Temalar için erişilebilirlik
Temanızı özelleştirirken, online mağazanızın erişilebilir halde kalmasına yardımcı olacak tasarım ve içerik tercihleri yapın. Erişilebilir bir web sitesi, engelli kişiler de dahil olmak üzere herkes tarafından kullanılabilecek şekilde tasarlanır. Online mağazanız için erişilebilirliği göz önünde bulundurarak tercih yapmanız tüm müşterilerinize kapsayıcı bir deneyim sunmanıza yardımcı olabilir.
Aşağıdaki yönergeler Web İçeriği Erişilebilirlik Yönergeleri (WCAG) göz önünde bulundurularak oluşturulmuştur. Erişilebilir bir web sitesi oluştururken dikkate alınması gereken çok sayıda faktör söz konusu olduğundan, yalnızca aşağıdaki yönergelerin uygulanması online mağazanızın tamamen erişilebilir olacağını garanti etmez. WCAG web sitesini ziyaret ederek veya aşağıda listelenen kaynaklara göz atarak web erişilebilirliği hakkında daha fazla bilgi edinebilirsiniz.
Bu sayfada
Metin erişilebilirliği
Online mağazanızdaki metinlerin, görme engelli müşteriler veya yoğun metin blokları okuma konusunda güçlük yaşayan kişiler için okunabilir olması önemlidir.
Renk kontrastı
Online mağazanızın renklerini düzenlerken tüm metinlerinizin, renk körü veya görme engelli müşteriler için erişilebilir olduğundan emin olun. Bu müşteriler bir şeyi diğerinden görsel olarak ayırt etmek için yeterli düzeydeki renk kontrastından yararlanır. Mağazanızın farklı bölümlerindeki kontrastı kontrol etmek için online bir kontrast oranı aracı kullanabilirsiniz.
Aşağıdaki örnekte metnin, arka planıyla 2.4:1 oranında bir kontrastı vardır ve bu metni okumak bazı müşteriler için zordur.

Sonraki örnekte, metnin kontrast oranı 4,8:1'dir ve bu metin çoğu müşteri tarafından daha kolay bir şekilde okunabilir.

Gövde metinleri, başlıklar, bağlantılar ve form alanları da dahil olmak üzere tüm metinlerin kontrastlığını test edin. Aşağıdaki yönergeleri kullanın:
- Gövde metninin ve düğme metninin rengi, arka planıyla en az 4.5:1 oranında bir kontrasta sahiptir.
- Başlıkların ve diğer büyük (yazı tipi boyutu 24 piksel ve üzeri) metinlerin rengi, arka planıyla en az 3:1 oranında bir kontrasta sahiptir.
- Slayt gösterileri, banner'lar ve videolar da dahil olmak üzere görsellerin üzerindeki tüm metinlerin rengi, arka planıyla yeterli kontrast oranlarına sahiptir. Büyük (yazı tipi boyutu 24 piksel ve üzeri) metinler için kontrast oranı en az 3:1'dir. Daha küçük metinler için kontrast oranı en az 4.5:1'dir.
- Giriş kenarlıkları ve simgeler de dahil olmak üzere metin harici öğelerin rengi, arka planıyla en az 3:1 oranında bir kontrasta sahiptir.
Metin başlıkları
Sayfanıza zengin metin düzenleyicisi ile başlıklar eklerken bunların sıralı düzende (1-6) tutulması önemlidir. Başlıklar, yardımcı teknolojiler tarafından, sayfa içeriğinin düzenlenme biçimini iletmek için kullanılır. Düzeylerin atlanması (başlık düzeyi 2'den sonra başlık düzeyi 4'ün gelmesi gibi) kullanıcılar açısından kafa karıştırıcı olabilir. Aşağıdaki yönergeyi kullanın:
- Başlıklar sıralı düzende kullanılır ve düzey atlanmaz.
Metin boyutu ve hizalaması
Temanızın tipografi ayarlarını düzenlerken metninizin, müşterilerin rahatça okuyabileceği genişlikte olduğundan emin olun.
Metnin kolayca okunabilmesi için sözcükleri ile harfleri arasında da tutarlı düzeyde boşluk bulunması gerekir. Aşağıdaki örnekte, iki yana yaslı şekilde metin hizalaması sözcükler arasında tutarsız boşluk kullanımına neden olmaktadır.

Bir sonraki örnekte sola yaslı şekilde metin hizalaması sözcükler arasında tutarlı bir boşluk kullanımı yaratır.

