オンラインストアにドロップダウンメニューを設定する
このページはApr 24, 2024に印刷されています。最新のバージョンについては、https://help.shopify.com/ja/manual/online-store/menus-and-links/drop-down-menusをご覧ください。
ドロップダウンメニューを使用して、商品、コレクション、ページをグループ化し、顧客にとって使いやすいオンラインストアにすることができます。たとえば、多くの商品がある場合は、それらをコレクションに追加してから、メインメニューのドロップダウンメニューを使用してコレクションを整理することができます。これにより、探している商品タイプを顧客が見つけやすくなります。
ドロップダウンメニューやオンラインストアのデフォルトメニューでメニュー項目を追加、削除、編集することもできます。
管理画面のメニューページから、オンラインストアのナビゲーションを確認して変更できます。
ドロップダウンメニューを作成するメニュー項目のネスト化
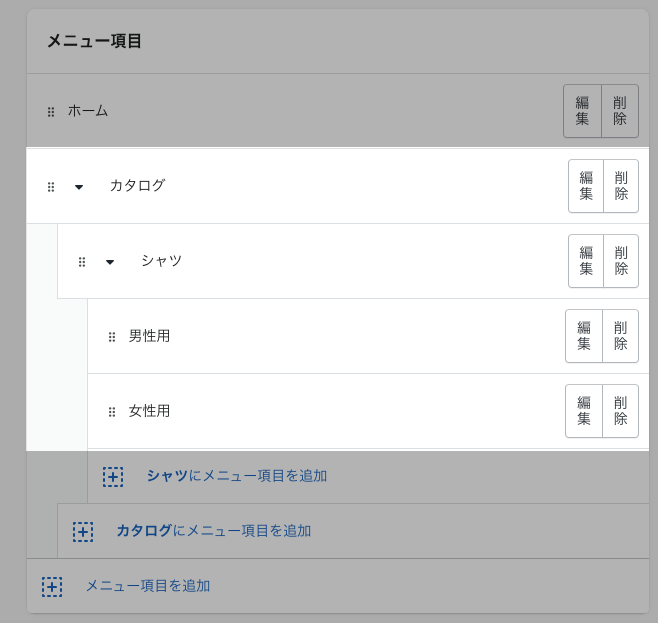
メニュー項目を作成または移動して、最上位項目の下に「ネスト」されるようにドロップダウンメニューを作成できます。最上位項目はオンラインストアのメインメニューに表示され、サブメニュー項目はドロップダウンメニューに表示されます。

最上位項目に、最大2層のドロップダウンメニューをネストさせることができます。
すべてのテーマで、メインメニューからドロップダウンメニューとしてネストされたアイテムが表示されます。一部のテーマでは、他のロケーションにドロップダウンメニューとしてネストされた項目が表示されます。
オンラインストアのメインメニューとドロップダウンメニューの外観とロケーションは、オンラインストアのテーマによって異なります。顧客がドロップダウンメニューを認識しやすいよう、一部のテーマでは、メインメニューのドロップダウンメニューの名前の横にアイコンが表示されます。
メインメニューのどのメニュー項目からでも、ドロップダウンメニューを追加できます。
メインメニューからドロップダウンメニューを追加する
手順:
- 管理画面から、オンラインストア > メニューに移動します。
- メインメニューの名前をクリックします。
- ドロップダウンメニューのヘッダーになるメニュー項目の1つを選択するか、ヘッダーになる新しいメニュー項目を追加します。何もヘッダーにリンクさせたくない場合は、メニュー項目を追加する際、リンクフィールドに
#と入力します。 - 新しいドロップダウンメニューにメニュー項目を追加します。[メニュー項目を追加] をクリックし、メニュー項目の名前を入力し、リンク先を入力または選択します。
- メニュー項目をクリックしてドラッグし、ヘッダー項目の下にネストします。
- メニューの保存をクリック
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [メニュー] をタップします。
- メインメニューの名前をクリックします。
- ドロップダウンメニューのヘッダーになるメニュー項目の1つを選択するか、ヘッダーになる新しいメニュー項目を追加します。何もヘッダーにリンクさせたくない場合は、メニュー項目を追加する際、リンクフィールドに
#と入力します。 - 新しいドロップダウンメニューにメニュー項目を追加します。[メニュー項目を追加] をクリックし、メニュー項目の名前を入力し、リンク先を入力または選択します。
- メニュー項目をクリックしてドラッグし、ヘッダー項目の下にネストします。
- メニューの保存をクリック
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [メニュー] をタップします。
- メインメニューの名前をクリックします。
- ドロップダウンメニューのヘッダーになるメニュー項目の1つを選択するか、ヘッダーになる新しいメニュー項目を追加します。何もヘッダーにリンクさせたくない場合は、メニュー項目を追加する際、リンクフィールドに
#と入力します。 - 新しいドロップダウンメニューにメニュー項目を追加します。[メニュー項目を追加] をクリックし、メニュー項目の名前を入力し、リンク先を入力または選択します。
- メニュー項目をクリックしてドラッグし、ヘッダー項目の下にネストします。
- メニューの保存をクリック