无代码 3D 查看器配置
已于 Apr 26, 2024 打印了此页面。若要查看当前版本,请访问 https://help.shopify.com/zh-CN/manual/online-store/images/3d-images。
您可以在 Shopify 后台中配置 3D 模型,而无需编辑任何代码。还可在产品页面中调整模型的光亮度、背景颜色、曝光级别、缩放和初始相机视图。
本页相关主题
编辑 3D 模型
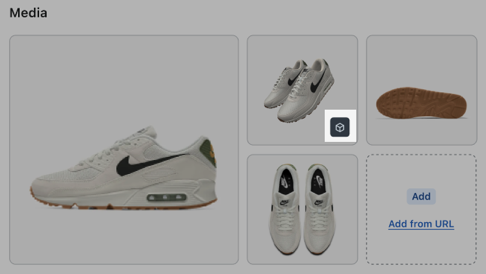
您可以调整 3D 模型的亮光度或调整相机视图。要访问 3D 模型编辑器,请打开包含 3D 模型的产品。向下滚动到产品页面上的媒体文件部分,然后点击图片中的 3D 图标。

编辑模型光亮度
- 打开产品页面并选择包含 3D 模型的产品。
- 向下滚动到产品的媒体文件。找到 3D 模型,然后点击图片中的 3D 图标。
- 点击编辑文件。默认情况下,系统会首先加载光亮度编辑选项。选择要执行的编辑类型:
- 环境具有预设的滤光器,可更改图片上显示的阴影和倒影。点击任何滤光器即可查看它对图片的影响。
- 光亮度可用于更改 3D 图片的曝光度。可使用滑块调整图片曝光度。
- 背景可更改 3D 图片的背景色。您可以通过选择使用透明背景框来将图片背景设置为透明。可使用颜色选择器为图片选择背景色,还可以在颜色选择器下方的字段中输入颜色的十六进制代码。
- 编辑文件后,可点击完成保存更改,或点击重置将图片恢复为原始状态。
编辑模型相机视图
- 打开产品页面并选择包含 3D 模型的产品。
- 向下滚动到产品的媒体文件。找到 3D 模型,然后点击图片中的 3D 图标。
- 点击编辑文件。点击相机图标可加载模型的视图选项。
- 选择要执行的编辑类型:
- 通过增加或减小 X 轴旋转角度来更改图片的 X 轴旋转。
- 通过增加或减小 Y 轴旋转角度来更改图片的 Y 轴旋转。
- 使用缩放百分比滑块可放大图片。
- 编辑文件后,可点击完成保存更改,或点击重置将图片恢复为原始状态。