Dynamic checkout buttons
Customers can use the dynamic checkout button to quickly buy the product they're viewing. They skip the cart and complete their payment with the checkout method displayed on the button. The button dynamically changes to reflect the customer's preferred accelerated checkout method.

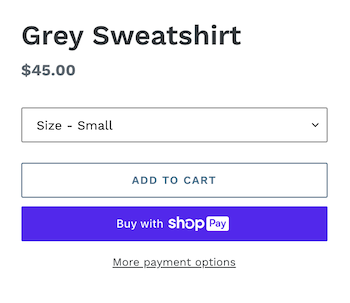
The button is displayed next to the Add to cart button and can be used to buy only single variants of a product. For example, a customer can use a dynamic checkout button to buy two red t-shirts, but not a red t-shirt and a blue t-shirt.
The kind of dynamic checkout button that displays to your customers depends on the following factors:
- your payment settings
- whether Shop Promise is active, which will prioritize Shop Pay over other checkouts
- the customer's browser
- the customer's device
- the customer's personal payment history
There are two different kinds of dynamic checkout buttons:
- Unbranded - These buttons display Buy it now text. When a customer clicks an unbranded button, they skip the cart and go to the Shopify checkout.
- Branded - These buttons include the logo for a third-party accelerated checkout method. When a customer clicks a branded button, they complete their payment with that accelerated checkout method. The following third-party accelerated checkout methods are available:
Only the payment methods that you've activated in your payment settings display as options to your customers. If you don't have a third-party accelerated checkout method activated, then only the unbranded button is displayed.