Dodaj tabelę rozmiarów do stron produktów
Jeśli sprzedajesz artykuły odzieżowe, które wymagają, aby klienci znali swój rozmiar przed dokonaniem zakupu, możesz dodać niestandardową tabelę rozmiarów do strony produktu.
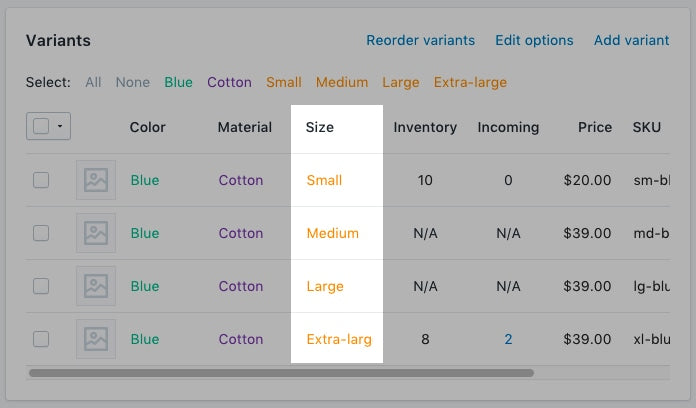
Wszystkie produkty, które wymagają odwołania do tabeli rozmiarów, muszą mieć opcję Rozmiar: 
Na tej stronie
Tworzenie strony tabeli rozmiarów
- Z poziomu panelu administracyjnego Shopify przejdź do opcji Sklep online > Strony.
- Kliknij Dodaj stronę.
-
Wprowadź tytuł strony.
- Jeśli chcesz utworzyć tabelę rozmiarów, która pojawia się w całej witrynie, wprowadź
Size Chartdla tytułu strony. W sekcji Podgląd wpisu w wyszukiwarce* adres URL strony powinien mieć końcówkę/size-chart. - Jeśli chcesz utworzyć tabelę, która pojawia się tylko na produktach od określonego dostawcy, wprowadź nazwę dostawcy, a następnie
Size Chart.
Na przykład, jeśli nazwa Twojego dostawcy to Great Owls, wprowadźGreat Owls Size Chartjako tytuł strony. W sekcji Podgląd wpisu w wyszukiwarce adres URL strony powinien mieć końcówkę/great-owls-size-chart. - Jeśli chcesz utworzyć tabelę, która pojawia się tylko dla określonego typu produktu, wprowadź typ produktu, a następnie
Size Chart.
Na przykład, jeśli chcesz wyświetlić tabelę rozmiarów specyficzną dla butów, wprowadźShoes Size Chartjako tytuł strony. W sekcji Podgląd wpisu w wyszukiwarce adres URL strony powinien mieć końcówkę/shoes-size-chart.
- Jeśli chcesz utworzyć tabelę rozmiarów, która pojawia się w całej witrynie, wprowadź
W polu Zawartość utwórz tabelę zawierającą informacje dotyczące tabeli rozmiarów. Dostosuj wygląd tabeli do swoich potrzeb:

Sprawdź, czy w sekcji Widoczność strona jest ustawiona jako Widoczna.
Kliknij opcję Zapisz.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Strony.
- Kliknij Dodaj stronę.
-
Wprowadź tytuł strony.
- Jeśli chcesz utworzyć tabelę rozmiarów, która pojawia się w całej witrynie, wprowadź
Size Chartdla tytułu strony. W sekcji Podgląd wpisu w wyszukiwarce* adres URL strony powinien mieć końcówkę/size-chart. - Jeśli chcesz utworzyć tabelę, która pojawia się tylko na produktach od określonego dostawcy, wprowadź nazwę dostawcy, a następnie
Size Chart.
Na przykład, jeśli nazwa Twojego dostawcy to Great Owls, wprowadźGreat Owls Size Chartjako tytuł strony. W sekcji Podgląd wpisu w wyszukiwarce adres URL strony powinien mieć końcówkę/great-owls-size-chart. - Jeśli chcesz utworzyć tabelę, która pojawia się tylko dla określonego typu produktu, wprowadź typ produktu, a następnie
Size Chart.
Na przykład, jeśli chcesz wyświetlić tabelę rozmiarów specyficzną dla butów, wprowadźShoes Size Chartjako tytuł strony. W sekcji Podgląd wpisu w wyszukiwarce adres URL strony powinien mieć końcówkę/shoes-size-chart.
- Jeśli chcesz utworzyć tabelę rozmiarów, która pojawia się w całej witrynie, wprowadź
W polu Zawartość utwórz tabelę zawierającą informacje dotyczące tabeli rozmiarów. Dostosuj wygląd tabeli do swoich potrzeb:

Sprawdź, czy w sekcji Widoczność strona jest ustawiona jako Widoczna.
Kliknij opcję Zapisz.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Strony.
- Kliknij Dodaj stronę.
-
Wprowadź tytuł strony.
- Jeśli chcesz utworzyć tabelę rozmiarów, która pojawia się w całej witrynie, wprowadź
Size Chartdla tytułu strony. W sekcji Podgląd wpisu w wyszukiwarce* adres URL strony powinien mieć końcówkę/size-chart. - Jeśli chcesz utworzyć tabelę, która pojawia się tylko na produktach od określonego dostawcy, wprowadź nazwę dostawcy, a następnie
Size Chart.
Na przykład, jeśli nazwa Twojego dostawcy to Great Owls, wprowadźGreat Owls Size Chartjako tytuł strony. W sekcji Podgląd wpisu w wyszukiwarce adres URL strony powinien mieć końcówkę/great-owls-size-chart. - Jeśli chcesz utworzyć tabelę, która pojawia się tylko dla określonego typu produktu, wprowadź typ produktu, a następnie
Size Chart.
Na przykład, jeśli chcesz wyświetlić tabelę rozmiarów specyficzną dla butów, wprowadźShoes Size Chartjako tytuł strony. W sekcji Podgląd wpisu w wyszukiwarce adres URL strony powinien mieć końcówkę/shoes-size-chart.
- Jeśli chcesz utworzyć tabelę rozmiarów, która pojawia się w całej witrynie, wprowadź
W polu Zawartość utwórz tabelę zawierającą informacje dotyczące tabeli rozmiarów. Dostosuj wygląd tabeli do swoich potrzeb:

