Updating themes
Shopify and other theme designers frequently release updated versions of the themes that they've published on the Shopify Theme Store. These updated versions usually include new features, design enhancements, and bug fixes.
On this page
Manual Updates
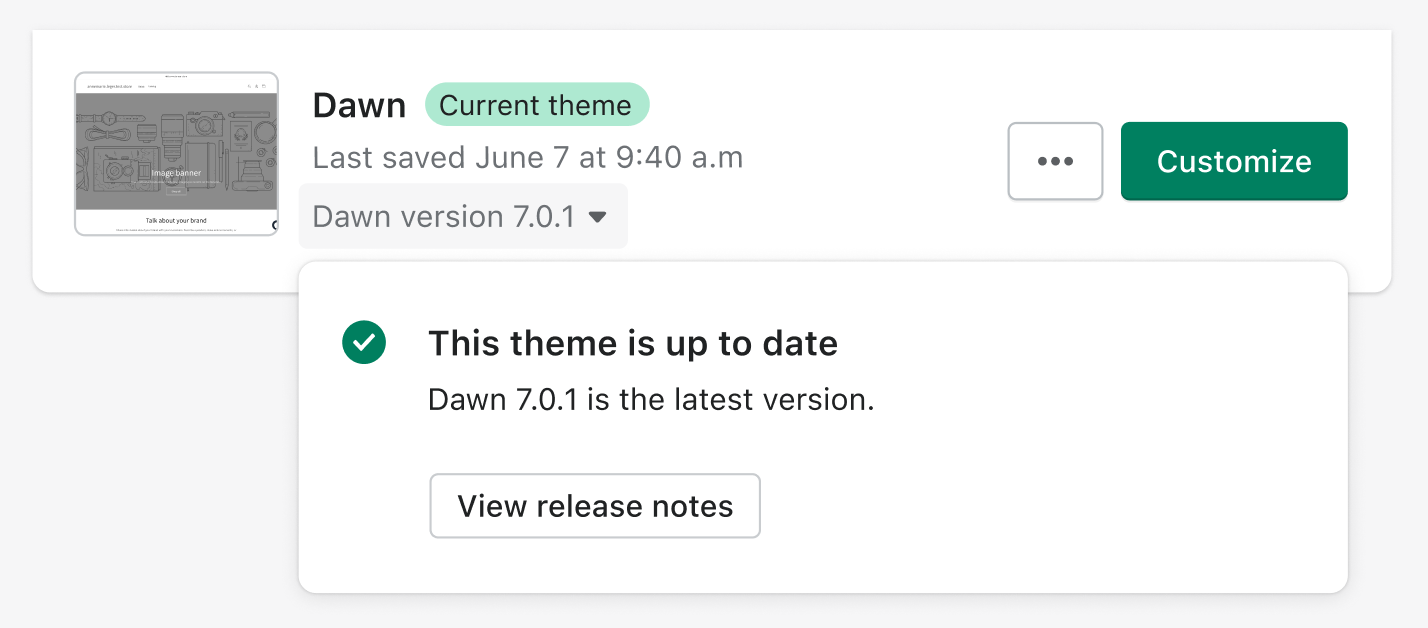
You can verify the status of your theme by clicking the version number under each theme in your Shopify admin. When your theme is on the latest available version, a green check mark icon with the status This theme is up to date is displayed.

