Versions d’architecture de thème
En juillet 2021, Shopify a lancé une nouvelle architecture de thème nommée Online Store 2.0. Les thèmes qui utilisent l’architecture précédente sont appelés thèmes vintage. Les thèmes vintage ne sont pas disponibles dans la Boutique des thèmes et ils ne sont mis à jour que pour apporter des correctifs de sécurité. Il existe deux types de thèmes vintage : les thèmes avec sections et les thèmes sans sections. La version de votre architecture de thème détermine les types de fichiers qui composent votre thème, les façons dont vous pouvez personnaliser celui-ci et les façons dont les applications peuvent s’intégrer à votre thème. La version de l’architecture de votre thème peut également vous donner accès aux nouvelles fonctionnalités de Shopify.
Shopify met à disposition plusieurs thèmes Online Store 2.0 gratuits, tous conçus pour un aspect et une convivialité différents. Découvrez les thèmes OS2.0 ou parcourez la Boutique des thèmes pour trouver ceux compatibles avec Online Store 2.0.
La version de l’architecture de votre thème détermine également votre accès aux nouvelles fonctionnalités de Shopify, qui ne sont publiées que sur les thèmes Online Store 2.0.
Fonctionnalités Online Store 2.0 par rapport aux fonctionnalités des thèmes vintage
| Fonctionnalité | Vintage | OS 2.0 |
|---|---|---|
|
Sections de la page d’accueil Personnalisez le contenu de la page d’accueil de votre boutique en ligne. Ajoutez, réorganisez ou supprimez des sections pour créer votre mise en page. |
✓ | ✓ |
| Des sections sur chaque page Personnalisez le contenu de la plupart des pages de votre boutique en ligne. Ajoutez, réorganisez ou supprimez des sections et blocs pour créer des mises en page unique. | - | ✓ |
|
Prise en charge des applications améliorée Installez ou modifiez des applications sans toucher au moindre code. Ajoutez des fonctionnalités d'applications n'importe où dans votre thème en utilisant des blocs d'applications. |
- | ✓ |
|
Un contenu plus riche grâce aux sources dynamiques Ajoutez des informations dynamiques et spécialisées à n'importe quel paramètre de votre thème en connectant le paramètre à une source dynamique. Une source dynamique peut être un attribut de ressource ou une valeur de champ méta. |
- | ✓ |
|
Filtrage des collections Permettez à vos clients de filtrer les collections de votre boutique par disponibilité, prix, etc. |
- | ✓ |
Déterminer la version de l’architecture de votre thème
Vous voudrez peut-être savoir quelle est la version de l’architecture de thème dans les cas suivants :
- vous essayez de déterminer si une application ou une fonctionnalité d’application est compatible avec votre thème
- vous souhaitez utiliser l’une des fonctionnalités disponibles uniquement pour les thèmes Online Store 2.0
- vous souhaitez savoir si un certain tutoriel de personnalisation peut être utilisé avec votre thème
La version de l’architecture d'un thème est spécifique à chaque thème de votre bibliothèque. Celle-ci peut contenir à la fois des thèmes Online Store 2.0 et des thèmes vintage.
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Recherchez le thème que vous souhaitez modifier, puis cliquez sur Personnaliser.
- Sélectionnez Produits > Produit par défaut. Le modèle de produit par défaut est alors ouvert.
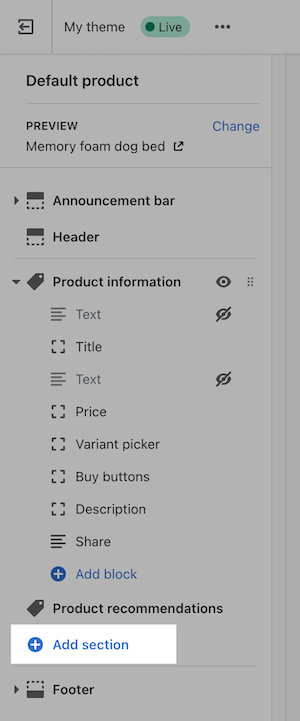
- Regardez dans la barre latérale, sous les sections des modèles de produits. Si vous avez un thème Boutique en ligne 2.0, un bouton Ajouter une section apparaît sous la liste de la section.
