Taste
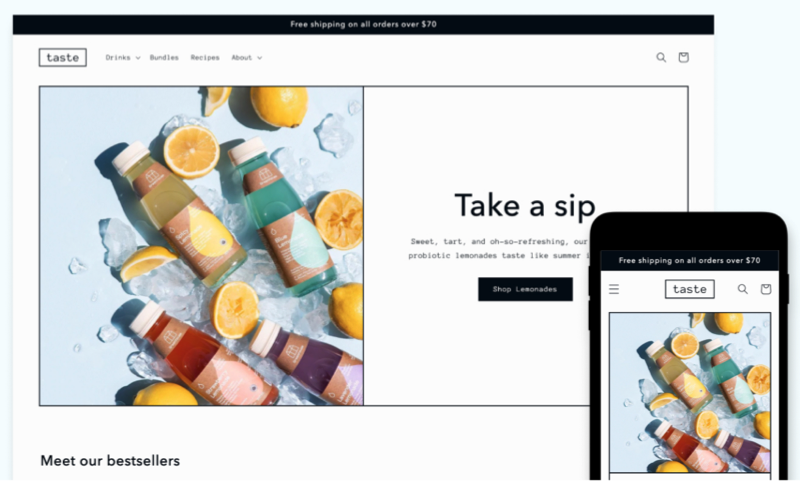
Taste is a free Online Store 2.0 theme from Shopify that's designed for specialty food and beverages. This theme is perfect to showcase premium products with high quality ingredients and packaging.

Taste has the following benefits for your online store:
- Showcase your product quality with larger product cards, specialty product highlights, and bespoke FAQs to help customers make informed decisions.
- Catch a customer's eye with bold headlines, thin strokes, industrial fonts, and a high contrast color palette all optimized for customers on-the-go.
- Access to the latest features.
On this page
Customize Taste
Sections and blocks provide more flexibility in how you arrange your store's content, enabling you to control the look and feel of your online store without the need to edit code. You can prepare Taste for your online store by adding and customizing sections and blocks, and modifying the theme settings.
Learn about customizing Taste's sections and theme settings so that you can build your online store to suit your business, products, and brand.