Acessibilidade para temas
Uma ótima ideia de como personalizar temas é fazer escolhas de design e conteúdo que ajudem a manter a loja virtual acessível. O projeto de sites acessíveis é elaborado de tal forma que todos possam usá-lo, até mesmo pessoas com deficiências físicas. Para proporcionar a seus clientes uma experiência inclusiva, é imprescindível garantir a acessibilidade de sua loja virtual.
As diretrizes abaixo foram criadas com foco nas Web Content Accessibility Guidelines (WCAG). Como há muitos fatores a serem considerados durante a a criação de um site acessível, só as diretrizes abaixo não garantem que a loja virtual fique totalmente acessível. Para saber mais sobre acessibilidade na web, visite o site da WCAG ou veja os recursos listados abaixo.
Nesta página
Acessibilidade de textos
É importante que o texto em sua loja virtual seja legível pelos clientes com deficiências visuais ou que tenham dificuldade em ler blocos de texto muito densos.
Contraste de cores
Ao editar as cores da sua loja virtual, certifique-se de que todo o texto seja acessível a clientes daltônicos ou com deficiências visuais. Esses clientes confiam em um contraste de cores adequado para fazer a distinção visual entre uma coisa e a outra. Você pode usar uma ferramenta de taxa de contraste online para verificar o contraste das diferentes partes da sua loja.
No exemplo abaixo, o texto tem uma taxa de contraste de 2,4: 1 em relação ao plano de fundo, dificultando a leitura para alguns clientes.

No próximo exemplo, o texto tem uma taxa de contraste de 4,8:1, facilitando a leitura para muitos clientes.

Teste o contraste de todo o texto, incluindo o texto do corpo, títulos, links e campos de formulário. Utilize as seguintes diretrizes:
- A cor do corpo do texto e o texto dos botões apresentam um índice de contraste de pelo menos 4.5:1 em relação ao fundo.
- A cor dos cabeçalhos e de outros textos grandes (fontes com tamanho de 24 px e acima) apresenta um índice de contraste de pelo menos 3:1 em relação ao fundo.
- A cor de todo o texto sobre imagens, incluindo apresentações de slides, banners e vídeos, tem taxas de contraste suficientes em relação ao plano de fundo. Para textos grandes (tamanho da fonte de 24 px e maior), o contraste é de pelo menos 3:1. Para textos menores, o contraste é de pelo menos 4,5:1.
- A cor dos elementos considerados não texto, incluindo ícones e bordas de entrada, apresentam um índice de contraste de pelo menos 3:1 em relação ao fundo.
Títulos de texto
Ao adicionar títulos à página com o editor de rich text, é importante mantê-los em ordem sequencial (de 1 a 6). Os títulos são usados por tecnologias assistivas para comunicar como o conteúdo da página é organizado. Pular níveis, como um nível de título 2 seguido por um nível de título 4, pode ser confuso para os usuários. Siga esta diretriz:
- Os títulos são usados em ordem sequencial e não pulam níveis.
Tamanho e alinhamento do texto
Ao editar as configurações de tipografia do seu tema, certifique-se de que o texto seja grande o suficiente para que os clientes possam ler confortavelmente.
O texto também deve ter espaçamento consistente entre palavras e letras para facilitar a leitura. No exemplo abaixo, o alinhamento do texto é justificado, o que cria um espaçamento inconsistente entre as palavras.

No próximo exemplo, o alinhamento do texto está alinhado à esquerda, o que cria um espaçamento consistente entre as palavras.

