Dostępność szablonów
Dostosowując szablon, najlepiej wybrać projekt i treści, które zapewnią dostępność sklepu online. Dostępna strona internetowa jest zaprojektowana tak, aby mogła być używana przez wszystkich, w tym osoby niepełnosprawne. Dokonywanie wyborów dotyczących sklepu online z myślą o dostępności pomoże Ci zapewnić integracyjne doświadczenie wszystkim klientom.
Poniższe wytyczne zostały stworzone z uwzględnieniem Wytycznych dotyczących dostępności treści internetowych (WCAG). Ponieważ przy tworzeniu dostępnej witryny internetowej należy wziąć pod uwagę wiele czynników, przestrzeganie poniższych wytycznych nie gwarantuje pełnej dostępności sklepu online. Możesz dowiedzieć się więcej o dostępności stron internetowych, odwiedzając stronę WCAG lub zapoznając się z zasobami wymienionymi poniżej.
Na tej stronie
Dostępność tekstu
Ważne jest, aby tekst w sklepie online był czytelny dla klientów niedowidzących lub mających trudności z czytaniem gęsto zapisanego tekstu.
Kontrast kolorów
Dodając kolory do swojego sklepu online, zadbaj, aby całość tekstu była dostępna dla klientów, którzy nie rozróżniają kolorów lub mają inne zaburzenia widzenia. Klienci tacy odróżniają jedną rzecz od drugiej dzięki kontrastowi. Możesz użyć internetowego narzędzia do analizy współczynnika kontrastu, aby sprawdzić kontrast różnych części sklepu.
W poniższym przykładzie tekst ma współczynnik kontrastu z tłem 2,4:1 i niektórzy klienci mogą mieć problem z jego odczytaniem.

W następnym przykładzie tekst ma współczynnik kontrastu 4,8: 1 i jest łatwiejszy do odczytania dla wielu klientów.

Przetestuj kontrast całego tekstu, w tym tekstu podstawowego, nagłówków, linków i pól formularza. Skorzystaj z następujących wskazówek:
- Kolor tekstu podstawowego i tekstu przycisku powinien mieć współczynnik kontrastu z tłem wynoszący co najmniej 4,5:1.
- Kolor nagłówków i innego tekstu pisanego dużą czcionką (rozmiar czcionki 24 piksele i więcej) powinien mieć współczynnik kontrastu z tłem wynoszący co najmniej 3:1.
- Kolor całego tekstu na obrazach, w tym pokazach slajdów, banerach i filmach, powinien mieć wystarczające współczynniki kontrastu z tłem. W przypadku tekstu pisanego dużą czcionką (rozmiar czcionki 24 piksele i więcej) kontrast powinien wynosić co najmniej 3:1. Tekst z mniejszą czcionką powinien mieć kontrast wynoszący co najmniej 4,5:1.
- Kolor elementów nietekstowych, w tym obramowania wejściowego i ikon, powinien mieć współczynnik kontrastu z tłem wynoszący co najmniej 3:1.
Nagłówki tekstowe
Podczas dodawania nagłówków do strony za pomocą edytora tekstu sformatowanego należy pamiętać o zachowaniu ich kolejności (1 - 6). Nagłówki są używane przez technologie asystujące do informowania o sposobie aranżacji zawartości strony. Przeskakiwanie poziomów, np. poziom 2, a następnie poziom 4, może spowodować dezorientację użytkowników. Skorzystaj z poniższej wskazówki:
- Nagłówki powinny być używane w kolejności sekwencyjnej bez pomijania poziomów.
Rozmiar i wyrównanie tekstu
Podczas edycji ustawień typografii szablonu upewnij się, że tekst jest napisany wystarczająco dużą czcionką, zapewniającą jego czytelność dla klientów.
Tekst powinien również zawierać jednakowe odstępy między wyrazami i literami, aby jego czytanie nie nastręczało trudności. W poniższym przykładzie tekst jest wyjustowany, co powoduje powstanie nierównych odstępów między wyrazami.

W następnym przykładzie tekst jest wyrównany do lewej, przez co powstają jednakowe odstępy między wyrazami.

