ブログ記事の執筆
ブログを作成した後、ブログ記事の作成を開始できます。記事にはテキストと画像の両方を含めることができます。記事を直ちに公開するか、特定の公開日を設定できます。
目次
ブログに記事を追加する
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- [ブログ記事を追加] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- [ブログ記事を追加] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- [ブログ記事を追加] をタップします。
- ブログ記事のタイトルを入力します。記事を保存するにはタイトルが必要です。
- ブログ記事のコンテンツを入力します。このフィールドはリッチテキストエディタを使用しているため、記事の内容を書式設定できます。また、画像を追加、ビデオや他のメディアを埋め込む、リンクの挿入などの操作を行うこともできます。
-
ブログ記事の設定を選択します:
- 執筆者: ドロップダウンメニューから、投稿を書く人の名前を選択します。ドロップダウンメニューには、ストアオーナーとスタッフの名前のみが表示されます。
- ブログ: 投稿を公開するブログの名前を選択します。既存のブログのいずれかに公開したくない場合は、ドロップダウンメニューから新しいブログを作成できます。
任意:ブログのランディングページに画像を表示します。[記事のサムネイル] セクションで [画像をアップロード] をクリックし、アップロードする画像を選択します。
オプション: ブログランディングページでブログ記事の抜粋を含めます。
オプション: ブログ記事をカテゴリーまたは件名で整理するには、ブログ記事にタグを追加します。お客様はタグをクリックして、同じカテゴリー内の他のブログ記事を見つけることができます。また、お客様がオンラインストアのタグを検索すると、一致するブログ記事が検索結果に表示されます。タグフィールドにカンマ区切りでタグを入力します。タグには最大255文字まで使用できます。
オプション: ブログ記事用のカスタムテンプレートを作成している場合は、テンプレートを選択できます。[テンプレート] のドロップダウンメニューから、記事に使用するテンプレートを選択します。
オプション: [検索結果のプレビュー] セクションでブログ記事の検索結果を編集できます。
ブログ記事はデフォルトでは非公開になっており、オンラインストアには公開されません。投稿を公開する準備ができている場合、[公開 / 非公開] セクションで [公開] を選択するか、投稿に特定の公開日を設定します。公開されたブログ記事はいつでも編集または削除できます。
[保存] をクリックします。
ブログ記事を編集する
既存のブログ記事を編集してコンテンツ、公開日、執筆者またはその他の記事の詳細を変更することができます。
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- 編集する記事のタイトルをクイックします。
- 既存のコンテンツや設定を変更します。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
ブログ記事を非表示にする
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- 非表示にするブログ記事をクリックします。
- [公開 / 非公開] セクションで [非表示] を選択します。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
ブログ記事を削除する
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- 削除するブログ記事をクリックします。
- ブログ記事の情報ページから、[ブログ記事を削除する] をクリックします。
- 確認ダイアログで、[ブログ記事を削除する] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- 削除するブログ記事をタップします。
- [ブログ記事を削除] をタップします。
- [確認] ダイアログで、[削除] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- 削除するブログ記事をタップします。
- [ブログ記事を削除] をタップします。
- [確認] ダイアログで、[削除] をタップします。
ブログ記事に画像を追加する
ブログ記事のコンテンツに画像を追加して、その投稿をより魅力的にすることができます。Shopifyにアップロードした画像 (商品画像を含む) を追加したり、投稿用に新しい画像をアップロードすることができます。ブログ記事の画像に最適なファイルの種類はJPEGです。
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- [ブログ記事を作成する] か、既存のブログ記事を選択します。
-
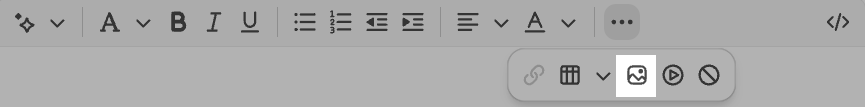
[コンテンツ] エリアで、画像ボタンをクリックします。

- ブログ記事で使用する画像を選択するか、[ファイルをアップロード] をクリックして新しい画像をShopifyにアップロードします。
- [サイズ] ドロップダウンメニューから画像のサイズを選択します。
- [画像を挿入] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
ブログ記事の抜粋を表示する
ブログランディングページでブログ記事の抜粋を表示できます。テーマがサポートする内容によっては、画像、テキストの書式設定、リンクを抜粋に含めることができる場合があります。ブログの抜粋を追加しない場合、ブログ記事のコンテンツの一部が表示されます (画像、書式、リンクは含まれません)。
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- ブログ記事のいずれかを選択します。
- [抜粋] リッチテキストエディタで、ブログのランディングページに抜粋として表示するコンテンツを追加します。抜粋全体はブログページに、[続きを読む] リンクが下に付きます。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
