การกำหนดค่าตัวแสดง 3 มิติแบบไม่ใช้โค้ด
หน้านี้พิมพ์ขึ้นเมื่อ Jul 27, 2024 หากต้องการเวอร์ชันปัจจุบัน โปรดไปที่ https://help.shopify.com/th/manual/online-store/images/3d-images
คุณสามารถกําหนดค่าโมเดล 3 มิติของคุณในส่วนผู้ดูแล Shopify ได้โดยไม่ต้องแก้ไขโค้ดใดๆ ปรับแสง สีพื้นหลัง ระดับการรับแสง การซูม และมุมมองกล้องเริ่มต้นของโมเดลจากหน้าสินค้า
ในหน้านี้
แก้ไขโมเดล 3 มิติ
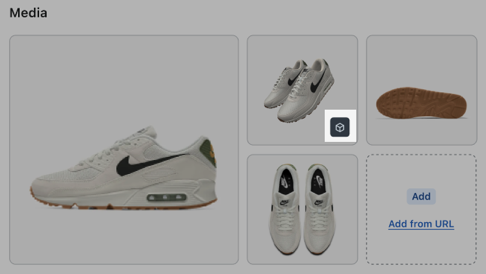
คุณสามารถปรับความสว่างของโมเดล 3 มิติของคุณ หรือมุมมองกล้องได้ หากต้องการเข้าถึงเครื่องมือแก้ไขโมเดล 3 มิติ ให้เปิดสินค้าที่มีโมเดล 3 มิติ เลื่อนลงไปที่ส่วน สื่อ ในหน้าสินค้า แล้วคลิกที่ไอคอน 3 มิติในรูปภาพ

แก้ไขความสว่างของโมเดล
- เปิดหน้าสินค้าของคุณ และเลือกสินค้าที่มีโมเดล 3 มิติ
- เลื่อนลงไปที่ สื่อ ในสินค้า ค้นหาโมเดล 3 มิติแล้วคลิกที่ไอคอน 3 มิติในรูปภาพ
- คลิกที่ “แก้ไขไฟล์” ทั้งนี้ ตามค่าเริ่มต้นแล้ว ระบบจะโหลดตัวเลือกการแก้ไขความสว่างเป็นอันดับแรก เลือกประเภทการแก้ไขที่คุณต้องการ:
- สภาพแวดล้อม มีตัวกรองที่ตั้งค่าไว้ล่วงหน้าซึ่งเปลี่ยนเงาและภาพสะท้อนที่ปรากฏบนรูปภาพของคุณ คลิกที่ตัวกรองใดก็ได้เพื่อดูว่าตัวเลือกนั้นมีผลต่อรูปภาพของคุณอย่างไร
- ความสว่าง ช่วยให้คุณสามารถเปลี่ยนแปลงการรับแสงของรูปภาพ 3 มิติของคุณได้ใช้แถบเลื่อนเพื่อปรับการรับแสงของรูปภาพ
- พื้นหลัง จะเปลี่ยนสีพื้นหลังของรูปภาพ 3 มิติของคุณ โดยคุณสามารถตั้งค่าพื้นหลังของรูปภาพให้โปร่งใสได้โดยทำเครื่องหมายที่กล่องใช้พื้นหลังโปร่งใสเลือกสีพื้นหลังให้รูปภาพของคุณด้วยเครื่องมือเลือกสี หรือป้อนรหัสสี Hex ในช่องด้านล่างเครื่องมือเลือกสี
- หลังจากแก้ไขไฟล์ของคุณแล้ว ให้คลิก “เสร็จสิ้น” เพื่อบันทึกการเปลี่ยนแปลงของคุณ หรือคลิก “รีเซ็ต” เพื่อเปลี่ยนรูปภาพคืนสู่สถานะเดิม
แก้ไขมุมมองกล้องของโมเดล
- เปิดหน้าสินค้าของคุณ และเลือกสินค้าที่มีโมเดล 3 มิติ
- เลื่อนลงไปที่ สื่อ ในสินค้า ค้นหาโมเดล 3 มิติแล้วคลิกที่ไอคอน 3 มิติในรูปภาพ
- คลิกที่ “แก้ไขไฟล์” คลิกที่ไอคอนกล้องเพื่อโหลดตัวเลือกมุมมองของโมเดล
- เลือกประเภทการแก้ไขที่คุณต้องการ:
- เปลี่ยนการหมุนตามแกน X ของรูปภาพโดยเพิ่มหรือลดมุมการหมุนตามแกน X
- ปรับเปลี่ยนการหมุนตามแกน Y ของรูปภาพโดยการเพิ่มหรือลดมุมในการหมุนตามแกน Y
- ซูมรูปภาพของคุณด้วยแถบเลื่อนการซูมแบบเปอร์เซ็นต์
- หลังจากแก้ไขไฟล์ของคุณแล้ว ให้คลิก “เสร็จสิ้น” เพื่อบันทึกการเปลี่ยนแปลงของคุณ หรือคลิก “รีเซ็ต” เพื่อเปลี่ยนรูปภาพคืนสู่สถานะเดิม