- Si aucun bouton Ajouter une section n’apparaît, vous pouvez obtenir un thème vintage avec sections ou un thème vintage sans sections. Suivez les étapes décrites dans la section Déterminer la version de l’architecture de votre thème vintage pour savoir quelle version de l’architecture vintage votre thème utilise.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez Templates (Modèles).
- Sélectionnez Produits > Produit par défaut. Le modèle de produit par défaut est alors ouvert.
- Regardez dans la barre latérale, sous les sections des modèles de produits. Si vous avez un thème Boutique en ligne 2.0, un bouton Ajouter une section apparaît sous la liste de la section.
- Si aucun bouton Ajouter une section n’apparaît, vous pouvez obtenir un thème vintage avec sections ou un thème vintage sans sections. Suivez les étapes décrites dans la section Déterminer la version de l’architecture de votre thème vintage pour savoir quelle version de l’architecture vintage votre thème utilise.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez Templates (Modèles).
- Sélectionnez Produits > Produit par défaut. Le modèle de produit par défaut est alors ouvert.
- Regardez dans la barre latérale, sous les sections des modèles de produits. Si vous avez un thème Boutique en ligne 2.0, un bouton Ajouter une section apparaît sous la liste de la section.
- Si aucun bouton Ajouter une section n’apparaît, vous pouvez obtenir un thème vintage avec sections ou un thème vintage sans sections. Suivez les étapes décrites dans la section Déterminer la version de l’architecture de votre thème vintage pour savoir quelle version de l’architecture vintage votre thème utilise.

Déterminer la version d’architecture de l’ancien thème
Une fois que vous savez que vous utilisez un ancien thème, vous devez également savoir si vous utilisez un thème avec sections ou sans section. Cela vous permettra de découvrir les personnalisations qui sont disponibles pour le thème et l'ensemble d'étapes à suivre pour chaque tutoriel de personnalisation de thème.
Dans l’éditeur de thème, vous pouvez vérifier si vous pouvez glisser-déposer pour modifier la mise en page de votre page d’accueil. Si vous pouvez glisser-déposer des éléments, vous avez un thème avec sections.
Pour savoir quelle version vous utilisez, consultez le dossier sections dans le code du thème.
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Recherchez le thème que vous souhaitez modifier, cliquez sur le bouton … pour ouvrir le menu Actions, puis cliquez sur Modifier le code.
- Vérifiez la structure du dossier dans la barre latérale :
- Si le répertoire sections contient des fichiers, vous utilisez un thème avec sections.
- S’il n’y a pas de fichiers dans le répertoire sections, vous utilisez un thème sans sections.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, cliquez sur le bouton … pour ouvrir le menu Actions, puis cliquez sur Modifier le code.
- Vérifiez la structure du dossier dans la barre latérale :
- Si le répertoire sections contient des fichiers, vous utilisez un thème avec sections.
- S’il n’y a pas de fichiers dans le répertoire sections, vous utilisez un thème sans sections.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, cliquez sur le bouton … pour ouvrir le menu Actions, puis cliquez sur Modifier le code.
- Vérifiez la structure du dossier dans la barre latérale :
- Si le répertoire sections contient des fichiers, vous utilisez un thème avec sections.
- S’il n’y a pas de fichiers dans le répertoire sections, vous utilisez un thème sans sections.
Sur cette page
Versions de thème
Tous les thèmes ont un numéro de version que vous pouvez voir dans votre Bibliothèque des thèmes. Pour en savoir plus sur les différences entre les versions de thème, consultez les notes de publication d’une mise à jour de thème.