การเลือกรูปภาพสำหรับโซเชียลมีเดีย
เมื่อคุณแชร์ลิงก์ไปยังร้านค้าออนไลน์ของคุณบนโซเชียลมีเดีย เช่น Facebook หรือ Pinterest คุณจะสามารถแสดงรูปภาพขนาดย่อในโพสต์ของคุณได้

ในหน้านี้
การแสดงรูปภาพที่แสดง
สำหรับธีมฟรีจาก Shopify เมื่อคุณโพสต์ลิงก์จากร้านค้าออนไลน์ของคุณไปยังโซเชียลมีเดียแล้ว รูปภาพที่แสดงสำหรับหน้านั้นจะปรากฏขึ้น ประเภทของหน้าดังต่อไปนี้จะมีรูปภาพแสดง
- หน้าสินค้า
- หน้าคอลเลกชัน
- โพสต์บล็อก
สำหรับหน้าที่ไม่มีรูปภาพที่แสดง เช่น หน้าแรกหรือหน้า “เกี่ยวกับเรา” ของคุณ รูปภาพสำหรับแชร์ลงโซเชียลของร้านค้าออนไลน์ของคุณจะปรากฏขึ้น
การตั้งค่ารูปภาพสำหรับแชร์ลงโซเชียลในส่วนผู้ดูแลระบบของคุณ
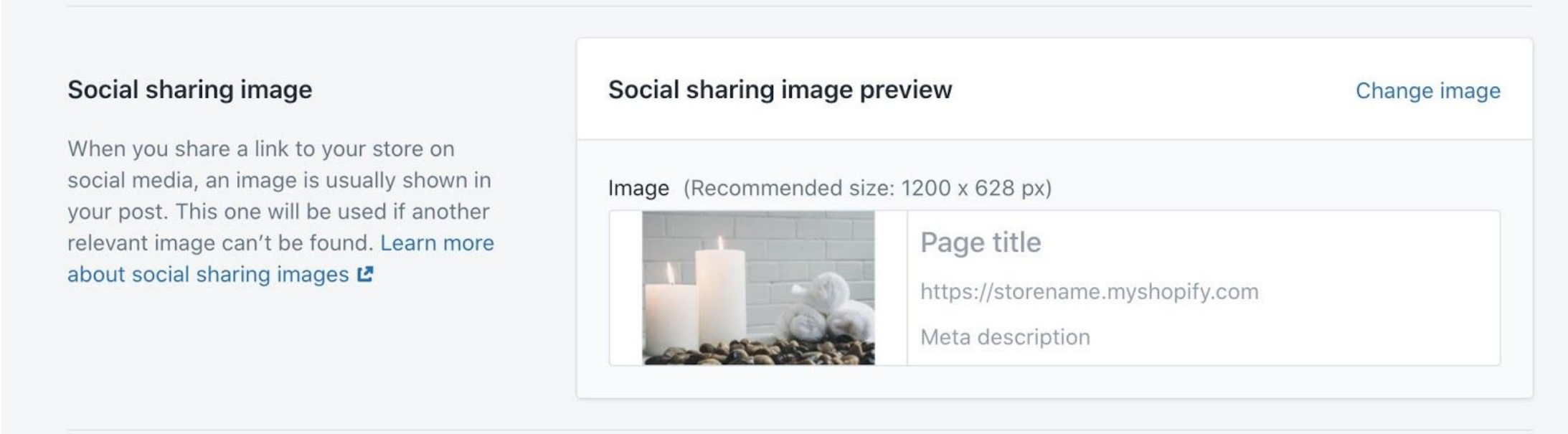
ใน การกำหนดลักษณะร้านค้าออนไลน์ ของร้านค้าของคุณ คุณสามารถเพิ่มรูปภาพเริ่มต้นที่จะนำมาใช้เมื่อระบบไม่พบรูปภาพที่แสดงสำหรับหน้าดังกล่าว

