選擇社交媒體圖片
此頁面列印時間為 Jul 26, 2024。如須最新版本,請至 https://help.shopify.com/zh-TW/manual/online-store/images/showing-social-media-thumbnail-images。
當您在社群媒體 (例如 Facebook 或 Pinterest) 上分享線上商店的連結時,您可以在貼文中顯示縮圖圖片。

此頁面上
顯示精選圖片
針對所有 Shopify 的免費佈景主題,當您從線上商店將連結發佈至社交媒體時,會顯示該頁面的精選圖片。以下的頁面類型有主要圖片:
- 產品頁面
- 商品系列頁面
- 部落格文章
沒有主要圖片的頁面 (例如您的首頁或「關於我們」頁面) 會顯示您網路商店的社群分享圖片。
在管理員介面中設定社群分享圖片
在您商店的線上商店偏好設定中,可以新增找不到頁面主要圖片時,會使用的預設圖片。

步驟:
在 Shopify 管理介面 中,點擊「網路商店」。
點擊「偏好設定」。
尋找「社群分享圖片」區段。
若要上傳新圖片,請點擊「新增圖片」。若要變更現有圖片,請點擊「編輯」>「變更圖片」。
從電腦中選擇您要在社群媒體上顯示的圖片。
點擊「儲存」。
標誌備用圖片
若社群分享圖片未手動上傳,Shopify 會使用新增至佈景主題的圖片作為備用處理。Shopify 可能會使用下列其中一個佈景主題設定的值:
- 「頁首」>「標誌」 (偏好)
- 「佈景主題設定」>「結帳頁面」>「標誌」
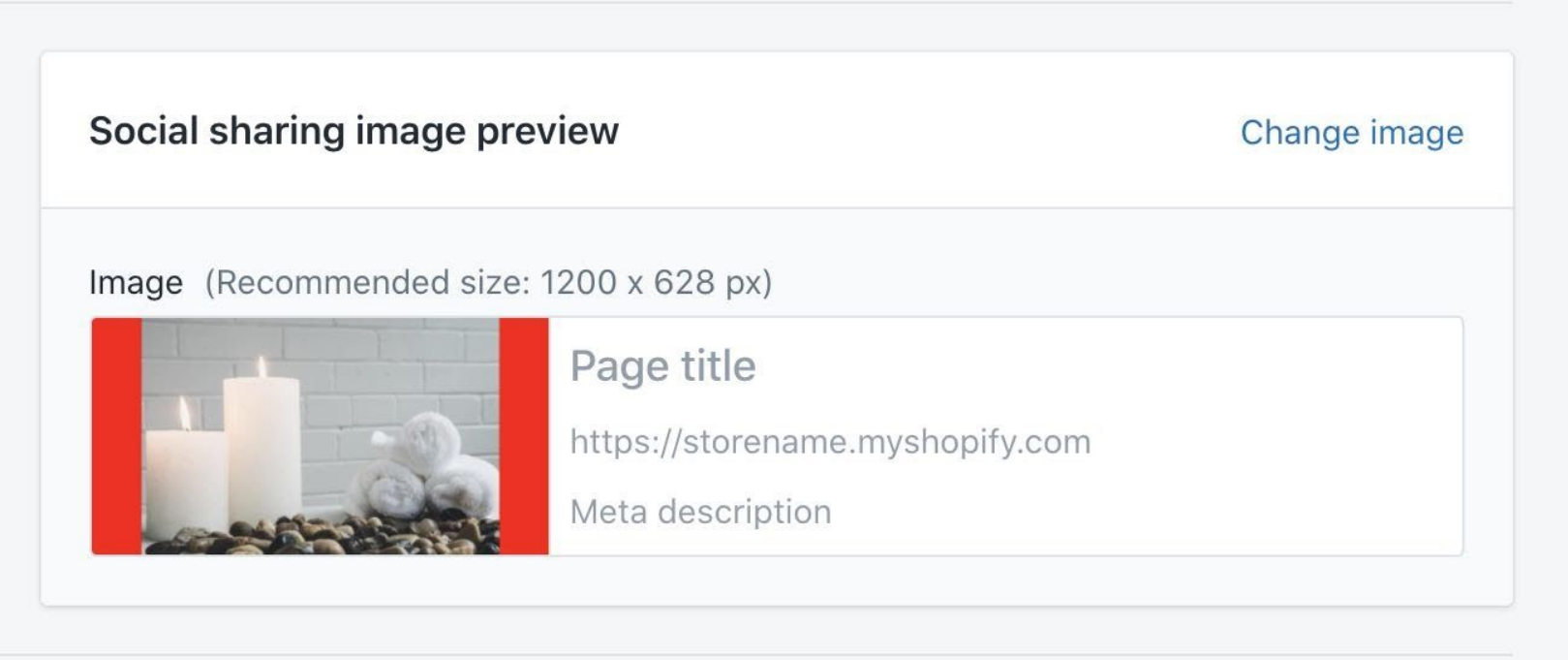
如果標誌尺寸不符合建議尺寸或位於透明背景上,Shopify 會使用「佈景主題設定」>「顏色」>「背景」的顏色填滿該區域。若無此設定,則 Shopify 會使用「佈景主題設定」>「結帳頁面」>「主要內容區域」>「背景顏色」。下列圖片說明如何使用背景顏色作為邊框間距:

預覽圖片
Shopify 的免費佈景主題使用「開放社交關係圖標籤」,為社群媒體平台提供有關您網站的資訊。Facebook、Twitter、LinkedIn、Pinterest 和其他服務均採用開放社交關係圖。您可以使用 Twitter 的信用卡驗證器、Facebook 的編目程式和 LinkedIn 的貼文檢查器等工具,預覽您的社群圖片在平台上顯示的樣子。