Tema mimarisi sürümleri
Shopify, Temmuz 2021'de Online Store 2.0 adlı yeni bir tema mimarisini piyasaya sürdü. Önceki mimariyi kullanan temalar, vintage temalar olarak adlandırılır. Vintage temalar Shopify Tema Mağazası'nda bulunmaz ve yalnızca güvenlik düzeltmeleri için güncellenir. Vintage temaların iki türü vardır: bölümlere ayrılmış temalar ve bölümlere ayrılmamış temalar. Tema mimarisi sürümünüz, temanızı oluşturan dosya türlerini, tema özelleştirme yöntemlerinizi ve uygulamaların temanıza entegre olmasının yollarını belirler. Tema mimarisi sürümünüz, yeni Shopify özelliklerine erişmenizi de sağlayabilir.
Shopify, her biri farklı genel görünümle tasarlanmış birkaç ücretsiz Online Store 2.0 teması sunar. OS2.0 temaları hakkında daha fazla bilgi edinin veya Online Store 2.0 ile uyumlu temaları bulmak için tema mağazasına göz atın.
Tema mimarisi sürümünüz, yalnızca Online Store 2.0 temalarında kullanıma sunulan yeni Shopify özelliklerine erişiminizi de belirler.
Online Store 2.0 özellikleri ve vintage tema özellikleri
| Özellik | Vintage | OS 2.0 |
|---|---|---|
|
Ana sayfanın bölümleri Online mağazanın ana sayfasındaki içeriği özelleştirin. Sayfa düzeninizi oluşturmak için bölüm ekleyin, bunları yeniden düzenleyin veya kaldırın. |
✓ | ✓ |
|
Her sayfada bölümler Online mağazanızdaki çoğu sayfanın içeriğini özelleştirin. Benzersiz sayfa düzenleri oluşturmak için bölüm ve bloklar ekleyin, bunları yeniden düzenleyin veya kaldırın. |
- | ✓ |
|
Gelişmiş uygulama desteği Hiç kodlama yapmadan uygulama yükleyin veya değiştirin. Uygulama bloklarını kullanarak temanızın herhangi bir yerine uygulama işlevi ekleyin. |
- | ✓ |
|
Dinamik kaynaklar ile daha zengin içerik Dinamik kaynağa bağlayarak temanızdaki herhangi bir ayara dinamik ve özel bilgiler ekleyin. Dinamik kaynak, bir kaynak özelliği veya meta alan değeri olabilir. |
- | ✓ |
|
Koleksiyon filtreleme Müşterilerin stok durumu, fiyat ve daha fazla ölçütle mağazanızdaki koleksiyonları filtrelemesine izin verin. |
- | ✓ |
Tema mimarisi sürümünüzü belirleme
Aşağıdaki durumlarda temanızın hangi tema mimarisi sürümünü kullandığını bilmek isteyebilirsiniz:
- Bir uygulama veya uygulama özelliğinin temanızla uyumlu olup olmadığını belirlemeye çalışıyorsanız
- Yalnızca Online Store 2.0 temalarında kullanılabilen özelliklerden birini kullanmak istiyorsanız
- Belirli bir özelleştirme eğitiminin temanız için geçerli olup olmadığını bilmek istiyorsanız
Tema mimarisi sürümü, tema kitaplığındaki her temaya özeldir. Tema kitaplığınızda hem Online Store 2.0 temalarınız hem de vintage temalarınız olabilir.
Basamak
- Shopify yöneticinizde Online Mağaza > Temalar'a gidin.
- Düzenlemek istediğiniz temayı bulun ve Özelleştir'e tıklayın.
- Ürünler > Varsayılan ürün'ü seçin. Bu işlem, varsayılan ürün şablonunu açar.
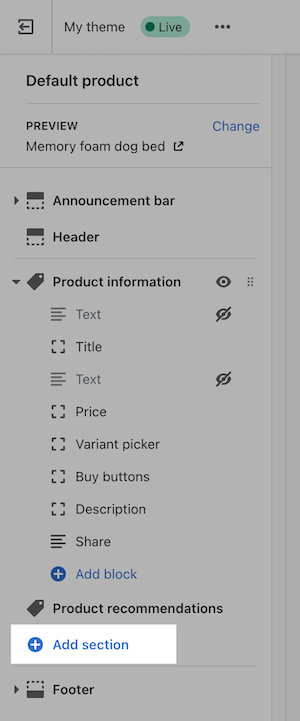
- Ürün şablonu bölümlerinin altındaki kenar çubuğuna bakın. Online Store 2.0 temanız varsa bölüm listesinin altında Bölüm ekle düğmesi belirir.