Podczas dostosowywania rozmiaru i wyrównania tekstu skorzystaj z następujących wskazówek:
- Minimalny rozmiar czcionki tekstu głównego powinien wynosić 16 px.
- Tekst nie powinien być justowany. Justowanie powoduje powstanie nierównych odstępów między wyrazami.
Linki tekstowe
Linki tekstowe powinny być podkreślone lub mieć inny styl odróżniający się wizualnie od zwykłego tekstu. Ponieważ niektórzy klienci mają problemy z rozróżnianiem kolorów, nie tylko kolor powinien być użyty do wyróżnienia linku na tle zwykłego tekstu.
Linki tekstowe powinny otwierać się na tej samej karcie. Linki, które otwierają się w nowej karcie lub oknie, mogą powodować pomyłki, zwłaszcza na urządzeniach mobilnych, gdzie stare okno nie jest widoczne, i nie są przyjazne dla klientów, zwłaszcza tych, którzy używają powiększenia ekranu lub są mniej zaawansowani technicznie.
Edytując arkusz stylów szablonu, uważaj, aby nie usunąć stylów linków tekstowych. Skorzystaj z poniższych wytycznych:
- Linki tekstowe są albo podkreślone, albo mają inny wizualny wyróżnik, który nie jest tylko kolorem, aby klienci mogli odróżnić linki od zwykłego tekstu.
- Linki tekstowe otwierają się po kliknięciu na tej samej karcie.
Alternatywny tekst dla obrazów
Dodając obrazy do swojego sklepu online, musisz zadbać, aby były one dostępne dla klientów, którzy są niewidomi lub słabowidzący. W tym celu możesz dodać alternatywny tekst, który dokładnie opisuje każdy obraz. Zapoznaje on klientów korzystających z czytników ekranu z zawartością obrazów w Twoim sklepie online.
Tekst alternatywny do obrazów produktów możesz dodać z poziomu panelu administracyjnego Shopify. Tekst alternatywny do pozostałych obrazów w szablonie możesz dodać z poziomu edytora szablonów.
Dobrą praktyką podczas dodawania tekstu alternatywnego do obrazu jest udawanie, że opisuje się obraz komuś, kto ma zamknięte oczy. Pomóż takiej osobie stworzyć obraz w jej umyśle. Sposób, w jaki opisujesz obraz, zależy również od kontekstu Twojej strony internetowej. Na przykład możesz opisać obraz inaczej, jeśli Twoja firma jest biurem podróży, niż gdy prowadzisz sklepem ze sprzętem turystycznym. Spójrz na poniższe zdjęcie:

W przypadku biura podróży możesz skupić się na kraju i regionie, w którym podróżują dwie przyjaciółki, oraz nazwie oceanu lub morza, na które patrzą. Natomiast jeśli jesteś właścicielem sklepu ze sprzętem turystycznym, możesz skoncentrować się na marce i cechach plecaków przyjaciółek.
Jeżeli prowadzisz biuro podróży, przykładem słabego tekstu alternatywnego może być: „Dwie osoby przed oceanem”. Natomiast przykład dobrego tekstu alternatywnego to: „Dwie przyjaciółki na wycieczce w Lagos, w Portugalii, podziwiające piaszczystą zatokę Praia do Camilo w słoneczny dzień.”
Dostępność pokazu slajdów i filmu
Dodając filmy do swojego sklepu online, zadbaj o potrzeby klientów ze słabym wzrokiem, klientów niesłyszących lub niedosłyszących oraz klientów, u których mogą wystąpić zaburzenia układu przedsionkowego.
Niektórzy z tych klientów muszą korzystać z czytników ekranu z syntezatorem mowy, które czytają na głos zawartość strony internetowej. Dodatkowy dźwięk z filmów i muzyki, zwłaszcza gdy jest nieoczekiwany, może utrudnić wówczas odbiór tekstu. W przypadku klientów niesłyszących lub niedosłyszących dobrym pomysłem jest dodanie napisów do filmów, pozwalających im na zapoznanie się z treścią.
Klienci z zaburzeniami równowagi mogą doświadczać zawrotów głowy podczas oglądania ruchomych treści. Z tego powodu ważne jest, aby pokazy slajdów i filmy nie były odtwarzane automatycznie i aby klient mógł kontrolować pokaz slajdów za pomocą przycisków sterujących.
Pokazy slajdów
Dodając pokaz slajdów do swojego sklepu online, skorzystaj z następujących wskazówek:
- Pokazy slajdów nie powinny odtwarzać się automatycznie.
- Jeśli pokazy slajdów są odtwarzane automatycznie, zawierają one elementy sterujące pokazem slajdów, których klienci mogą użyć do wstrzymania, przyspieszenia lub zatrzymania pokazu slajdów.
Filmy
Dodając film do sklepu online, skorzystaj z następujących wskazówek:
- Filmy nie powinny odtwarzać się automatycznie.
- Jeśli filmy odtwarzają się automatycznie, ich dźwięk powinien być wyciszony.
- Filmy zawierające dźwięk powinny cechować się pełną widocznością, której nie zakłócają inne elementy strony. Dzięki temu napisy pozostają widoczne.
- W przypadku filmów zawierających dialogi powinny być dostępne transkrypcje tekstowe. Powinny one znajdować się na stronie lub w linku do oddzielnej strony.
Wskazówki te dotyczą również filmów w pokazie slajdów.
Obsługa klawiatury
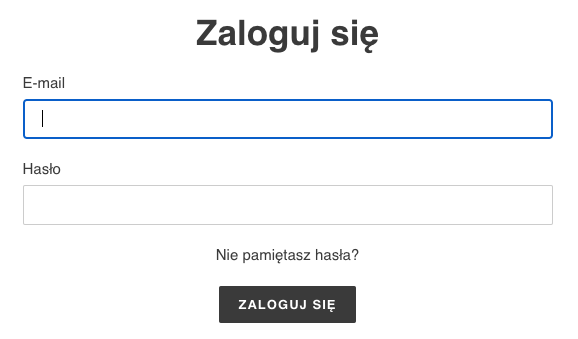
Klienci z upośledzeniem wzroku lub zaburzeniami motoryki mogą używać klawiatury do nawigacji i wykonywania zadań online. Klienci ci potrzebują wskaźnika wizualnego, który wskaże im fokus ich klawiatury na stronie internetowej. W poniższym przykładzie wizualny wskaźnik fokusu znajduje się w polu E-mail:

Edytując arkusz stylów szablonu, uważaj, aby nie usunąć stylu fokusa klawiatury z żadnych elementów strony. Skorzystaj z poniższej wskazówki:
- Dla wszystkich interaktywnych elementów strony powinien być wyświetlany wyraźny wskaźnik wizualny, gdy ustawiony jest na nich fokus klawiatury. Elementy te obejmują linki, przyciski i pola formularza.
Zasoby
Więcej informacji o dostępności stron internetowych w związku z zagadnieniami omawianymi w tym artykule, znajduje się w poniższych zasobach.
Zasoby dotyczące kontrastu kolorów
- Colors with Good Contrast, artykuł inicjatywy Web Accessibility Initiative
- Contrast Ratio, narzędzie online, za pomocą którego można ustalić współczynnik kontrastu między dwoma kolorami
- Color Contrast Analyzer, aplikacja do analizy współczynników kontrastu, która została opracowana przez Grupę Paciello
Zasoby dotyczące tekstu
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake, artykuł ze Smashing Magazine
- Text alignment, artykuł z Web AIM
- Link Appearance, artykuł z Web AIM
- Using Headings for Content Structure, artykuł z Web AIM
Alternatywne zasoby dotyczące tekstu
- Text to Speech, artykuł inicjatywy Web Accessibility Initiative
- Alternative Text, artykuł z Web AIM
- Considerations when writing alt text, artykuł w witrynie Medium.
Zasoby dotyczące pokazu slajdów i filmów
- A Primer to Vestibular Disorders, artykuł The A11Y Project
- Text to Speech, artykuł inicjatywy Web Accessibility Initiative
- Video Captions, artykuł inicjatywy Web Accessibility Initiative
- Use automatic captioning, artykuł z Pomocy YouTube
- Captions and subtitles, artykuł Centrum Pomocy Vimeo
- Carousel usability artykuł Nielsen Norman Group
Zasoby dotyczące obsługi klawiatury
- Keyboard Compatibility, artykuł inicjatywy Web Accessibility Initiative
- Introduction to Focus, artykuł z witryny Google Developers