페이지
Shopify 온라인 스토어를 소유한 경우 Shopify Admin에서 페이지를 생성할 수 있습니다. 페이지에는 "회사 소개", "문의처" 페이지처럼 자주 바뀌지 않거나 고객이 자주 참조하는 정보가 포함됩니다. "회사 소개" 페이지에 포함할 수 있는 내용에 대해 자세히 알아보십시오.
온라인 스토어에 블로그를 추가하여 고객에게 업체와 제품 관련 업데이트 정보를 제공할 수도 있습니다.
이 페이지의 정보
온라인 스토어에 새 페이지 추가
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- 페이지 추가를 클릭합니다.
- 페이지의 제목과 콘텐츠를 입력합니다. 페이지 제목을 선택할 때는 서술적이고 명확해야 합니다. 페이지 제목은 브라우저의 탭이나 제목 표시줄 및 검색 엔진 결과에 표시됩니다.
- 표시 여부 섹션에서 페이지를 게시할 시기를 선택합니다. 기본적으로 새 페이지는 저장을 클릭하면 표시됩니다. 온라인 스토어에서 새 페이지를 숨기려면 숨김 옵션을 선택하거나 특정 게시 날짜 설정을 클릭하여 페이지 게시 시기를 조정합니다.
- 저장을 클릭합니다.
- 선택 사항: 온라인 스토어 탐색 시 게시한 페이지를 표시하려면 메뉴에서 해당 페이지에 링크를 추가합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 페이지 추가를 탭합니다.
- 페이지의 제목과 콘텐츠를 입력합니다. 페이지 제목을 선택할 때는 서술적이고 명확해야 합니다. 페이지 제목은 브라우저의 탭이나 제목 표시줄 및 검색 엔진 결과에 표시됩니다.
- 표시 여부 섹션에서 페이지를 게시할 시기를 선택합니다. 기본적으로 새 페이지는 저장을 클릭하면 표시됩니다. 온라인 스토어에서 새 페이지를 숨기려면 숨김 옵션을 선택하거나 특정 게시 날짜 설정을 클릭하여 페이지 게시 시기를 조정합니다.
- 저장을 탭합니다.
- 선택 사항: 온라인 스토어 탐색 시 게시한 페이지를 표시하려면 메뉴에서 해당 페이지에 링크를 추가합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 페이지 추가를 탭합니다.
- 페이지의 제목과 콘텐츠를 입력합니다. 페이지 제목을 선택할 때는 서술적이고 명확해야 합니다. 페이지 제목은 브라우저의 탭이나 제목 표시줄 및 검색 엔진 결과에 표시됩니다.
- 표시 여부 섹션에서 페이지를 게시할 시기를 선택합니다. 기본적으로 새 페이지는 저장을 클릭하면 표시됩니다. 온라인 스토어에서 새 페이지를 숨기려면 숨김 옵션을 선택하거나 특정 게시 날짜 설정을 클릭하여 페이지 게시 시기를 조정합니다.
- 저장을 탭합니다.
- 선택 사항: 온라인 스토어 탐색 시 게시한 페이지를 표시하려면 메뉴에서 해당 페이지에 링크를 추가합니다.
