Discount script example
This example uses a line-item script to offer a discount that's based on the country of the customer. The example also includes example Liquid code to provide information to the customer about the discount. This example requires that you have access to your store's checkout.liquid file. If you don't have access to this file in your theme code, then use checkout extensibility and Shopify Functions to customize your checkout.
This example uses a fictional VAT tax that has the following rules:
- Customers who reside in a union of countries are charged VAT taxes on all products sold.
- Customers who purchase products and have them exported to non-union country do not have to pay the VAT tax (in other words, sales to these customers are zero-rated).
- Prices of products in the store include the VAT tax that is All taxes are included in my prices setting is enabled for the store's tax settings.
In the storefront, all customers see the VAT included in the prices of products. When items are added to the cart, the VAT included price is shown:

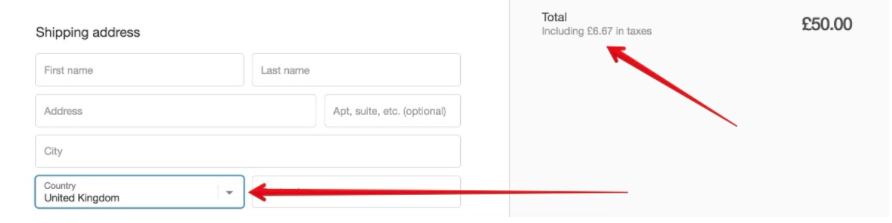
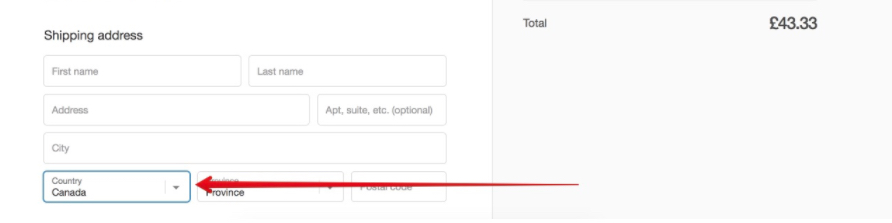
At checkout, the shipping country is checked by the script. If the country is a non-union country, then the total price is reduced by the amount of the VAT:

In the following example, the country of the customer is checked. If the customer lives in a country where the VAT does not apply, then the total price of the order is reduced by the VAT amount.
# Set VAT equal to the amount of the VAT rate.
# For example, if the VAT rate is 20%, then VAT=20
VAT = 20
# Message that appears beside the discount in the checkout
VAT_REMOVAL_MESSAGE = "VAT removed"
# List of countries where the VAT is charged to orders
COUNTRY_CODES_EU = %w[
AT BE BG CY CZ DK EE FI FR DE GR HU IE IT
LV LT LU MT NL PL PT RO SK SI ES SE GB
]
if Input.cart.shipping_address
unless COUNTRY_CODES_EU.include?(Input.cart.shipping_address.country_code)
Input.cart.line_items.each do |line_item|
product = line_item.variant.product
next if product.gift_card?
vat_only_fraction = VAT / (100.0 + VAT)
vat = line_item.line_price * vat_only_fraction
ex_vat_price = line_item.line_price - vat
line_item.change_line_price(ex_vat_price, message: VAT_REMOVAL_MESSAGE)
end
end
end
Output.cart = Input.cartThe following Liquid code works with the above script to explain the changes in the cart.
Add this code to checkout.liquid:
<style>
.checkout__vat-exemption-message {
padding: 1.25em 0;
display: none;
}
@media (min-width: 1000px) {
.checkout__vat-exemption-message {
padding-top: 0;
padding-bottom: 2.5em;
}
}
</style>
<div class="checkout__vat-exemption-message">
<span>{{ 'plus.checkout.vat_exemption_message' | t }}</span>
</div>
<script>
$(document).on('ready page:load page:change', function() {
var country = '';
if(Shopify.Checkout.step === 'contact_information') {
$country = $('[data-step] select[name="checkout[shipping_address][country]"]');
country = $country.find(':selected').data('code');
} else {
country = "{{ checkout.shipping_address.country_code }}";
}
var eu_countries = ['AT','BE','BG','CY','CZ','DK','EE','FI','FR','DE','GR','HU','IE','IT','LV','LT','LU','MT','NL','PL','PT','RO','SK','SI','ES','SE','GB'];
if (eu_countries.includes(country)) {
$('.checkout__vat-exemption-message').css('display', 'none');
} else {
$('.checkout__vat-exemption-message').css('display', 'block');
}
});
</script>Add the following code to your English locale file:
"plus":{
"checkout": {
"vat_exemption_message": "As we're shipping outside the EU the VAT has been removed from items in your cart."
}
}On this page
Learn more
Learn more about: