模板架构版本
已于 Apr 25, 2024 打印了此页面。若要查看当前版本,请访问 https://help.shopify.com/zh-CN/manual/online-store/themes/managing-themes/versions。
2021 年 7 月,Shopify 发布了名为“Online Store 2.0”的新模板架构。我们将使用之前架构的模板称为经典模板。模板商店中不提供经典模板,并且经典模板只会进行安全性修复更新。经典模板包含两种类型:分区模板和未分区模板。模板架构版本决定了构成模板的文件类型、模板自定义方式以及应用与模板的集成方式。您的模板架构版本还可能为您提供新 Shopify 功能的访问权限。
Shopify 提供一些免费的 Online Store 2.0 模板,每个都采用不同的外观设计。详细了解 OS2.0 模板,或浏览模板商店以查找与 Online Store 2.0 兼容的模板。
您的模板架构版本还决定了您对 Shopify 新功能的使用权限,这些功能仅在 Online Store 2.0 模板中发布。
“Online Store 2.0”功能与经典模板功能
| 特征 | 经典 | OS 2.0 |
|---|---|---|
|
主页上的分区 自定义在线商店主页上的内容。添加、重新排列或删除分区以创建页面布局。 |
✓ | ✓ |
|
每个页面上的分区 自定义在线商店大多数页面上的内容。添加、重新排列或删除分区和块,以创建独特的页面布局。 |
- | ✓ |
|
增强的应用支持 安装或更改应用,而无需修改任何代码。使用应用块可在模板中的任意位置添加应用功能。 |
- | ✓ |
|
使用动态源使内容更丰富 通过将设置连接到动态源,向您模板的任何设置中添加动态的专门化信息。动态源可以是资源属性或元字段值。 |
- | ✓ |
|
产品系列筛选 允许客户按是否有货、价格等条件筛选商店中的产品系列。 |
- | ✓ |
确定您的模板架构版本
对于以下情况,您可能需要知道您的模板使用的是何种模板架构版本:
- 您要尝试确定应用或应用功能是否与您的模板兼容
- 您想使用仅适用于 Online Store 2.0 模板的功能之一
- 您想了解某一自定义教程是否适用于您的模板
模板架构版本与模板库中的每种模板具有相对应的关系。您可能同时拥有“Online Store 2.0”模板和经典模板。
步骤:
- 在 Shopify 后台中,转至在线商店 > 模板。
- 找到您要编辑的模板,然后点击自定义。
- 选择产品 > 默认产品。这将打开默认产品模板。
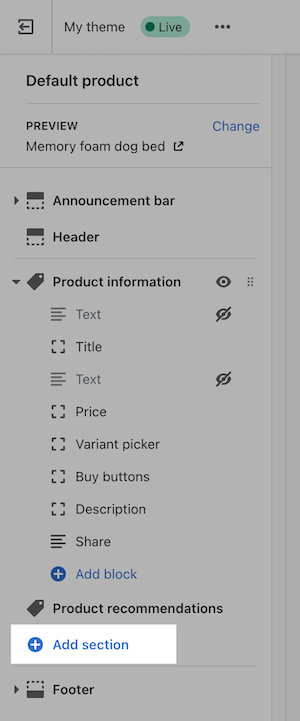
- 查看产品模板分区下方的侧边栏。如果您有“Online Store 2.0”模板,分区列表下方便会显示添加分区按钮。
- 如果未显示添加分区按钮,则您可能拥有经典分区模板或经典未分区模板。若要了解您的模板使用的是何种版本的经典架构,请按照确定经典模板架构版本中的步骤进行操作。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触模板。
- 选择产品 > 默认产品。这将打开默认产品模板。
- 查看产品模板分区下方的侧边栏。如果您有“Online Store 2.0”模板,分区列表下方便会显示添加分区按钮。
- 如果未显示添加分区按钮,则您可能拥有经典分区模板或经典未分区模板。若要了解您的模板使用的是何种版本的经典架构,请按照确定经典模板架构版本中的步骤进行操作。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触模板。
- 选择产品 > 默认产品。这将打开默认产品模板。
- 查看产品模板分区下方的侧边栏。如果您有“Online Store 2.0”模板,分区列表下方便会显示添加分区按钮。
- 如果未显示添加分区按钮,则您可能拥有经典分区模板或经典未分区模板。若要了解您的模板使用的是何种版本的经典架构,请按照确定经典模板架构版本中的步骤进行操作。

确定经典模板架构版本
在知道您使用的是复古模板后,您还应该了解您使用的是分区还是未分区模板。这将帮助您了解适用于模板的自定义,以及在任何模板自定义教程中要遵循的系列步骤。
在模板编辑器中检查模板版本的一种方式是检查您是否可以通过拖放来安排主页的布局。如果可以拖放元素,则表示您使用的是分区模板。
为确定您使用的是哪个版本,请查看您的模板代码中的 Sections 文件夹。
步骤:
- 在 Shopify 后台中,转至在线商店 > 模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 查看侧边栏中的文件夹结构:
- 如果 Sections 目录中有文件,则表示您使用的是分区模板。
- 如果 Sections 目录中没有任何文件,则表示您使用的是未分区模板。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 查看侧边栏中的文件夹结构:
- 如果 Sections 目录中有文件,则表示您使用的是分区模板。
- 如果 Sections 目录中没有任何文件,则表示您使用的是未分区模板。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 查看侧边栏中的文件夹结构:
- 如果 Sections 目录中有文件,则表示您使用的是分区模板。
- 如果 Sections 目录中没有任何文件,则表示您使用的是未分区模板。
本页相关主题
模板版本
所有模板都有版本号,可在模板库中进行查看。若要了解模板版本之间的差异,请查看模板更新的发行说明。