페이지에 콘텐츠 추가
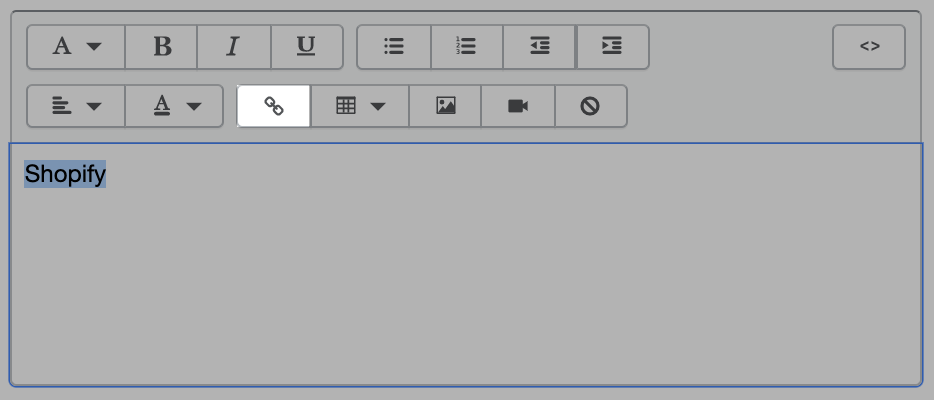
콘텐츠 필드 내 서식 있는 텍스트 편집기는 스토어에 표시되는 것과 같은 형태로 텍스트를 표시합니다. 서식 있는 텍스트 편집기에서 옵션을 선택하여 텍스트 서식을 지정하고 텍스트 색상을 변경할 수 있습니다. 또한 페이지에 다음과 같은 항목을 삽입할 수 있습니다.
- 링크
- 표
- 이미지
- 동영상
서식 있는 텍스트 편집기에 대해 자세히 알아보십시오.
페이지에 대해 HTML 코드를 편집하려면 HTML 표시 버튼을 클릭하여 HTML을 확인하고 변경합니다.

페이지에 링크 추가
페이지에 링크를 추가하여 온라인 스토어 내 다른 페이지나 인터넷상 다른 페이지로 고객을 리디렉션할 수 있습니다.
단계:
- 콘텐츠 필드에서 링크로 변환할 텍스트를 입력합니다.
- 링크 텍스트를 강조 표시한 다음 링크 삽입 버튼을 클릭합니다.

페이지에 Google 지도 추가
온라인 스토어 내 페이지 주소에 Google 지도를 추가할 수 있습니다. 예를 들어, 회사 소개 페이지에 소매점 위치를 나타내는 지도를 추가할 수 있습니다.
- Google 지도에서 지도로 표시할 주소를 입력합니다.
- 공유 아이콘을 클릭하여 공유 옵션을 엽니다.
- 지도 포함을 클릭하여 임베드 코드를 생성합니다.
- 원하는 지도 크기를 선택한 다음 텍스트 상자에 있는 코드를 복사합니다. 해당 코드는
<iframe src=로 시작하며 지도를 포함하도록 HTML로 작성된 태그입니다.
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 지도를 표시할 페이지 제목을 클릭합니다.
-
콘텐츠 툴바에서 HTML 표시 버튼을 클릭하여 페이지의 HTML 코드를 확인합니다.

- Google 지도에서 복사한 코드를 콘텐츠 상자에 붙여넣습니다. 기존 콘텐츠 뒤에 코드를 붙여 넣어 페이지의 하단 또는 원하는 위치 어디에나 지도를 포함할 수 있습니다.
- 편집기 표시를 클릭하여 HTML 표시기에서 페이지 편집기로 전환한 다음 지도를 미리 봅니다.
- 저장을 클릭합니다.
페이지에 대한 콘텐츠 자동 생성
Shopify Magic을 사용하여 제목 및 콘텐츠를 자동으로 생성할 수 있습니다. 기본적으로 콘텐츠 제안 사항에 사용되는 언어는 미국식 영어입니다. AI가 사용하는 언어 데이터는 대부분 북미권을 출처로 하므로 생성된 콘텐츠에는 해당 지역의 어휘와 표현이 포함될 수 있습니다. 고객이 기대하는 내용에 일치하도록 콘텐츠 제안의 일부를 변경할 수 있습니다.
Shopify Magic은 귀하의 페이지에 대한 텍스트만 생성합니다. 다른 모든 대화적 요소는 수동으로 추가할 수 있습니다. 예를 들어 연락처 페이지를 생성하는 경우 사용자 지정 코드를 사용하여 기능적인 연락처 양식을 생성해야 할 수 있습니다.
단계:
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- 페이지 추가를 클릭합니다.
-
다음 중 하나를 수행합니다.
생성을 클릭합니다.