Metin boyutunu ve hizalamasını özelleştirirken aşağıdaki yönergeleri kullanın:
- Gövde metni için minimum yazı tipi boyutu 16 piksele eş değerdir.
- Metinler için iki yana yaslı hizalama kullanılmamalıdır. İki yana yaslı metin, sözcükler arasında tutarsız boşluk kullanımına neden olur.
Metin bağlantıları
Metin bağlantılarının altı çizili olmalı veya normal metinle karşılaştırıldığında görsel olarak farklı bir stile sahip olmalıdır. Bazı müşteriler renkleri görme konusunda sorun yaşadığından, bir bağlantıyı normal metinden ayırt etmek için yalnızca farklı renklerin kullanılması önerilmez.
Metin bağlantılarının aynı sekmede açılması gerekir. Yeni bir sekmede veya pencerede açılan bağlantılar, özellikle eski pencerenin görünmediği mobil cihazlarda kafa karışıklığına neden olabilir ve müşterilere, özellikle de ekran b�üyütmeyi kullanan veya daha az teknik bilgisi olan müşterilere hitap etmez.
Temanızın stil sayfasını düzenliyorsanız metin bağlantısı stillerini kaldırmadığınızdan emin olun. Aşağıdaki yönergeleri kullanın:
- Metin bağlantılarının altı çizili olmalı veya müşterilerin bağlantıları normal metinden ayırt edebilmesi için yalnızca renkten ibaret olmayan, görsel olarak farklı bir ayırt edici özelliği olmalıdır.
- Metin bağlantıları, tıklandıklarında aynı sekmede açılmalıdır.
Görseller için alternatif metin
Online mağazanıza görseller eklediğinizde bunlara görme engelli veya görme bozuklukları olan müşterilerin erişebilmesini sağlamanız önemlidir. Her bir görseli doğru şekilde açıklayan alternatif metin ekleyerek bunu yapabilirsiniz. Ekran okuyucuları kullanan müşteriler online mağazanızdaki görsellerin içeriğini öğrenmek için alternatif metinden yararlanır.
Shopify yöneticisinden ürün görsellerinize alternatif metin ekleyebilirsiniz. Tema düzenleyicisinden temanızdaki diğer görsellere alternatif metin ekleyebilirsiniz.
Bir görsele alternatif metin eklerken, görseli gözleri kapalı birisine açıklıyormuş gibi yapmak faydalı bir uygulama olabilir. Zihinlerinde bir görsel oluşturmalarına yardımcı olun. Bir görseli açıklama biçiminiz, web sayfanızın bağlamına da bağlıdır. Örneğin, işletmenizin seyahat acentesi olması durumunda bir görseli açıklama biçiminiz, açık hava ekipmanları mağazası işletiyor olmanız durumunda bir görseli açıklama biçiminizden farklı olabilir. Aşağıdaki görseli düşünün:

Bir seyahat acentesi için, iki arkadaşın seyahat ettiği ülkenin ve bölgenin yanı sıra baktıkları okyanusun veya denizin adını düşünebilirsiniz. Diğer taraftan, açık hava ekipmanları mağazası için, iki arkadaşın sırt çantalarının markalarına ve özelliklerine odaklanabilirsiniz.
İşletmeniz bir seyahat acentesiyse, yetersiz bir alternatif metne örnek olarak "Okyanusun önünde iki kişi" ifadesi verilebilir. Aynı acente için iyi bir alternatif metin örneği olarak "Lagos, Portekiz'de seyahat eden ve güneşli bir günde Praia do Camilo koyuna bakan iki arkadaş" ifadesi verilebilir.
Slayt gösterisi ve video erişilebilirliği
Online mağazanıza video eklerken, görme bozuklukları olan müşterilerin, işitme engelli veya işitme güçlüğü yaşayan müşterilerin ya da vestibüler rahatsızlıklara duyarlı müşterilerin gereksinimlerini göz önünde bulundurduğunuzdan emin olun.
Bu müşterilerin bir kısmı, ekran okuyucuların, web sayfalarındaki içerikleri yüksek sesle okuyan metin okuma özelliğinden yararlanır. Videolardaki ve müziklerdeki fazladan sesler, özellikle beklenmedik olduğunda bu deneyimi zorlaştırabilir. İşitme engelli veya işitme güçlüğü yaşayan müşteriler için videolarınıza alt yazı ekleyerek bu müşterilerin içeriğe erişebilmesini sağlamanız önerilir.
Hareket eden içerikler, vestibüler rahatsızlıkları olan müşterilerde baş dönmesine yol açabilir. Bu nedenle, slayt gösterilerinin ve videoların otomatik olarak oynatılmaması ve müşterinin slayt gösterisini kontrol düğmeleriyle kontrol edebilmesi önemlidir.
Slayt gösterileri
Online mağazanıza slayt gösterisi eklerken aşağıdaki yönergeleri kullanın:
- Slayt gösterileri otomatik olarak oynatılmamalıdır.
- Slayt gösterileri otomatik olarak oynatılıyorsa müşterilerin slayt gösterisini duraklatmak, ilerletmek veya durdurmak için kullanabileceği slayt gösterisi kontrolleri bulunmalıdır.
Videolar
Online mağazanıza video eklerken aşağıdaki yönergeleri kullanın:
- Videolar otomatik olarak oynatılmamalıdır.
- Videolar otomatik olarak oynatılıyorsa videoların sesi kapatılmalıdır.
- Ses içeren videolarda, video tamamen görünür durumda olmalı ve diğer sayfa öğeleri tarafından engellenmemelidir. Bu, alt yazıların görünür halde kalmasını sağlar.
- Diyalog içeren videolar için metin transkriptleri kullanılabilir. Bunlar sayfaya veya ayrı bir sayfanın bağlantısına eklenir.
Bu yönergeler bir slayt gösterisinde bulunan videolar için de geçerlidir.
Klavye desteği
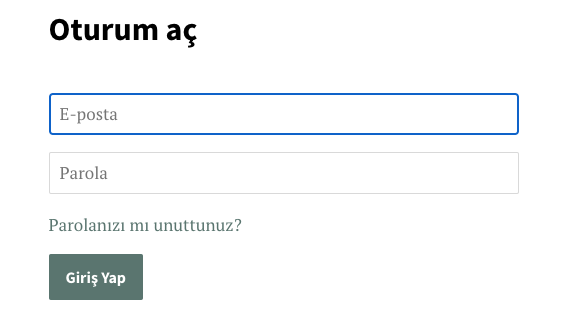
Görme veya motor bozukluğu olan müşteriler, internette görevlere gidip bu görevleri tamamlamak için klavye kullanıyor olabilir. Bu müşteriler klavyelerinin odağının bir web sayfasının hangi noktasında olduğunu belirlemek için görsel belirteçten yararlanır. Aşağıdaki örnekte Email (E-posta) alanında bir görsel odak belirteci vardır.

Temanızın stil sayfasını düzenlerseniz sayfa öğelerinden klavye odağı stilini kaldırmadığınızdan emin olun. Aşağıdaki yönergeyi kullanın:
- Tüm etkileşimli sayfa öğelerinin, klavye odağındayken net bir görsel belirteci bulunur. Bu öğeler bağlantıları, düğmeleri ve form alanlarını içerir.
Kaynaklar
Web erişilebilirliği hakkında, bu makalede bahsedilen konulara ilişkin daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın.
Renk kontrastı kaynakları
- Web Accessibility Initiative'in Colors with Good Contrast başlıklı makalesi
- İki renk arasındaki kontrast oranını bulmak için kullanabileceğiniz online bir araç olan Contrast Ratio
- Paciello Group tarafından geliştirilen, indirilebilir kontrast oranı uygulaması Color Contrast Analyzer
Metin kaynakları
- Smashing Magazine'in 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake başlıklı makalesi
- Web AIM'nin Text alignment başlıklı makalesi
- Web AIM'nin Link Appearance başlıklı makalesi
- Web AIM'nin Using Headings for Content Structure başlıklı makalesi
Alternatif metin kaynakları
- Web Accessibility Initiative'in Text to Speech başlıklı makalesi
- Web AIM'nin Alternative Text başlıklı makalesi
- Medium'da Considerations when writing alt text başlıklı bir makale.
Slayt gösterisi ve video kaynakları
- The A11Y Project'in A Primer to Vestibular Disorders başlıklı makalesi
- Web Accessibility Initiative'in Text to Speech başlıklı makalesi
- Web Accessibility Initiative'in Video Captions başlıklı makalesi
- YouTube Yardım'da Otomatik altyazı oluşturmayı kullanma başlıklı bir makale
- Vimeo Help Center'da Captions and subtitles başlıklı bir makale
- Dönen reklamların kullanılabilirliği: Bir Nielsen Norman Group makalesi
Klavye desteği kaynakları
- Web Accessibility Initiative'in Keyboard Compatibility başlıklı makalesi
- Google Developers'ta Introduction to Focus başlıklı bir makale