Versioner av temaarkitektur
Under juli 2021 publicerade Shopify en ny temaarkitektur som kallas Online Store 2.0. Teman som använder tidigare arkitektur kallas vintageteman. Vintage-teman är inte tillgängliga i temabutiken och uppdateras endast för säkerhetsfixar. Vintageteman finns i två typer: avdelade eller inte avdelade. Din version av temaarkitektur avgör vilka filtyper som utgör ditt tema, hur du kan anpassa ditt tema och hur appar kan integreras med ditt tema. Din version av temaarkitektur kan också ge dig åtkomst till nya Shopify-funktioner.
Shopify erbjuder flera gratis Online Store 2.0-teman, utformade med olika utseende och känsla. Läs mer om OS2.0-teman eller bläddra i temabutiken för att hitta teman som är kompatibla med Online Store 2.0.
Din version av tema-arkitekturen avgör även din åtkomst till nya Shopify-funktioner som endast ges ut i Online Store 2.0-teman.
Funktioner för Online Store 2.0 kontra funktioner för vintagetema
| Funktion | Vintage | OS 2.0 |
|---|---|---|
|
Avsnitt på startsidan Anpassa innehållet på din webbutiks hemsida. Lägg till, ordna om eller ta bort avsnitt för att skapa din sidlayout. |
✓ | ✓ |
|
Avsnitt på varje sida Anpassa innehållet på de flesta sidorna i din webbutik. Lägg till, ordna om eller ta bort avsnitt och block för att skapa unika sidolayouter. |
- | ✓ |
|
Förbättrad appsupport Installera eller ändra appar utan att behöva röra kod. Lägg till appfunktionalitet i ditt tema med appblock. |
- | ✓ |
|
Rikare innehåll med dynamiska källor Lägg till dynamisk specialinformation i alla inställningar i ditt tema genom att ansluta inställningen till en dynamisk källa. En dynamisk källa kan vara ett resursattribut eller ett metafältsvärde. |
- | ✓ |
|
Filtrering av produktserier Gör det möjligt för kunder att filtrera produktserier i din butik efter tillgänglighet, pris och mer. |
- | ✓ |
Avgör din version av temaarkitektur
Du kanske vill veta vilken version av temaarkitektur ditt tema använder i följande fall:
- du försöker avgöra om en app eller appfunktion är kompatibel med ditt tema
- du vill använda en av funktionerna som endast är tillgängliga för teman för Online Store 2.0
- du vill veta om en viss anpassningshandledning gäller för ditt tema
Versionen av temaarkitektur är specifik för varje tema i ditt temabibliotek. Du kan ha både teman för Online Store 2.0 och vintageteman i ditt temabibliotek på samma gång.
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Hitta det tema du vill redigera och klicka på Anpassa.
- Välj Produkter > Standardprodukt för att öppna standardproduktmallen.
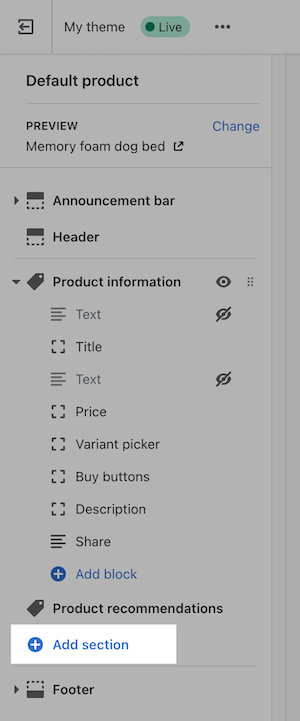
- Titta i sidofältet, under avsnitten med produktmallar. Om du har ett "Online Store 2.0"-tema visas knappen Lägg till avsnitt under listan över avsnitt.
- Om ingen Lägg till avsnitt-knapp visas kan du ha ett sektionerat vintage-tema eller ett icke-sektionerat vintage-tema. Följ stegen i Bestäm versionen för din vintage-tema-arkitektur för att lära dig vilken version av vintage-arkitekturen ditt tema använder.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Mallar.
- Välj Produkter > Standardprodukt för att öppna standardproduktmallen.
- Titta i sidofältet, under avsnitten med produktmallar. Om du har ett "Online Store 2.0"-tema visas knappen Lägg till avsnitt under listan över avsnitt.
- Om ingen Lägg till avsnitt-knapp visas kan du ha ett sektionerat vintage-tema eller ett icke-sektionerat vintage-tema. Följ stegen i Bestäm versionen för din vintage-tema-arkitektur för att lära dig vilken version av vintage-arkitekturen ditt tema använder.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Mallar.
- Välj Produkter > Standardprodukt för att öppna standardproduktmallen.
- Titta i sidofältet, under avsnitten med produktmallar. Om du har ett "Online Store 2.0"-tema visas knappen Lägg till avsnitt under listan över avsnitt.
- Om ingen Lägg till avsnitt-knapp visas kan du ha ett sektionerat vintage-tema eller ett icke-sektionerat vintage-tema. Följ stegen i Bestäm versionen för din vintage-tema-arkitektur för att lära dig vilken version av vintage-arkitekturen ditt tema använder.

Avgör din arkitekturversion av vintagetema
När du vet att du använder ett vintagetema bör du även ta reda på om du använder ett tema med avsnitt eller ett tema utan avsnitt. Det hjälper dig att förstå vilka anpassningar som är tillgängliga för ditt tema och vilka steg du ska följa i handledningar för temaanpassning.
Ett sätt att kontrollera i temaredigeraren är att kontrollera om du kan dra och släppa för att arrangera layouten på din startsida. Om du kan dra och släppa element har du ett tema med avsnitt.
Kolla i mappen Avsnitt i din temakod för att se vilken version du använder.
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Hitta det tema du vill redigera, klicka på knappen … för att öppna åtgärdsmenyn och klicka sedan på Redigera kod.
- Kontrollera mappstrukturen i sidofältet:
- Om det finns filer i katalogen Avsnitt använder du ett tema med avsnitt.
- Om det inte finns några filer i katalogen Avsnitt använder du ett tema utan avsnitt.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera, klicka på knappen … för att öppna åtgärdsmenyn och klicka sedan på Redigera kod.
- Kontrollera mappstrukturen i sidofältet:
- Om det finns filer i katalogen Avsnitt använder du ett tema med avsnitt.
- Om det inte finns några filer i katalogen Avsnitt använder du ett tema utan avsnitt.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera, klicka på knappen … för att öppna åtgärdsmenyn och klicka sedan på Redigera kod.
- Kontrollera mappstrukturen i sidofältet:
- Om det finns filer i katalogen Avsnitt använder du ett tema med avsnitt.
- Om det inte finns några filer i katalogen Avsnitt använder du ett tema utan avsnitt.
På den här sidan
Temaversioner
Alla teman har ett versionsnummer som kan ses i ditt temabibliotek. Om du vill veta mer om skillnaderna i temaversioner kan du granska versionsanteckningarna för en temauppdatering.