Een afbeelding voor social media kiezen
Wanneer je op social media, zoals Facebook of Pinterest, een link naar je webshop deelt, kun je een thumbnail in je bericht weergeven.

Op deze pagina
Uitgelichte afbeeldingen weergeven
Voor alle gratis thema's van Shopify geldt dat wanneer je een link van je webshop naar social media plaatst, de uitgelichte afbeelding voor deze pagina wordt weergegeven. De volgende paginatypen hebben uitgelichte afbeeldingen:
- Productpagina's
- Collectiepagina's
- Blogberichten
Bij pagina's zonder uitgelichte afbeeldingen, zoals je homepage of een pagina 'Over ons', wordt de afbeelding voor sociaal delen van je webshop weergegeven.
De afbeelding voor sociaal delen instellen in je beheercentrum
In de Voorkeuren van de webshop van je winkel kun je een standaard afbeelding toevoegen die moet worden gebruikt wanneer een uitgelichte afbeelding voor de pagina niet kan worden gevonden.

Stappen
Klik in het Shopify-beheercentrum op webshop.
Klik op Voorkeuren.
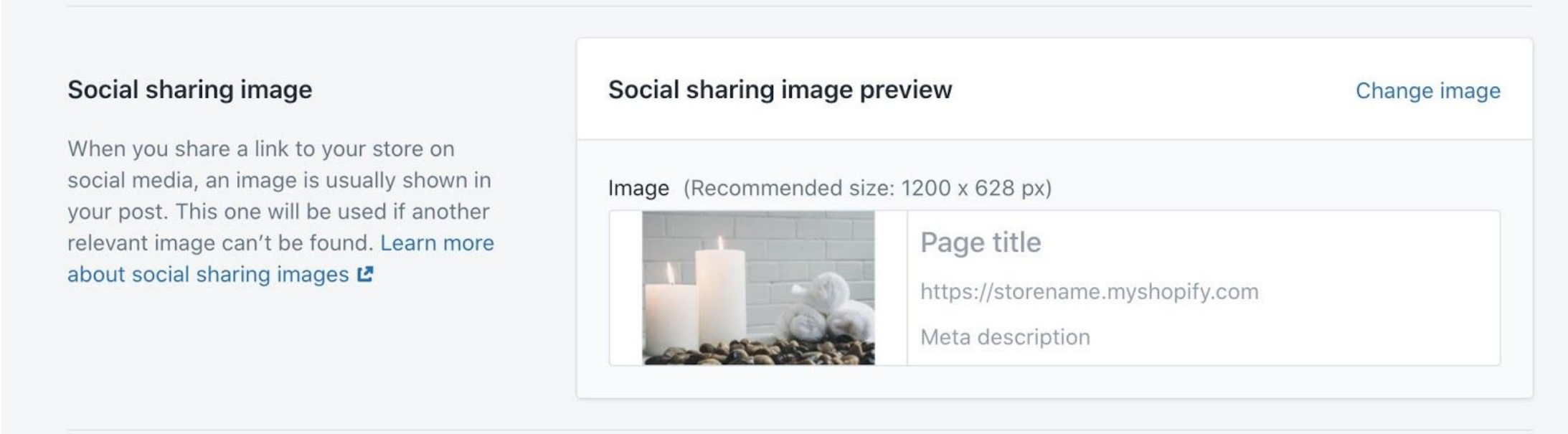
Zoek het gedeelte afbeelding voor sociaal delen.
Klik op Afbeelding toevoegenom een nieuwe afbeelding te uploaden. Als je de bestaande afbeelding wilt wijzigen, klik dan op Bewerken > Afbeelding wijzigen.
Selecteer de afbeelding op je computer die je op social media wilt weergeven.