Ao personalizar o tamanho e o alinhamento do texto, utilize as seguintes diretrizes:
- A fonte do corpo do texto deve ter um tamanho mínimo de 16 px.
- O alinhamento de texto não é justificado. Texto justificado cria espaçamento inconsistente entre as palavras.
Links de texto
Os links de texto devem ser sublinhados ou apresentar um estilo diferente do texto normal. Como algumas pessoas têm dificuldade em ver cores, não use apenas uma cor diferente para diferenciar o URL do texto normal.
Os links de texto devem ser abertos na mesma aba. Links que abrem em uma nova aba ou janela podem causar confusão, especialmente em dispositivos móveis onde a janela antiga não está visível, e não são inclusivos para os clientes, em particular para aqueles que usam a ampliação de tela ou têm menos conhecimento técnico.
Se você editar a folha de estilo do seu tema, certifique-se de não remover os estilos de link do texto. Siga estas diretrizes:
- Os links de texto são sublinhados ou têm outro diferencial visual além da cor para que os clientes consigam distingui-los do texto normal.
- Os links de texto são abertos na mesma aba quando clicados.
Texto alternativo para imagens
Ao adicionar imagens à sua loja virtual, é importante torná-las acessíveis a clientes cegos ou com pouca visão. Para fazer isso, adicione um texto alternativo que descreva com precisão cada imagem. Os clientes que utilizam leitores de tela dependem de texto alternativo para divulgar o conteúdo das imagens na sua loja virtual.
É possível adicionar texto alternativo às imagens dos produtos no admin da Shopify, assim como adicionar texto alternativo às outras imagens do tema no editor de temas.
Ao adicionar o texto alternativo a uma imagem, recomendamos imaginar que você está descrevendo a imagem para alguém que está com os olhos fechados. Ajude a pessoa a criar uma imagem na mente. A forma de descrever a imagem depende também do contexto da sua página web. Supondo que sua empresa fosse uma agência de viagens, a descrição da imagem poderia ser diferente da descrição que você faria se a empresa fosse uma loja de equipamentos de lazer. Observe esta imagem:

Em uma agência de viagens, você poderia mencionar o país e a região pelos quais os dois amigos estão viajando e o oceano para o qual estão olhando. Por outro lado, em uma loja de equipamentos de lazer, você poderia se concentrar nas marcas e características das mochilas dos dois amigos.
Se a sua empresa fosse uma agência de viagens, teríamos como exemplo de texto alternativo inadequado o seguinte: "Duas pessoas em frente ao oceano". Com relação à mesma agência, um exemplo de texto alternativo bem elaborado seria: "Dois amigos viajando em Lagos, Portugal, olhando para a angra arenosa da Praia do Camilo em um dia de sol".
Acessibilidade de vídeos e apresentações de slides
Ao adicionar vídeos à sua loja virtual, certifique-se de considerar as necessidades dos clientes com pouca visão, clientes com deficiências auditivas ou clientes possivelmente suscetíveis a doenças vestibulares.
Alguns desses clientes dependem do recurso de texto para fala dos leitores de tela, que lê em voz alta o conteúdo de uma página da web. Áudio adicional de vídeos e músicas, especialmente quando é inesperado, pode dificultar essa experiência. Para atender a clientes com deficiência auditiva, recomendamos que você adicione legendas a seus vídeos para que esses clientes possam acessar o conteúdo.
Clientes com doenças vestibulares podem sentir tontura com conteúdos em movimento. Por isso, é importante que apresentações de slides e vídeos não sejam reproduzidos automaticamente e que o cliente tenha à disposição botões para controlar a apresentação.
Apresentação de slides
Ao adicionar uma apresentação de slides à sua loja virtual, siga estas diretrizes:
- A reprodução da apresentação de slides não acontece automaticamente.
- No caso de apresentações de slides automáticas elas incluem controles que os clientes podem usar para pausar, avançar ou parar a reprodução.
Vídeos
Ao adicionar um vídeo à sua loja virtual, siga estas diretrizes:
- A reprodução de vídeos não acontece automaticamente.
- Vídeos com reprodução automática não incluem áudio.
- Vídeos com áudio são totalmente visíveis e não sofrem obstruções por outros elementos da página. Dessa forma, as legendas podem ser vistas o tempo todo.
- Para vídeos que incluem diálogos, transcrições de texto estão disponíveis. Elas estão incluídas na página ou em um link para uma página separada.
Essas diretrizes são válidas também para vídeos em apresentações de slides.
Compatibilidade do teclado
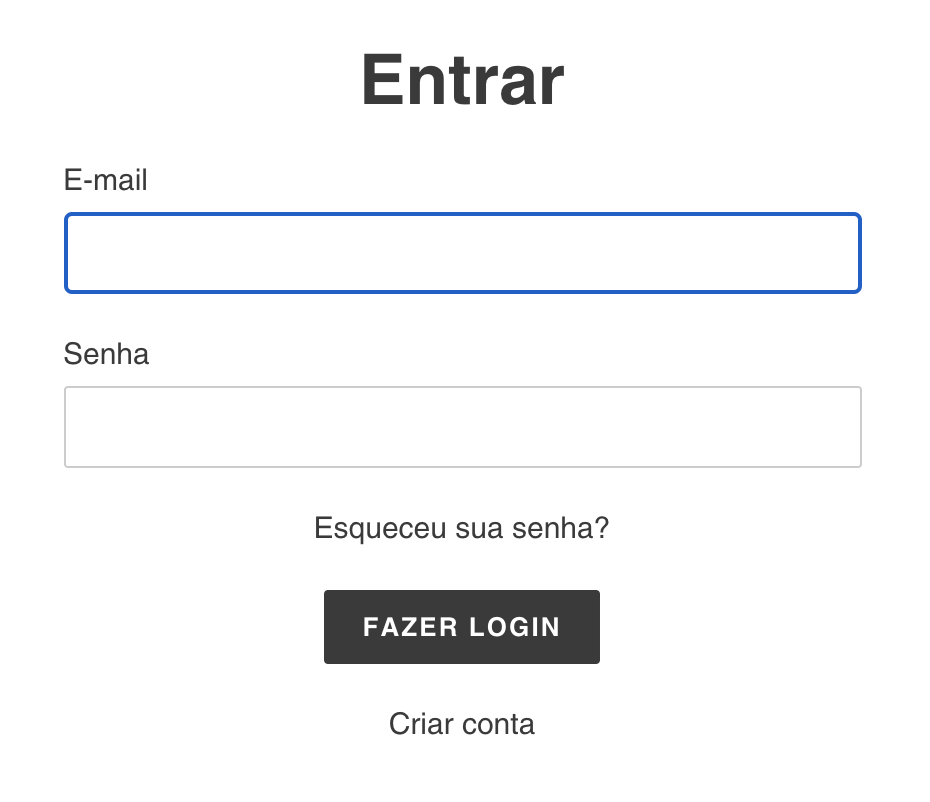
Clientes com deficiência visual ou motora podem usar um teclado para navegar e realizar tarefas online. Esses clientes contam com um indicador visual para indicar onde o foco do seu teclado está em uma página da web. No exemplo abaixo, o campo E-mail tem um indicador de foco visual:

Ao editar a folha de estilo do seu tema, não remova o estilo de foco do teclado de nenhum elemento da página. Siga esta diretriz:
- Todos os elementos interativos da página apresentam um indicador visual claro quando equipados com foco do teclado. Esses elementos incluem links, botões e campos de formulário.
Recursos
Para saber mais sobre acessibilidade na web referente aos tópicos discutidos neste artigo, consulte os recursos abaixo.
Recursos de contraste de cores
- Colors with Good Contrast (Cores com bom contraste) é um artigo da web Accessibility Initiative
- Contrast Ratio (Índice de contraste) é uma ferramenta virtual que pode ser usada para determinar o índice de contraste entre duas cores
- Color Contrast Analyzer (Analisador de contraste de cores) é um app de índice de contraste disponível para download que foi desenvolvido pelo Paciello Group
Recursos de texto
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake (Fontes com tamanho de 16 pixels: para o corpo da cópia. Menos que isso pode ser um engano dispendioso) é um artigo da Smashing Magazine
- Alinhamento do texto é um artigo da web AIM
- Link Appearance (Aparência de links) é um artigo da web AIM
- Usar títulos para estrutura de conteúdo é um artigo da web AIM
Recursos de textos alternativos
- Text to Speech (De texto para fala) é um artigo da web Accessibility Initiative
- Alternative Text (Texto alternativo) é um artigo da web AIM
- Considerações ao escrever um texto alternativo é um artigo da Medium.
Recursos de vídeo e de apresentações de slides
- A Primer to Vestibular Disorders (Um compêndio sobre distúrbios vestibulares) é um artigo do The A11Y Project
- Text to Speech (De texto para fala) é um artigo da web Accessibility Initiative
- Video Captions (Legendas em vídeos) é um artigo da web Accessibility Initiative
- Use automatic captioning (Uso de legendas automáticas) é um artigo da Ajuda do YouTube
- Captions and subtitles (Legendas e subtítulos) é um artigo do Vimeo Help Center
- Carousel usability ("Usabilidade de carrossel", em inglês), um artigo do Nielsen Norman Group
Recursos de compatibilidade do teclado
- Keyboard Compatibility (Compatibilidade do teclado) é um artigo da web Accessibility Initiative
- Introduction to Focus (Introdução ao foco) é um artigo do Google Developers