Créer et personnaliser des modèles Shopify Order Printer
Vous pouvez personnaliser vos modèles de plusieurs façons et créer vos propres modèles. L’application Shopify Order Printer prend en charge les modèles réalisés avec des variables HTML, CSS et Liquid. Avant de personnaliser vos modèles, familiarisez-vous avec les variables Liquid et les filtres de référence pour Shopify Order Printer pour toutes les personnalisations de modèles prises en charge.
Examinez les exemples suivants d’utilisation pour apprendre à personnaliser les modèles Shopify Order Printer .
Sur cette page
- Ajouter votre logo à un modèle
- Ajouter des images à un modèle
- Faire en sorte que la largeur des tableaux soit de 100 %
- Afficher des vignettes de produits
- Ajouter les détails de la commande
- Ajouter un code-barres à un modèle
- Ajouter un code QR à un modèle
- Utilisation d’une police Google dans un modèle
- Augmentation de la taille de la police
Ajouter votre logo à un modèle
Vous pouvez ajouter votre logo à votre modèle.
Étapes :
- Depuis votre interface administrateur Shopify, allez à Contenu > Fichiers.
- Cliquez sur Importer des fichiers, puis sélectionnez le fichier image que vous souhaitez importer.
- Pour copier l’URL de l’image de votre logo, cliquez sur l’icône Lien.
- Cliquez sur Paramètres > Applications et canaux de vente.
- Cliquez sur Order Printer.
- Cliquez sur Modèles.
- Cliquez sur le nom du modèle que vous souhaitez modifier.
- Dans l’éditeur de code, collez le bloc de code suivant :
liquid
<div style="text-align: center;">
<img style="width: 4em;" src="YOUR_IMAGE_URL_HERE">
</div>
- Remplacez
YOUR_IMAGE_URL_HEREdans le code par l’URL de votre image. - Facultatif : pour aligner votre logo, modifiez la valeur
text-alignenleft,rightoucenter. - Facultatif : pour ajuster la largeur de votre logo, modifiez la valeur
widthpar une valeur plus grande ou plus petite, telle que8emou2em. - Facultatif : pour afficher un aperçu de votre modèle, cliquez sur Aperçu.
- Cliquez sur Enregistrer.
Exemple :
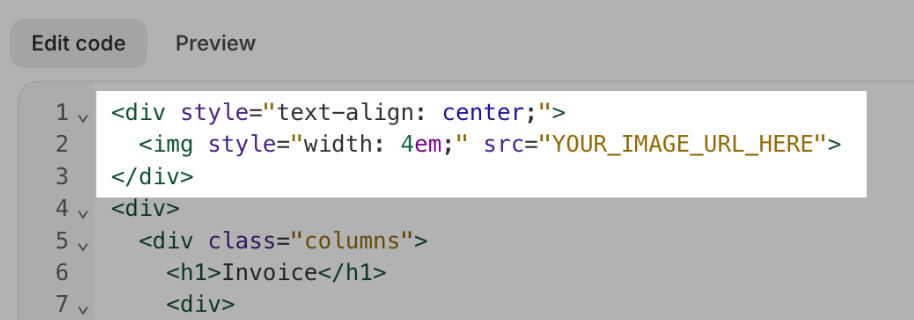
Examinez l’exemple suivant qui montre la façon dont votre code HTML devrait s’afficher après avoir ajouté votre logo à votre modèle :

Ajouter des images à un modèle
Vous pouvez ajouter des images à votre modèle.
Étapes :
- Depuis votre interface administrateur Shopify, allez à Contenu > Fichiers.
- Cliquez sur Importer des fichiers, puis sélectionnez le fichier image que vous souhaitez importer.
- Pour copier l’URL de l’image de votre logo, cliquez sur l’icône Lien.
- Cliquez sur Paramètres > Applications et canaux de vente.
- Cliquez sur Order Printer.
- Cliquez sur Modèles.
- Cliquez sur le nom du modèle que vous souhaitez modifier.
- Dans l’éditeur de code, collez le bloc de code
<img src=”Image Source” />. - Remplacez
Image Sourcedans le code par l’URL de votre image. - Cliquez sur Enregistrer.
Faire en sorte que la largeur des tableaux soit de 100 %
Vous pouvez ajouter des bordures à votre tableau et l’étendre à 100 % de sa largeur. Vous devez ajouter la classe table-tabular à votre tableau.
Étapes :
- Dans votre interface administrateur Shopify, cliquez sur Paramètres > Applications et canaux de vente.
- Cliquez sur Order Printer.
Cliquez sur Ouvrir l’application.
Cliquez sur Modèles.