Klik op Opslaan.
Afbeelding van terugval logo
Wanneer een afbeelding voor sociaal delen niet handmatig is geüpload, gebruikt Shopify als alternatief afbeeldingen die aan je thema zijn toegevoegd. Shopify kan de waarde van een van de volgende thema-instellingen gebruiken:
- Logo > koptekst (voorkeur)
- Thema-instellingen > logo > afrekenen
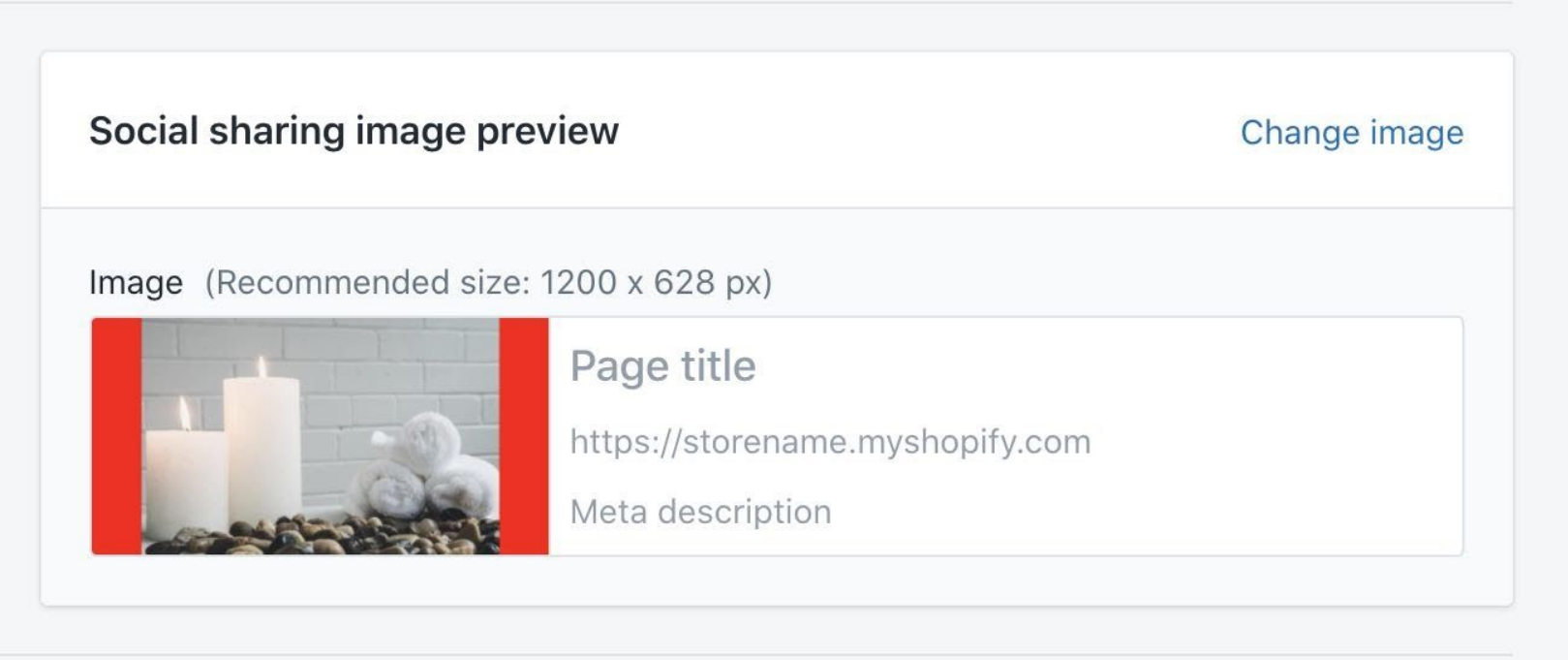
Als de grootte van het logo niet voldoet aan de aanbevolen afmetingen of als het een transparante achtergrond heeft, vult Shopify het gebied met een kleur van thema-instellingen > Kleuren > Achtergrond. Als deze instelling niet beschikbaar is, gebruikt Shopify de thema-instellingen > Checkout > Hoofdcontentgebied > achtergrondkleur. De volgende afbeelding laat een achtergrondkleur zien die als opvulling wordt gebruikt:

Een voorbeeld bekijken van je afbeeldingen
Voor de gratis thema's van Shopify wordt informatie over je website via Open Graph-tags verstrekt aan socialmedia-platforms. Open Graph wordt gebruikt door Facebook, Twitter, LinkedIn, Pinterest en andere services. Je kunt een voorbeeld bekijken van hoe je afbeelding op de socials eruit zou kunnen zien op sommige platforms met tools zoals de Card Validator van Twitter, Crawler van Facebook en de Post Inspector van LinkedIn.