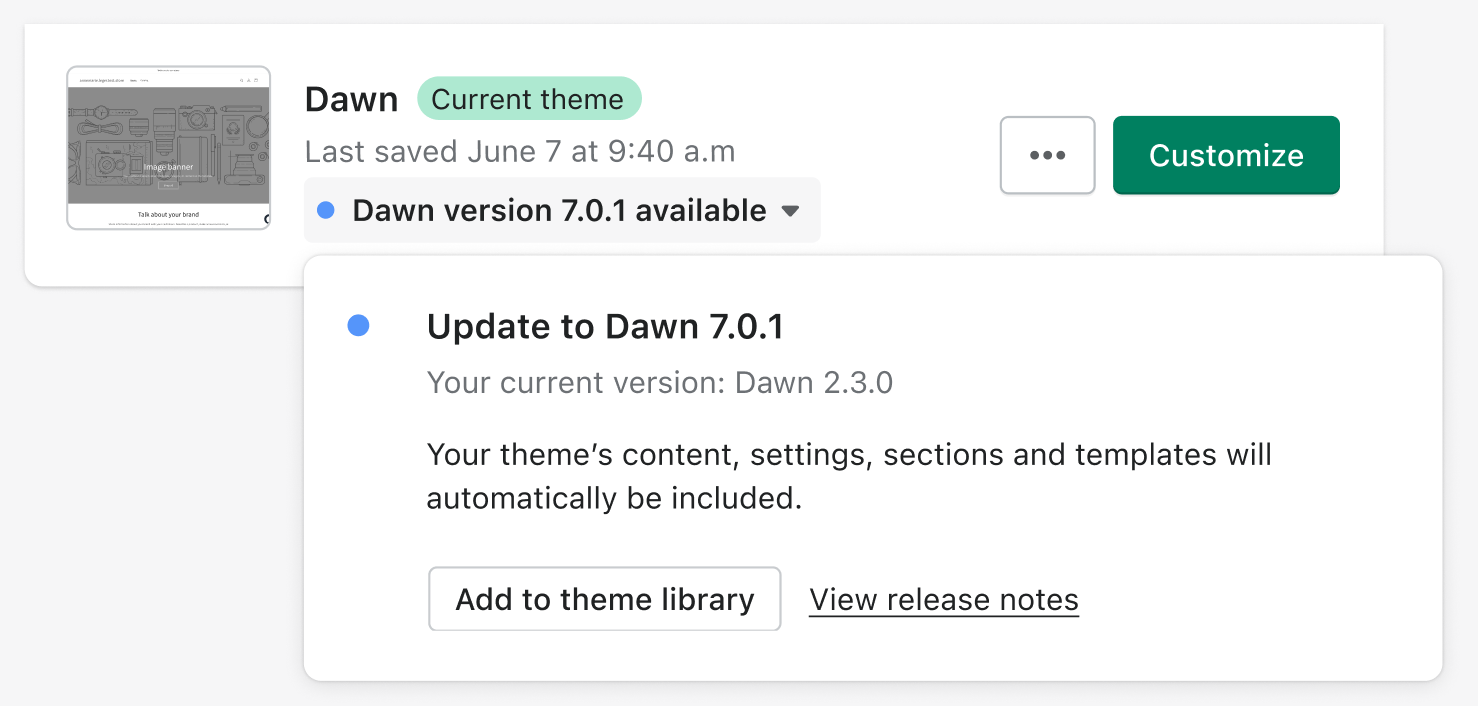
When an update for a theme is available, a notification replaces the theme version number in your Shopify Admin. Click the notification to open the details pop-up, and then click Add to theme library to add the updated version to your theme library or View release notes to read about the new release.

Any customizations made to your theme using the Theme Editor are copied over and applied to the updated theme. These include:
- Changing theme settings
- Changing page layouts, like adding, reordering, removing, or hiding sections or blocks
- Changing section or blocks’ settings, including adding images, videos, text, and data sources
- Adding new templates
- Adding, removing, or changing settings of app embeds or app extensions
- Modifying translations using the Language Editor.
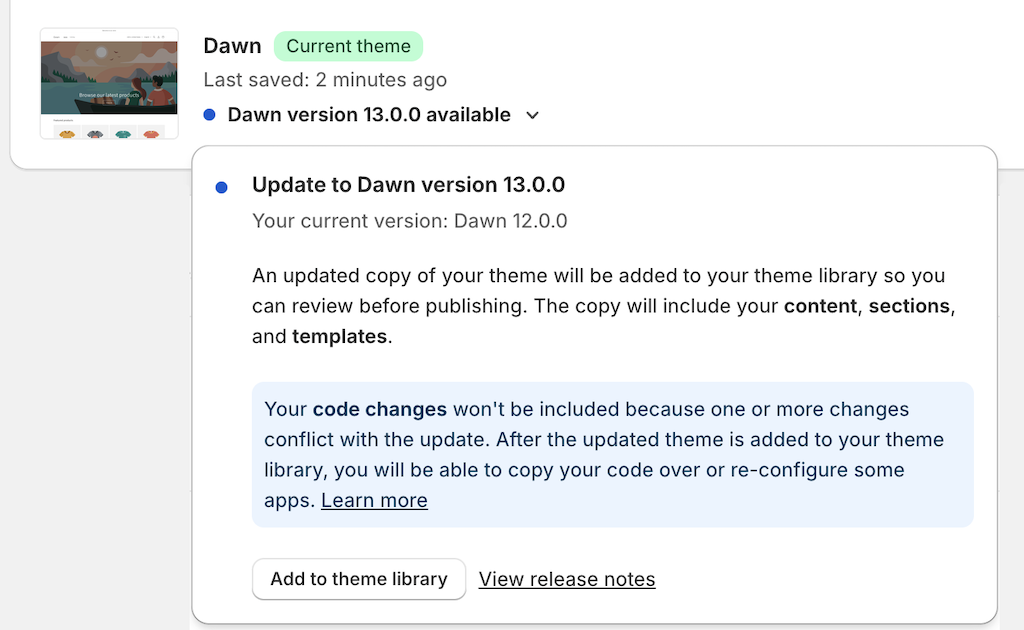
If you or an installed app made any code changes to your theme, then you're informed that these won’t be included in the updated version. If you want to keep these changes, then you need to copy your code to the new version or reconfigure some apps.
Code changes include:
- Manual code changes to your theme files through the Code Editor (except files in the
/templatesfolder andsettings_data.json). - Code changes that an app installed on your store has made to your theme on your behalf.