Cliquez sur le modèle que vous souhaitez modifier.
Dans l’éditeur de code, recherchez le tableau que vous souhaitez modifier, puis ajoutez la classe
table-tabularà votre tableau.Facultatif : pour afficher un aperçu de votre modèle, cliquez sur Aperçu.
Cliquez sur Enregistrer.
Exemple :
<table class="table-tabular">
...
</table>Afficher des vignettes de produits
Vous pouvez ajouter des vignettes de produits à votre modèle de commande. Vous devez insérer un bloc de code personnalisé dans votre modèle.
Étapes :
- Dans votre interface administrateur Shopify, cliquez sur Paramètres > Applications et canaux de vente.
- Cliquez sur Order Printer.
Cliquez sur Ouvrir l’application.
Cliquez sur Modèles.
Cliquez sur le modèle que vous souhaitez modifier.
Ajoutez le bloc de code
liquid {{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}à votre modèle.Facultatif : pour afficher un aperçu de votre modèle, cliquez sur Aperçu.
Cliquez sur Enregistrer.
Ajouter les détails de la commande
Il est possible d’ajouter des détails de la commande à votre modèle, tels que le nom, la quantité et le prix des articles achetés.
Étapes :
- Dans votre interface administrateur Shopify, cliquez sur Paramètres > Applications et canaux de vente.
- Cliquez sur Order Printer.
Cliquez sur Ouvrir l’application.
Cliquez sur Modèles.
Cliquez sur le modèle que vous souhaitez modifier.
Dans l’éditeur de code, utilisez des variables Liquid pour ajouter des détails de commande et du code HTML pour ajouter du formatage. Par exemple, l’utilisation de
{{ line_item.price | money }}permet d’afficher le prix de l’article.Facultatif : pour afficher un aperçu de votre modèle, cliquez sur Aperçu.
Cliquez sur Enregistrer.
Exemple :
Nyla souhaite modifier son modèle de bordereau d’expédition pour inclure une liste des articles à expédier. Elle ajoute le code suivant en bas de son modèle Bordereau d’expédition dans l’application Shopify Order Printer. En conséquence, les bordereaux d’expédition de Nyla incluent désormais un tableau répertoriant les articles achetés.
liquid
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
Ajouter un code-barres à un modèle
Vous pouvez ajouter un code-barres à votre modèle
Étapes :
- Dans votre interface administrateur Shopify, cliquez sur Paramètres > Applications et canaux de vente.
- Cliquez sur Order Printer.
Cliquez sur Ouvrir l’application.
Cliquez sur Modèles.
Cliquez sur le modèle que vous souhaitez modifier.
Ajoutez le bloc de code
<s-barcode value="a" />à votre modèle.Remplacez la valeur `` par la valeur de texte de votre code-barres.
Facultatif : pour afficher un aperçu de votre modèle, cliquez sur Aperçu.
Cliquez sur Enregistrer.
Ajouter un code QR à un modèle
Vous pouvez ajouter un code QR à votre modèle.
Étapes :
- Dans votre interface administrateur Shopify, cliquez sur Paramètres > Applications et canaux de vente.
- Cliquez sur Order Printer.
Cliquez sur Ouvrir l’application.
Cliquez sur Modèles.
Cliquez sur le modèle que vous souhaitez modifier.
Ajoutez le bloc de code
<s-barcode type="qrcode" value="" />à votre modèle.Remplacez la valeur `` par le texte de votre code QR.
Facultatif : pour afficher un aperçu de votre modèle, cliquez sur Aperçu.
Cliquez sur Enregistrer.
Utilisation d’une police Google dans un modèle
Pour utiliser une police Google dans votre modèle, collez le code suivant à votre modèle, puis remplacez la variable FontName par le nom de votre police Google :
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=FontName">
<style>
body {
font-family: FontName, serif;
}
</style>Augmentation de la taille de la police
Pour augmenter la taille de la police de votre modèle, collez le code suivant dans votre modèle, puis augmentez ou réduisez la valeur du chiffre 14 :
<style>
:root {
--font-size: 14px;
}
</style>Pour augmenter la taille de police des titres dans votre modèle, collez le code suivant dans votre modèle, puis ajustez les valeurs à côté de l’en-tête :
<style>
:root {
--h1-font-size: 18px;
--h2-font-size: 16px;
--h3-font-size: 14px;
}
</style>Si vous avez importé vos modèles à partir de l’ancienne application Order Printer, vous pouvez augmenter la taille de votre police en utilisant le bloc de code suivant :
<style>
:root {
--legacy-font-size: 14px;
--legacy-print-font-size: 18px;
}
</style>