-
선택 사항: 다음 중 하나를 수행합니다.
- 다시 생성을 클릭하여 다른 결과를 확인합니다.
- 다른 어조를 선택하거나 프롬프트를 수정한 다음 다시 생성을 클릭합니다.
유지를 클릭하여 페이지에 제안된 콘텐츠를 추가합니다.
선택 사항: 브랜드와 일치하도록 생성된 콘텐츠를 편집하고 형식을 지정합니다.
저장을 클릭합니다.
페이지에 대한 콘텐츠를 생성한 후 남은 단계를 완료하여 온라인 스토어에 게시할 새 페이지를 추가할 수 있습니다.
페이지 편집
오타 수정, 새 정보 추가 또는 콘텐츠를 변경하려는 경우 페이지를 편집할 수 있습니다.
단계:
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 페이지의 제목을 클릭합니다.
- 기존 페이지 콘텐츠나 설정을 변경합니다.
- 저장을 클릭합니다. 온라인 스토어 내 페이지를 방문하여 변경 사항이 올바르게 반영되었는지 확인합니다. 저장된 변경 사항을 확인하려면 브라우저를 새로고침해야 할 수 있습니다.
페이지의 검색 엔진 목록 편집
검색 엔진 결과에서 페이지가 표시되는 방식을 편집하여 고객의 검색을 돕고 링크를 클릭할 확률을 높일 수 있습니다.
단계:
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
페이지의 제목을 클릭합니다.
검색 엔진 목록 섹션에서 편집을 클릭합니다.
페이지 제목 필드에서 서술적 제목을 입력합니다. 해당 제목은 검색 엔진 결과에 링크로 표시됩니다. 제목에는 70자까지 입력할 수 있습니다.
검색 엔진 목록에 대한 메타 설명을 입력합니다. 신규 고객이 링크를 쉽게 찾을 수 있도록 제품에 관련 키워드를 포함해야 합니다. 또한 법인명을 포함해야 할 수 있습니다. 설명에 최대 320자까지 입력할 수 있습니다.
- URL 및 핸들 섹션에서 웹 주소를 편집할 수 있습니다. 보통 웹 주소를 변경할 필요는 없습니다. 웹 주소를 변경할 경우 기존 주소에서 URL 리디렉션을 설정해야 합니다. URL은 공백을 포함할 수 없습니다. 핸들은 테마 디자인 시 사용합니다.
- 저장을 클릭합니다.
페이지 삭제
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 삭제할 페이지 제목을 클릭합니다.
- 페이지 삭제를 클릭합니다.
- 삭제를 클릭합니다.
스토어 탐색에서 사용하는 페이지를 삭제하면 관련 메뉴 항목도 삭제됩니다. 예를 들어 도매 메뉴 항목에서 사용하는 도매 문의 페이지를 삭제하면 웹 페이지와 메뉴 항목이 삭제됩니다.
대량 작업을 사용하여 한 번에 하나 이상의 페이지를 삭제할 수 있습니다.
대량으로 페이지 게시 또는 게시 취소
작업 드롭다운 메뉴를 사용하여 온라인 스토어의 여러 페이지에 대한 게시 설정을 동시에 업데이트할 수 있습니다.
대량으로 페이지 게시
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 게시할 각 페이지 옆에 있는 상자에 확인 표시합니다.
- 작업 드롭다운 메뉴를 클릭한 다음 선택한 페이지 표시하기를 선택합니다.
- 선택 사항: 온라인 스토어 탐색 시 게시한 페이지를 표시하려면 메뉴에서 해당 페이지에 링크를 추가합니다.
대량으로 페이지 게시 취소
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 온라인 스토어에서 게시를 취소할 각 페이지 옆에 있는 상자에 확인 표시합니다.
- 작업 드롭다운 메뉴를 클릭한 다음 선택한 페이지 숨기기를 선택합니다.
- 온라인 스토어 탐색에서 게시되지 않은 페이지에 연결되는 링크를 제거합니다.