Sprawdź, czy w sekcji Widoczność strona jest ustawiona jako Widoczna.
Kliknij opcję Zapisz.
Przejdź do edytora kodu
- W panelu administracyjnym Shopify przejdź do opcji: Sklep online > Szablony.
- Znajdź temat, który chcesz edytować, kliknij przycisk ..., aby otworzyć menu czynności, a następnie kliknij Edytuj kod.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Zarządzaj szablonami.
- Znajdź temat, który chcesz edytować, kliknij przycisk ..., aby otworzyć menu czynności, a następnie kliknij Edytuj kod.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Zarządzaj szablonami.
- Znajdź temat, który chcesz edytować, kliknij przycisk ..., aby otworzyć menu czynności, a następnie kliknij Edytuj kod.
Wybierz jedną z poniższych opcji i utwórz fragment kodu tabeli rozmiarów
Tworzenie fragmentu kodu tabeli rozmiarów
- W katalogu Fragmenty kodu kliknij opcję Dodaj nowy fragment kodu.
Nazwij swój fragmentu kodu
size-charti kliknij opcję Utwórz fragment kodu:Skopiuj następujący kod do swojego fragmentu kodu
size-chart:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Konieczne jest wprowadzenie kilku zmian w stylach CSS dla szablonów Simple i Minimal. {% endblock %}
Jeśli używasz szablonu Simple, użyj tego kodu:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Jeśli używasz szablonu Minimal, użyj następującego kodu:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Dodaj fragment kodu tabeli rozmiarów do pliku theme.liquid
- W katalogu Układ kliknij, aby otworzyć plik
theme.liquid. - Znajdź tag zamykający
</body>. Bezpośrednio nad tagiem zamykającym</body>wklej następujący kod:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Dodaj przycisk Tabela rozmiarów
- W katalogu Sekcje kliknij, aby otworzyć plik
product-template.liquidlub plikproduct.liquid, jeśli nie masz plikuproduct-template.liquid. - Wklej następujący kod nad przyciskiem Dodaj do koszyka:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}Przycisk Dodaj do koszyka zazwyczaj zaczyna się od kodu, takiego jak <button type="submit" name="add". Jeśli językiem operacyjnym Twojego sklepu nie jest angielski, zastąp See Size Chart tekstem, którego wolisz używać.
Tworzenie fragmentu kodu tabeli rozmiarów
- W katalogu Fragmenty kodu kliknij opcję Dodaj nowy fragment kodu.
Nazwij swój fragmentu kodu
size-charti kliknij opcję Utwórz fragment kodu:Skopiuj następujący kod do swojego fragmentu kodu
size-chart:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Jeśli używasz szablonu Simple zastąp fragment od .trigger-pop-up aż do miejsca tuż nad </style> poniższym kodem:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Jeśli używasz szablonu Minimal, dodaj następujący kod nad tagiem zamykającym </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Dodaj fragment kodu tabeli rozmiarów do pliku theme.liquid
- W katalogu Układ kliknij, aby otworzyć plik
theme.liquid. - Znajdź tag zamykający
</body>. Bezpośrednio nad tagiem zamykającym</body>wklej następujący kod:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Dodaj przycisk Tabela rozmiarów
- W katalogu Sekcje kliknij, aby otworzyć plik
product-template.liquidlub plikproduct.liquid, jeśli nie masz plikuproduct-template.liquid. - Wklej następujący kod nad przyciskiem Dodaj do koszyka:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Przycisk Dodaj do koszyka zazwyczaj zaczyna się od kodu, takiego jak <button type="submit" name="add". Jeśli językiem operacyjnym Twojego sklepu nie jest angielski, zastąp See Size Chart tekstem, którego wolisz używać.
Tworzenie fragmentu kodu tabeli rozmiarów
- W katalogu Fragmenty kodu kliknij opcję Dodaj nowy fragment kodu.
Nazwij swój fragmentu kodu
size-charti kliknij opcję Utwórz fragment kodu:Skopiuj następujący kod do swojego fragmentu kodu
size-chart:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Jeśli używasz szablonu Simple zastąp fragment od .trigger-pop-up aż do miejsca tuż nad </style> poniższym kodem:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Jeśli używasz szablonu Minimal, dodaj następujący kod nad tagiem zamykającym </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Dodaj fragment kodu tabeli rozmiarów do pliku theme.liquid
- W katalogu Układ kliknij, aby otworzyć plik
theme.liquid. - Znajdź tag zamykający
</body>. Bezpośrednio nad tagiem zamykającym</body>wklej następujący kod:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Dodaj przycisk Tabela rozmiarów
- W katalogu Sekcje kliknij, aby otworzyć plik
product-template.liquidlub plikproduct.liquid, jeśli nie masz plikuproduct-template.liquid. - Wklej następujący kod nad przyciskiem Dodaj do koszyka:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Przycisk Dodaj do koszyka zazwyczaj zaczyna się od kodu, takiego jak <button type="submit" name="add". Jeśli językiem operacyjnym Twojego sklepu nie jest angielski, zastąp See Size Chart tekstem, którego wolisz używać.