オンラインストア上でメタオブジェクトを表示する
Online Store 2.0のテーマを利用している場合、テーマエディタの動的ソースを使用して、ほとんどのメタオブジェクトをテーマと連携させることができます。以前のテーマを利用している場合、またはテーマで使用できないメタフィールドタイプを追加したい場合は、テーマコードを編集するか、Shopifyパートナーを雇ってサポートを受けることができます。Shopifyパートナーを雇うことについて詳しくはこちらをご覧ください。
メタオブジェクトがストアフロントにアクセスできることを確認する必要があります。アクセスオプションについて詳しくは、こちらをご覧ください。
のテーマエディタを使用してメタオブジェクトとテーマを連携させる
テーマがメタオブジェクトをサポートしている場合、テーマエディタを使用してオンラインストア上でメタオブジェクトを表示する方法を選択できます。使用しているテーマで、どのブロックがメタオブジェクト参照と連携可能かを確認するには、テーマのドキュメントを参照するか、テーマの開発者にお問い合わせください。
動的ソースをサポートするセクションまたはブロックを追加して、メタオブジェクトとテーマを連携させることができます。たとえば、[商品情報] セクション内のブロックは、メタオブジェクトと連携できます。
1つまたは複数のブロックを含むセクションを追加した後、ブロック名の横の [動的ソースを接続する] アイコンをクリックして、メタオブジェクト参照と連携させることができます。

手順:
- 管理画面から [オンラインストア] > [テーマ] の順に移動します。
- 編集するテーマを見つけて、[カスタマイズする] をクリックします。
- テーマエディタで、メタオブジェクトを表示するテンプレートの部分に移動します。たとえば、デフォルトの商品テンプレートです。
- ブロックを含む既存のセクションを選択するか、ブロックを含む新しいセクションを追加します。
- ブロックをクリックします。
- ブロック名の横の [動的ソースを接続する] アイコンをクリックします。
- このブロックと一緒に表示させるメタオブジェクト参照を選択します。単一のメタオブジェクト参照である場合、ブロックを含む設定内に入力されます。メタオブジェクト参照のリストの場合は、ブロックの設定内に入力され、ブロックの各インスタンスが繰り返されます。
ブロックでは、メタオブジェクトフィールドがブロックの設定に自動的にマッピングされます。フィールドが適切にマッピングされない場合、各設定の [動的ソースを接続する] アイコンを使用して変更します。
フィールドと設定の互換性について、詳しくはこちらをご覧ください。
メタオブジェクトを使用してランディングページを構築および公開することもできます。
ブロック制限を繰り返す
動的ソースを介してメタオブジェクトを追加すると、追加できるブロック数に制限がかかる場合があります。この制限は、リソースと連携されるメタオブジェクト内のエントリー数によります。たとえば、複数行のセクションには50行の制限があります。20個の商品ハイライトを複数行のセクションで連携させた場合、そのセクションに30行をさらに追加することができます。ただし、商品ハイライトが60個ある場合、複数行セクションには最初の50個の商品ハイライトのみが表示されます。
ブロックまたはセクションの制限に応じて、セクションには以下の制限がかかります。
- ブロックタイプに制限がある場合、繰り返しブロックの回数の上限は、ブロックタイプの上限から手動で追加された同じタイプのブロックの数を差し引いた数となります。
- セクションに制限がある場合、繰り返しブロックの回数の上限は、ブロックの上限から手動で追加されたブロックの数を差し引いた数となります。
- セクションに制限がない場合、繰り返しブロックの回数の上限は、50から手動で追加されたブロックの数を差し引いた数となります。
制限に達した後で行またはブロックを追加しようとすると、[行を追加] または [ブロックを追加] の横に制限が表示され、追加ボタンがグレーアウトされます。これは制限に達したことを意味します。
制限に達した場合
制限に達すると、追加のエントリーは表示されません。次の手順を実行して、すべてのエントリーを表示することができます。
- ブロックの上限が高い別のセクションを追加して、さらに多くのメタオブジェクトエントリーを表示する
- 使用されたエントリー数を減らす
- エディタで追加された不要なブロックを手動で削除する
オンラインストアエディタでメタオブジェクトのエントリーを編集する
メタオブジェクトのテンプレートに関する作業を行う場合、オンラインストアエディタから直接メタオブジェクトを編集できます。
メタオブジェクトページのテンプレートを構築する場合、現在プレビュー中のメタオブジェクトエントリーを開き、以下の2つの方法に従って直接編集できます。
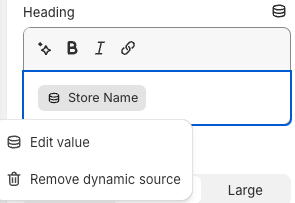
- エントリーのタイトルをクリックしてから、[値を編集] をクリックします。

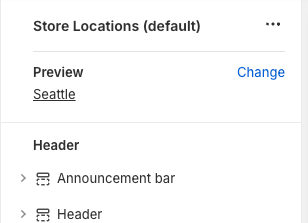
- テーマ設定で接続されたフィールドに関する作業を行う場合、[変更] をクリックします。

テーマコードを編集してメタオブジェクトを追加する
Liquidを使用して、メタオブジェクトエントリーをオンラインストア上のあらゆる場所で使うことができます。メタオブジェクトエントリーをページ、ブログ、ホーム、コレクションページと連携させることができます。これらのエントリーは、メタフィールドを介して参照される場合がありますが、それはエントリーが動的または静的のどちらであるかによって決まります。
テーマコードを編集してオンラインストア上でメタオブジェクトを表示する場合、Liquidを使用してページテンプレートのメタフィールドを参照することができます。
コーディングの経験がある場合にのみテーマコードを編集してください。テーマコードの編集でサポートが必要な場合は、Shopify Partner Directoryから、Shopifyパートナーを雇うことができます。
Shopifyパートナーを雇うことについて詳しくはこちらをご覧ください。
メタオブジェクトをカスタムストアフロントおよびHydrogenで使用することもできます。
開発者向けカスタムデータについて詳しくは、こちらをご覧ください。