- Bölüm ekle düğmesi görünmezse vintage bölümlere ayrılmış temanız veya vintage bölümlere ayrılmamış temanız olabilir. Vintage tema mimarisi sürümünüzü belirleme'deki adımları izleyin ve temanızın kullandığı vintage mimari sürümünü öğrenin.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Temaları Yönet' e dokunun.
- Düzenlemek istediğiniz temayı bulun ve Özelleştir'e dokunun.
- Şablonlar'a dokunun.
- Ürünler > Varsayılan ürün'ü seçin. Bu işlem, varsayılan ürün şablonunu açar.
- Ürün şablonu bölümlerinin altındaki kenar çubuğuna bakın. Online Store 2.0 temanız varsa bölüm listesinin altında Bölüm ekle düğmesi belirir.
- Bölüm ekle düğmesi görünmezse vintage bölümlere ayrılmış temanız veya vintage bölümlere ayrılmamış temanız olabilir. Vintage tema mimarisi sürümünüzü belirleme'deki adımları izleyin ve temanızın kullandığı vintage mimari sürümünü öğrenin.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Temaları Yönet' e dokunun.
- Düzenlemek istediğiniz temayı bulun ve Özelleştir'e dokunun.
- Şablonlar'a dokunun.
- Ürünler > Varsayılan ürün'ü seçin. Bu işlem, varsayılan ürün şablonunu açar.
- Ürün şablonu bölümlerinin altındaki kenar çubuğuna bakın. Online Store 2.0 temanız varsa bölüm listesinin altında Bölüm ekle düğmesi belirir.
- Bölüm ekle düğmesi görünmezse vintage bölümlere ayrılmış temanız veya vintage bölümlere ayrılmamış temanız olabilir. Vintage tema mimarisi sürümünüzü belirleme'deki adımları izleyin ve temanızın kullandığı vintage mimari sürümünü öğrenin.

Vintage tema mimarisi sürümünüzü belirleme
Vintage tema kullandığınızı öğrendikten sonra bölümlere ayrılmış veya bölümlere ayrılmamış tema kullanıp kullanmadığınızı öğrenmelisiniz. Böylece temanız için kullanılabilir özelleştirmeleri ve tema özelleştirme eğitimlerinde takip edeceğiniz adımları anlamanıza yardımcı olur.
Tema düzenleyicisinde kontrol etmek için ana sayfanın düzenini değiştirmek üzere sürükleyip bırakarak bunu kontrol edebilirsiniz. Öğeleri sürükleyip bırakabiliyorsanız bölümlere ayrılmış temaya sahipsinizdir.
Kullandığınız sürümünden emin olmak için tema kodunuzun içindeki Bölümler klasörüne göz atın.
Basamak
- Shopify yöneticinizde Online Mağaza > Temalar'a gidin.
- Düzenlemek istediğiniz temayı bulun, işlemler menüsünü açmak için … düğmesine, ardından Kodu düzenle'ye tıklayın.
- Kenar çubuğundaki klasör yapısını kontrol edin:
- Bölümler dizininde dosyalar varsa bu, bölümlere ayrılmış tema kullandığınız anlamına gelir.
- Bölümler dizininde dosya yoksa bu, bölümlere ayrılmamış tema kullandığınız anlamına gelir.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Temaları Yönet' e dokunun.
- Düzenlemek istediğiniz temayı bulun, işlemler menüsünü açmak için … düğmesine, ardından Kodu düzenle'ye tıklayın.
- Kenar çubuğundaki klasör yapısını kontrol edin:
- Bölümler dizininde dosyalar varsa bu, bölümlere ayrılmış tema kullandığınız anlamına gelir.
- Bölümler dizininde dosya yoksa bu, bölümlere ayrılmamış tema kullandığınız anlamına gelir.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Temaları Yönet' e dokunun.
- Düzenlemek istediğiniz temayı bulun, işlemler menüsünü açmak için … düğmesine, ardından Kodu düzenle'ye tıklayın.
- Kenar çubuğundaki klasör yapısını kontrol edin:
- Bölümler dizininde dosyalar varsa bu, bölümlere ayrılmış tema kullandığınız anlamına gelir.
- Bölümler dizininde dosya yoksa bu, bölümlere ayrılmamış tema kullandığınız anlamına gelir.
Bu sayfada
Tema sürümleri
Tüm temaların, Tema Kitaplığı bölümünüzde görülebilen bir sürüm numarası bulunur. Tema sürümlerinin farklılıkları hakkında bilgi edinmek için bir tema güncellemesinin sürüm notlarını inceleyin.