ブログ記事にタグを追加する
タグを使用して、ブログ記事をカテゴリー別、あるいはテーマ別に整理できます。たとえば、夏に関連するすべての記事にタグを追加し、summerカテゴリーを作ることが可能です。お客様がこれらのタグをクリックした際に、同じカテゴリー内の他のブログ記事を見つけることができます。また、お客様がオンラインストアのタグを検索すると、一致するブログ記事が検索結果に表示されるようになります。
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- ブログ記事の名前をクリックします。
- [タグ] フィールドにカンマで区切ってタグを入力します。既存のタグを選択することもできます。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [ブログ記事] をタップします。
ブログ記事の検索結果を編集する
ブログ記事についての検索結果に表示されるテキストを編集できます。新しいお客様があなたのオンラインストアを見つけやすくしたり、リンクをクリックしたくなるような説明的なタイトルと説明を使用します。検索エンジンの最適化について詳しくはこちら。
ブログ記事の検索結果をプレビューして、新しいお客様がオンラインストアを見つけやすいように変更することができます。
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
編集するブログ記事の名前をクリックします。
[検索結果] セクションで [編集] をクリックします。
[ページタイトル] フィールドに、わかりやすいタイトルを入力します。このタイトルは、検索エンジンの結果にリンクとして表示されます。タイトルには最大70文字を入力することができます。
検索結果のメタディスクリプションを入力します。新しいお客様がリンクを見つけられるように、商品の関連するキーワードが含まれているか確認します。ビジネスの名称を含めることもできます。説明には最大320文字を入力できます。
- URLとハンドルセクションで、URLを編集できます。ほとんどの場合、URLの変更は必要ありません。変更を行う場合、古いURLからURLリダイレクトを設定していることを確認します。URLにはスペースを使用できません。ハンドルはテーマのデザインで使用されます。
- 保存をクリック
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
[ブログ記事] をタップします。
[検索結果] セクションで [編集] をクリックします。
[ページタイトル] フィールドに、わかりやすいタイトルを入力します。このタイトルは、検索エンジンの結果にリンクとして表示されます。タイトルには最大70文字を入力することができます。
検索結果のメタディスクリプションを入力します。新しいお客様がリンクを見つけられるように、商品の関連するキーワードが含まれているか確認します。ビジネスの名称を含めることもできます。説明には最大320文字を入力できます。
- URLとハンドルセクションで、URLを編集できます。ほとんどの場合、URLの変更は必要ありません。変更を行う場合、古いURLからURLリダイレクトを設定していることを確認します。URLにはスペースを使用できません。ハンドルはテーマのデザインで使用されます。
- 保存をクリック
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
[ブログ記事] をタップします。
[検索結果] セクションで [編集] をクリックします。
[ページタイトル] フィールドに、わかりやすいタイトルを入力します。このタイトルは、検索エンジンの結果にリンクとして表示されます。タイトルには最大70文字を入力することができます。
検索結果のメタディスクリプションを入力します。新しいお客様がリンクを見つけられるように、商品の関連するキーワードが含まれているか確認します。ビジネスの名称を含めることもできます。説明には最大320文字を入力できます。
- URLとハンドルセクションで、URLを編集できます。ほとんどの場合、URLの変更は必要ありません。変更を行う場合、古いURLからURLリダイレクトを設定していることを確認します。URLにはスペースを使用できません。ハンドルはテーマのデザインで使用されます。
- 保存をクリック
ブログのURLを変更する
[検索結果のプレビュー] セクションでブログ記事のURLを変更することができます。ブログ記事を作成すると、URLとハンドル名が自動的に生成されます。URLを変更したり短縮したりすることもできますが、ほとんどの場合はデフォルトのままにしておきます。
手順:
- 管理画面から、オンラインストア > ブログ記事に移動します。
- 更新するブログ記事をクリックします。
- [ウェブサイトのSEOを編集する] をクリックして検索結果のプレビューを開きます。
- [検索結果のプレビュー] で [URLとハンドル] フィールドを編集します。
- お客様をブログ記事の古いURLから新しいURLにリダイレクトする場合、リダイレクトのオプションのチェックを入れたままにします。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- 更新するブログ記事をタップします。
- [ウェブサイトのSEOを編集する] をタップして [検索結果のプレビュー] を開きます。
- [検索結果のプレビュー] で [URLとハンドル] フィールドを編集します。
- お客様をブログ記事の古いURLから新しいURLにリダイレクトする場合、リダイレクトのオプションのチェックを入れたままにします。
- [保存] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- 更新するブログ記事をタップします。
- [ウェブサイトのSEOを編集する] をタップして [検索結果のプレビュー] を開きます。
- [検索結果のプレビュー] で [URLとハンドル] フィールドを編集します。
- お客様をブログ記事の古いURLから新しいURLにリダイレクトする場合、リダイレクトのオプションのチェックを入れたままにします。
- [保存] をタップします。