Adding a COD availability checker to your theme
Note
Advanced Cash on Delivery is available only to stores in India that use Indian rupees (INR) as the store currency . If your store isn't eligible, then the app displays a Cash on Delivery payment method has been deactivated message.
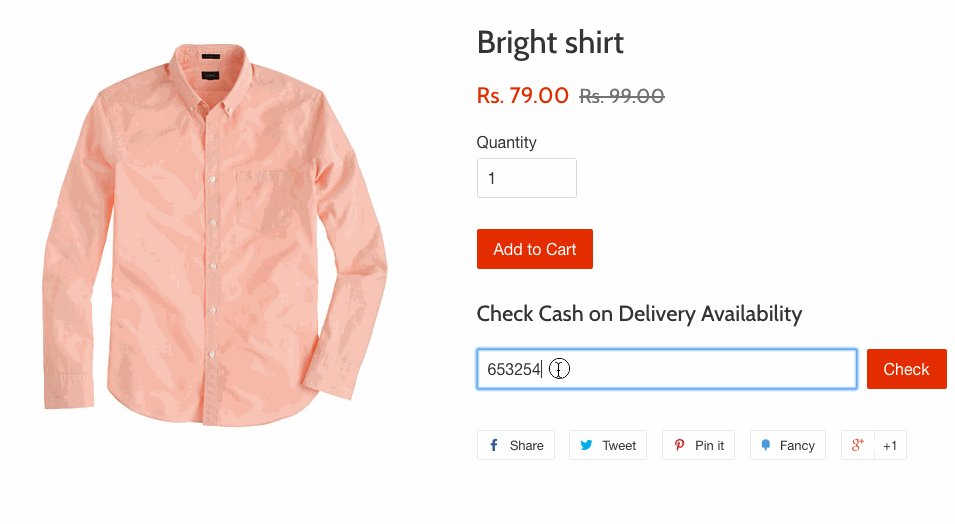
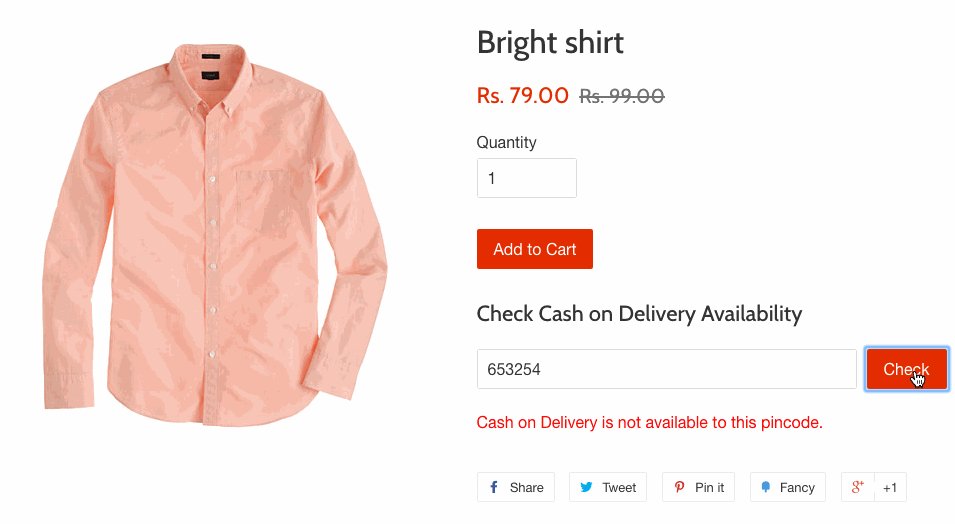
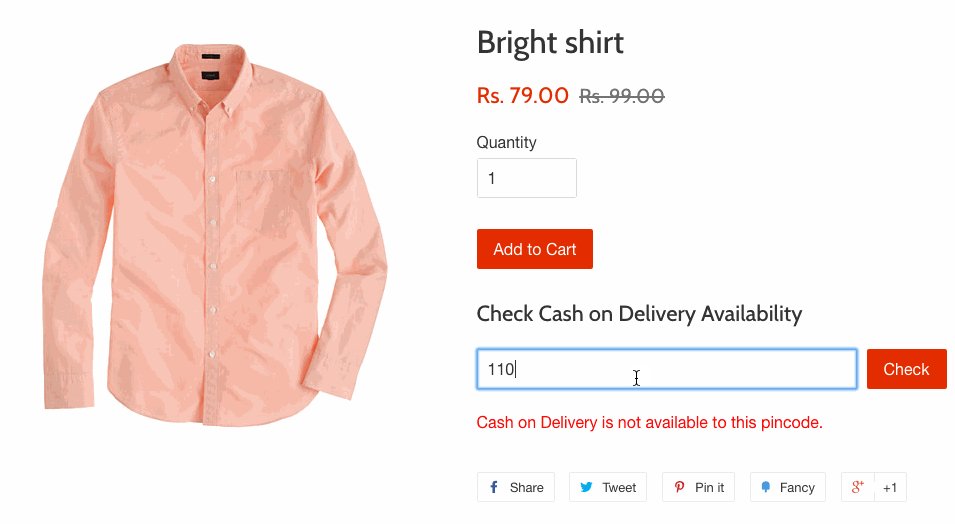
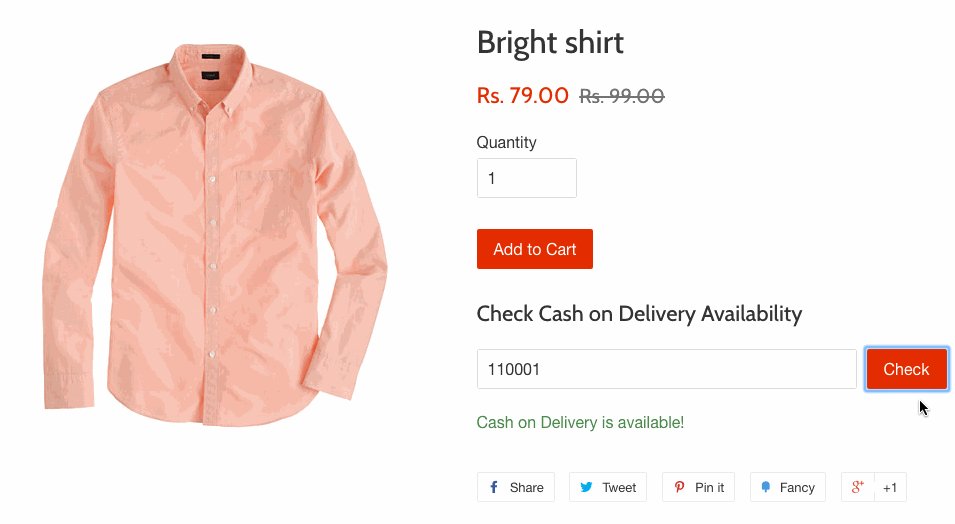
You can let your customers check their postal code eligiility for Cash on Delivery payments by adding an availability checker snippet to your theme on a product or cart page.
Create an availability checker snippet To add a Cash on Delivery availability checker, you will need to customize your Shopify Theme.
Steps:
Desktop
From your Shopify admin, go to Online Store > Themes
Find the theme you want to edit, click the … button to open the actions menu, and then click Edit code .
Locate and click the Snippets folder in the sidebar to open it.
Click the Add a new snippet link.
Give your snippet a title called: cod-checker .
Click Create snippet .
In a new browser tab, go to https://cod.shopifyapps.com/postal_code_checker.liquid .
Copy all of the content on that page (CMD-C for Mac users and CTRL-C for Windows users).
Back in your admin, paste all of the copied content into your cod-checker snippet (CMD-V for Mac users and CTRL-V for Windows users).
Save your changes.
Add the availability checker snippet to a product or cart page
Under the Templates folder, locate and click product.liquid or cart.liquid.
Paste the following line where you want the checker form to display:
{% render 'cod-checker' %}
Save your changes. The availability checker is now available on your product or cart page.
Visit the demo store Visit the demo store to view the Cash on Delivery availability checker in action.