After the updated theme has been added to your theme library, read the release notes and review that your online store looks and functions as you expect, and Publish the theme when you’re ready.
Automated Updates
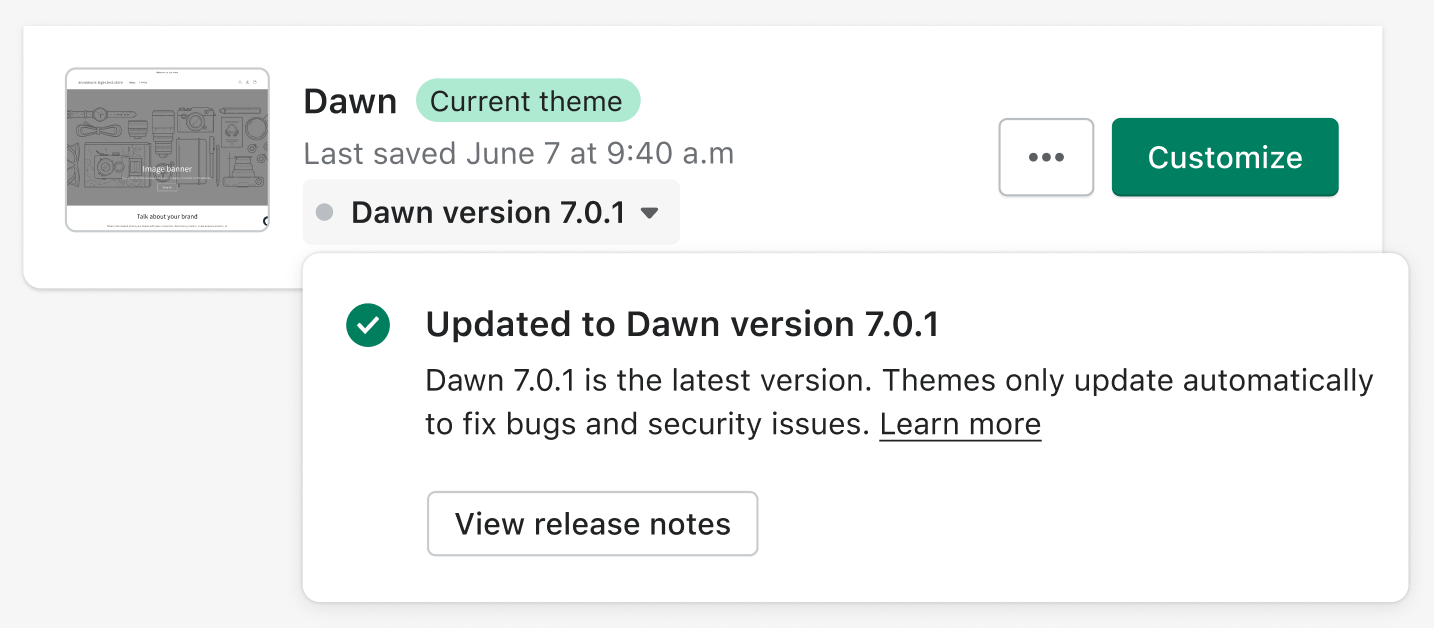
When an automated update is applied to your theme by Shopify, a notification replaces the theme version number in your Shopify Admin.
Shopify will continue to apply automated updates to fix bugs or security issues in your theme. These updates don't modify the look and feel of your theme, your content, or settings. You can view the release notes for these updates by clicking View release notes in the theme's status.

Updates not supported
Only themes installed through the Shopify Theme Store support updates. If you purchased a paid theme from a third-party theme designer, then contact them for updates.

Only Online Store 2.0 themes support updates. If you’re on a vintage version of a Shopify theme, then it's been sunset and is no longer updated by Shopify. Consider upgrading to an Online Store 2.0 theme or seeking the assistance of a Shopify Partner to take advantage of the latest Shopify features.

If you use a vintage paid theme, then work with a Shopify Partner to upgrade to an Online Store 2.0 theme and become eligible for theme updates in your Shopify admin.
Add an update to your theme library
When you add an updated theme, a new version of the theme is added to your online store library. Any customizations you've made to your online store with the theme editor are copied into the updated version of the theme.
Steps:
From your Shopify admin, click Settings > Apps and sales channels.
From the Apps and sales channels page, click Online store.
Click Open sales channel.
Click Themes.
Find the theme you want to update and click the version notification.
Click Add to theme library. This will make a copy of your original theme (named [theme name]), download the updated theme version, and then apply your theme editor customizations.
After the updated theme is added to your theme library, click Review theme to ensure that your online store looks and functions the way you expect. If you've added custom CSS to your theme, then ensure that selectors you were targeting still exist in the latest version of your theme, and that your CSS is applied as expected. When you're ready to make the new theme version live, click Publish.

Download a theme file
If the update feature isn't available for a theme, or you've made code changes, then you won't be able to update your theme using the standard update process. You can benefit from the latest version by installing a fresh copy of your theme from the Shopify Theme Store and then manually applying all your settings and customizations.
When there is no theme update available or you're on the latest version of a theme, the last save date of your theme is displayed under the name of the theme in Online store > Themes.
