Versões da arquitetura de tema
Em julho de 2021, a Shopify lançou uma nova arquitetura de temas chamada Online Store 2.0. Os temas que usam a arquitetura anterior são chamados de temas vintage e não estão disponíveis na Loja de temas, pois só recebem atualizações para correções de segurança. Lembramos que esses temas podem ser divididos em dois tipos: com seções e sem seções. A versão da arquitetura de temas determina os tipos de arquivos que compõem o tema, as maneiras de personalizar o tema e as maneiras como os apps podem se integrar ao tema. A versão da arquitetura de temas também pode dar acesso a novos recursos da Shopify.
A Shopify oferece vários temas gratuitos da Online Store 2.0, cada um projetado com uma aparência diferente. Saiba mais sobre os temas da OS2.0 ou acesse a Loja de temas da Shopify para encontrar opções compatíveis com a Online Store 2.0.
Vale lembrar que a versão da arquitetura do tema também determina o acesso aos novos recursos da Shopify, que são liberados apenas nos temas da Online Store 2.0.
Recursos da Online Store 2.0 x recursos dos temas vintage
| Recurso | Vintage | OS 2.0 |
|---|---|---|
|
Seções na página inicial Personalize o conteúdo na página inicial da loja. Adicione, reorganize ou remova seções para criar o layout da página. |
✓ | ✓ |
|
Seções em todas as páginas Personalize o conteúdo na maioria das páginas da loja virtual. Adicione, reorganize ou remova seções e blocos para criar layouts de página exclusivos. |
- | ✓ |
|
Maior compatibilidade com apps Instale ou altere apps sem mexer em códigos. Use blocos de app para adicionar uma funcionalidade dele em qualquer lugar do tema. |
- | ✓ |
|
Conteúdo aprimorado com uso de origens dinâmicas Conecte uma configuração do tema a uma origem dinâmica para adicionar informações dinâmicas e especializadas. Vale lembrar que a origem dinâmica pode ser um atributo de recurso ou um valor de metacampo. |
- | ✓ |
|
Filtragem de coleções Permita que os clientes filtrem as coleções da vitrine por disponibilidade, preço e outros critérios. |
- | ✓ |
Como determinar a versão da arquitetura de tema
Nos seguintes casos, é possível que você queira saber qual versão de arquitetura seu tema usa:
- Você quer descobrir se um app ou um recurso de app é compatível com o tema.
- Você quer usar um dos recursos disponíveis apenas para temas da Online Store 2.0.
- Você quer saber se um determinado tutorial de personalização se aplica ao tema.
A versão de arquitetura é específica para cada tema na biblioteca. Nela, é possível encontrar tanto os temas vintage quanto os novos da Online Store 2.0.
Etapas:
- No admin da Shopify, acesse Loja virtual > Temas.
- Encontre o tema que você quer editar e clique em Personalizar.
- Para abrir o modelo do produto-padrão, selecione Produtos > Produto-padrão.
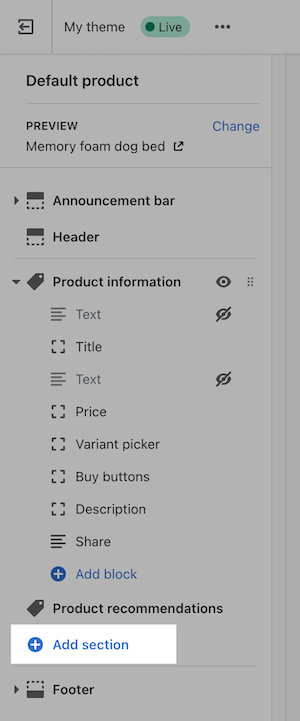
- Procure na barra lateral, abaixo das seções de modelo do produto. Se você tiver um tema da Online Store 2.0, um botão Adicionar seção aparecerá abaixo da lista de seções.
- Se o botão Adicionar seção não está sendo exibido, é possível que você tenha um tema vintage com ou sem seções. Siga as etapas em Determinar a versão da arquitetura do tema vintage para saber qual versão está em uso no momento.
- No app da Shopify, toque no botão ….
- Na seção canais de vendas, toque em loja virtual.
- Toque em gerenciar temas.
- Encontre o tema que você quer editar e toque em Personalizar.
- Toque em Modelos.
- Para abrir o modelo do produto-padrão, selecione Produtos > Produto-padrão.
- Procure na barra lateral, abaixo das seções de modelo do produto. Se você tiver um tema da Online Store 2.0, um botão Adicionar seção aparecerá abaixo da lista de seções.
- Se o botão Adicionar seção não está sendo exibido, é possível que você tenha um tema vintage com ou sem seções. Siga as etapas em Determinar a versão da arquitetura do tema vintage para saber qual versão está em uso no momento.
- No app da Shopify, toque no botão ….
- Na seção canais de vendas, toque em loja virtual.
- Toque em gerenciar temas.
- Encontre o tema que você quer editar e toque em Personalizar.
- Toque em Modelos.
- Para abrir o modelo do produto-padrão, selecione Produtos > Produto-padrão.
- Procure na barra lateral, abaixo das seções de modelo do produto. Se você tiver um tema da Online Store 2.0, um botão Adicionar seção aparecerá abaixo da lista de seções.
- Se o botão Adicionar seção não está sendo exibido, é possível que você tenha um tema vintage com ou sem seções. Siga as etapas em Determinar a versão da arquitetura do tema vintage para saber qual versão está em uso no momento.

Determinar a versão da arquitetura do tema vintage
Depois de confirmar que você está usando um tema vintage, também é preciso verificar se ele é do tipo com seções ou sem seções. Dessa maneira, você saberá quais personalizações estão disponíveis para o tema e qual conjunto de etapas deve seguir nos tutoriais dessas personalizações.
Para fazer essa verificação no editor de temas, tente arrastar e soltar elementos para organizar o layout da página inicial. Se conseguir, você tem um tema com seções.
Para confirmar qual versão você está usando, confira a pasta Seções no código do tema.
Etapas:
- No admin da Shopify, acesse Loja virtual > Temas.
- Encontre o tema que você quer editar, clique no botão … para abrir o menu de ações e, depois, em Editar código.
- Verifique a estrutura da pasta na barra lateral:
- Se houver arquivos no diretório Seções, você usa um tema com seções.
- Se não houver arquivos no diretório Seções, você usa um tema sem seções.
- No app da Shopify, toque no botão ….
- Na seção canais de vendas, toque em loja virtual.
- Toque em gerenciar temas.
- Encontre o tema que você quer editar, clique no botão … para abrir o menu de ações e, depois, em Editar código.
- Verifique a estrutura da pasta na barra lateral:
- Se houver arquivos no diretório Seções, você usa um tema com seções.
- Se não houver arquivos no diretório Seções, você usa um tema sem seções.
- No app da Shopify, toque no botão ….
- Na seção canais de vendas, toque em loja virtual.
- Toque em gerenciar temas.
- Encontre o tema que você quer editar, clique no botão … para abrir o menu de ações e, depois, em Editar código.
- Verifique a estrutura da pasta na barra lateral:
- Se houver arquivos no diretório Seções, você usa um tema com seções.
- Se não houver arquivos no diretório Seções, você usa um tema sem seções.
Nesta página
Versões do tema
Todos os temas têm um número de versão, que pode ser visto na biblioteca de temas. Para saber mais sobre as diferenças entre as atualizações, consulte as notas de versão.