ขั้นตอน:
จากส่วนผู้ดูแล Shopify ของคุณ ให้คลิกที่ ร้านค้าออนไลน์
คลิกที่การกำหนดลักษณะ
ค้นหาส่วนรูปภาพสำหรับแชร์ลงโซเชียล
หากต้องการอัปโหลดรูปภาพใหม่ให้คลิกเพิ่มรูปภาพ หากต้องการเปลี่ยนรูปภาพที่มีอยู่ให้คลิกแก้ไข > เปลี่ยนรูปภาพ
เลือกรูปภาพที่คุณต้องการให้แสดงบนโซเชียลมีเดียจากคอมพิวเตอร์ของคุณ
คลิกที่บันทึก
รูปภาพโลโก้ fallback
เมื่อไม่ได้อัปโหลดรูปภาพสำหรับแชร์ลงโซเชียลด้วยตนเอง Shopify จะใช้รูปภาพที่เพิ่มไปยังธีมของคุณเป็นทางเลือกสำรอง Shopify อาจใช้ค่าหนึ่งในการตั้งค่าธีมต่อไปนี้:
- ส่วนหัว > โลโก้ (ที่ต้องการ)
- การตั้งค่าธีม > การชำระเงิน > โลโก้
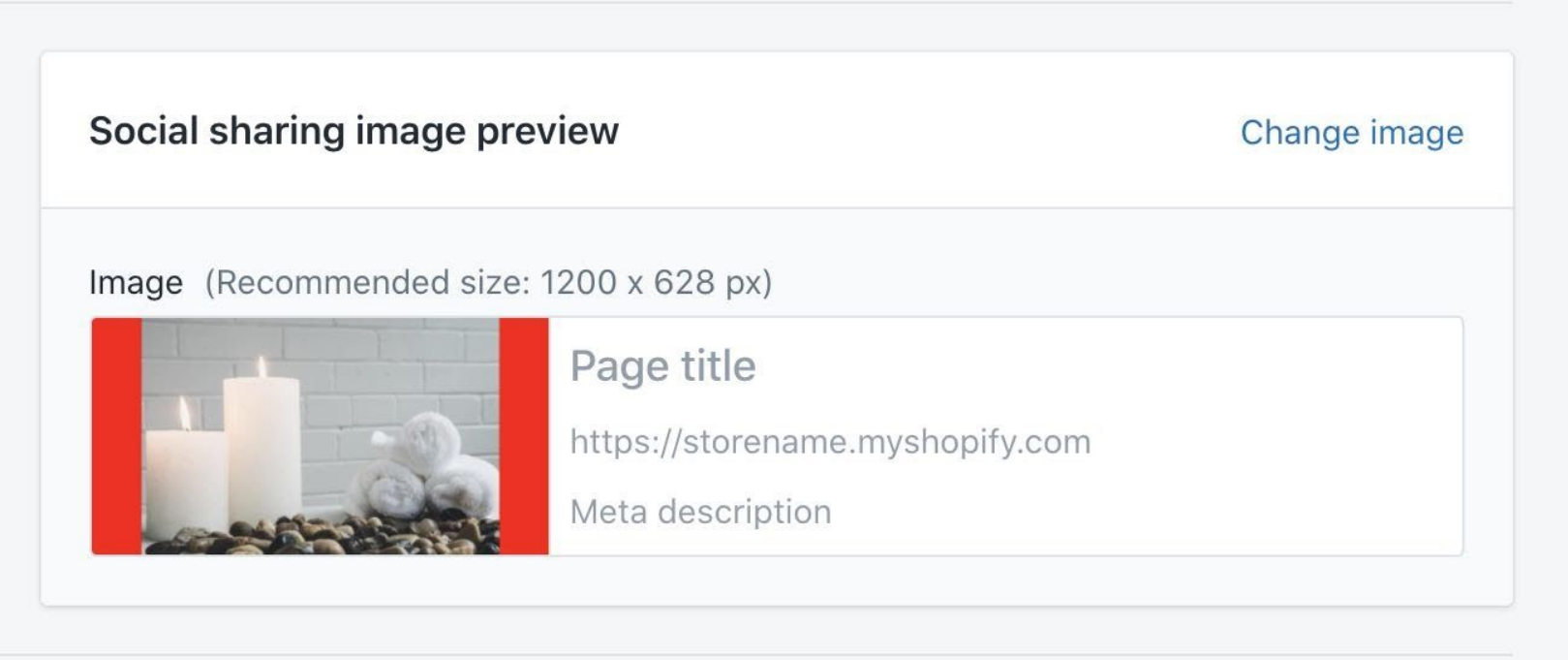
หากขนาดของโลโก้ไม่ตรงตามขนาดที่แนะนำ หรือมีพื้นหลังโปร่งใส Shopify จะเติมสีในพื้นที่จาก การตั้งค่าธีม > สี > พื้นหลัง หากการตั้งค่านี้ไม่พร้อมใช้งาน Shopify จะใช้ การตั้งค่าธีม > การชำระเงิน > พื้นที่เนื้อหาหลัก > สีพื้นหลัง รูปภาพต่อไปนี้แสดงสีพื้นหลังที่ใช้เป็นพื้นที่ว่าง:

การดูตัวอย่างรูปภาพของคุณ
ธีมฟรีของ Shopify ใช้แท็ก Open Graph เพื่อให้ข้อมูลเกี่ยวกับเว็บไซต์ของคุณแก่แพลตฟอร์มโซเชียลมีเดีย ซึ่ง Facebook, Twitter, LinkedIn, Pinterest รวมถึงบริการอื่นๆ นั้นจะใช้ Open Graph อยู่ โดยคุณสามารถดูตัวอย่างรูปภาพว่าโซเชียลมีเดียของคุณจะปรากฏอย่างไรในบางแพลตฟอร์มผ่านการใช้เครื่องมือต่างๆ เช่น เครื่องตรวจสอบบัตรของ Twitter, Crawler ของ Facebook และตัวตรวจสอบโพสต์ของ LinkedIn