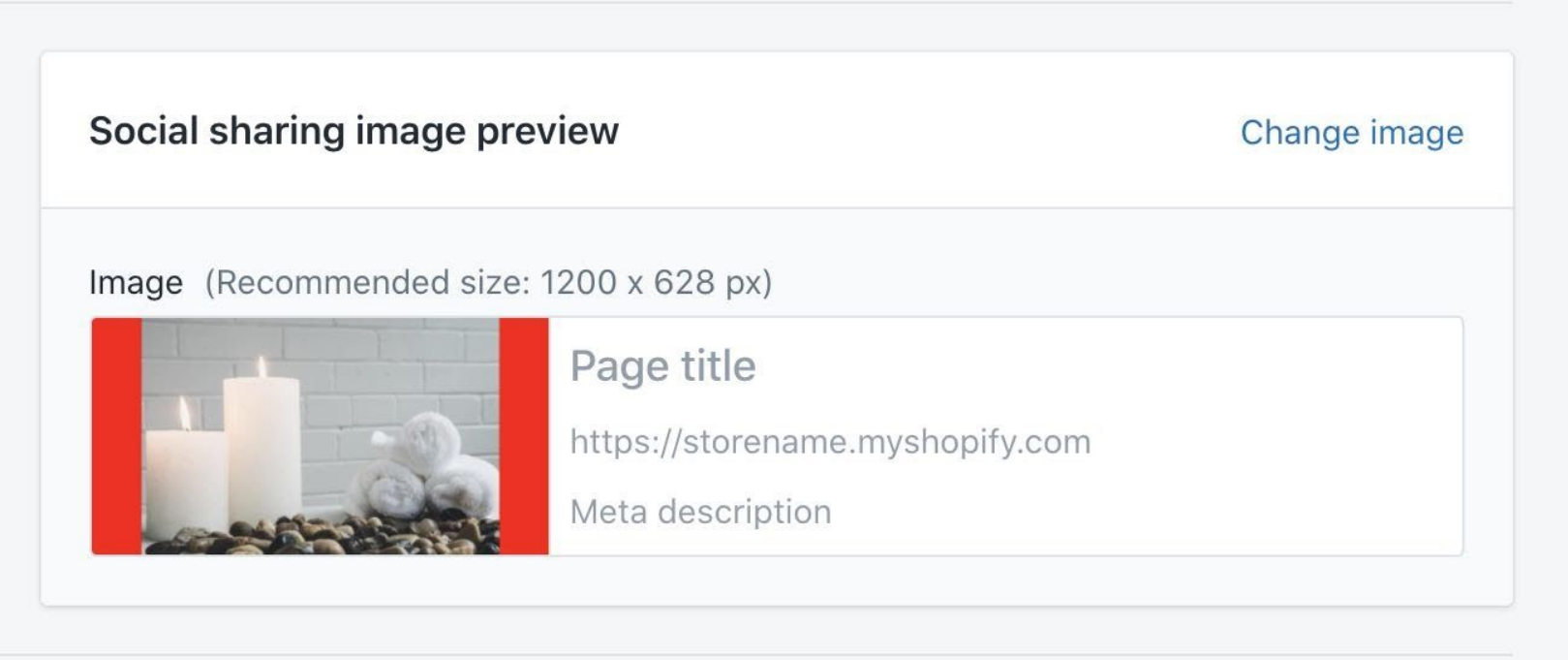
Si la taille du logo ne répond pas aux dimensions recommandées ou est sur un fond transparent, Shopify remplit la zone avec une couleur à partir de Paramètres du thème > Couleurs > Fond. Si ce paramètre n’est pas disponible, Shopify utilise Paramètres du thème > Paiement > Zone de contenu principal > Arrière-plan. L’image suivante illustre une couleur de fond utilisée comme remplissage :

Prévisualiser des images
Les thèmes gratuits de Shopify utilisent des balises Open Graph pour fournir aux plateformes de médias sociaux des informations sur votre site web. Open Graph est utilisé par Facebook, Twitter, LinkedIn, Pinterest et d’autres services. Vous pouvez prévisualiser à quoi ressemblent vos images sociales sur certaines plateformes, grâce à des outils tels que le validateur de carte Twitter, le robot d’indexation de Facebook et l’inspecteur de publication de LinkedIn.