블로그 게시물 추가 및 관리하기
나만의 블로그 게시물을 작성하고 생성하거나 Shopify Magic을 사용하여 블로그 제목 및 블로그 게시물 콘텐츠를 자동으로 생성할 수 있습니다.
블로그 게시물을 생성 시 즉시 게시하거나 블로그 게시물을 예약할 수 있습니다.
이 페이지의 정보
블로그에 게시물 추가
블로그 게시물 생성 시 이미지를 추가하고 링크를 삽입하고 표를 만들고 동영상 또는 기타 미디어를 삽입할 수 있습니다. 콘텐츠 필드는 서식 있는 텍스트 편집기를 사용하므로 게시물 콘텐츠의 서식을 원하는 대로 지정할 수 있습니다.
블로그 게시물은 기본적으로 숨겨지며 게시할 때까지 온라인 스토어에 표시되지 않습니다.
언제든지 블로그 게시물을 편집, 숨기기 또는 삭제할 수 있습니다.
단계:
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 블로그 게시물 추가를 클릭합니다.
- 블로그 게시물의 제목을 입력합니다. 블로그 게시물을 저장하려면 제목이 필요합니다.
- 블로그 게시물 콘텐츠를 입력합니다.
-
조직 섹션에서 블로그 게시물의 설정을 구성합니다.
- 작성자: 드롭 다운 메뉴에서 게시물 작성자의 이름을 선택합니다. 스토어 소유자 또는 직원의 이름만 선택할 수 있습니다.
- 블로그: 게시물을 게시할 블로그의 이름을 선택합니다. 기존 블로그 중 하나에 게시하지 않으려는 경우 드롭다운 메뉴에서 새 블로그를 생성할 수 있습니다.
선택 사항: 블로그 방문 페이지에 이미지를 표시합니다. 추천 이미지 섹션에서 이미지 추가를 클릭한 다음 업로드할 이미지를 선택합니다.
선택 사항: 블로그 방문 페이지에 블로그 게시물의 요약을 포함합니다.
선택 사항: 블로그 게시물에 태그를 추가하면 범주나 주제를 기준으로 게시물을 구성할 수 있습니다.
-
선택 사항: 블로그 게시물에 사용자 지정 템플릿을 적용하려면 다음 단계를 완료합니다.
- 온라인 스토어 섹션의 테마 템플릿 드롭다운 메뉴를 클릭합니다.
- 블로그 게시물에 사용할 테마 템플릿을 선택합니다.
선택 사항: 블로그 게시물에 대한 검색 엔진 목록을 편집합니다.
-
표시 유형 섹션에서 블로그 게시물을 게시하려는 시간을 선택하세요.
- 블로그 게시물을 즉시 게시하려면 표시됨을 선택하세요.
- 특정 날짜에 블로그 게시물을 예약하려면 표시 날짜 설정을 클릭한 다음 날짜 및 시간을 선택합니다.
저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 블로그 게시물 추가를 탭합니다.
- 블로그 게시물의 제목을 입력합니다. 게시물을 저장하려면 제목이 있어야 합니다.
- 블로그 게시물 콘텐츠를 입력합니다.
- 선택 사항: 블로그 방문 페이지에 블로그 게시물의 요약을 포함합니다.
- 선택 사항: 블로그 게시물에 대한 검색 엔진 목록을 편집합니다.
-
표시 유형 섹션에서 블로그 게시물을 게시하려는 시간을 선택하세요.
- 블로그 게시물을 즉시 게시하려면 표시됨을 선택하세요.
- 특정 날짜에 블로그 게시물을 예약하려면 표시 날짜 설정을 탭한 다음 날짜 및 시간을 선택합니다.
선택 사항: 블로그 방문 페이지에 이미지를 표시합니다. 추천 이미지 섹션에서 이미지 추가를 탭한 다음 업로드할 이미지를 선택합니다.
-
조직 섹션에서 블로그 게시물의 설정을 구성합니다.
- 작성자: 드롭 다운 메뉴에서 게시물 작성자의 이름을 선택합니다. 스토어 소유자 또는 직원의 이름만 선택할 수 있습니다.
- 블로그: 게시물을 게시할 블로그의 이름을 선택합니다. 기존 블로그 중 하나에 게시하지 않으려는 경우 드롭다운 메뉴에서 새 블로그를 생성할 수 있습니다.
선택 사항: 블로그 게시물에 태그를 추가하면 범주나 주제를 기준으로 게시물을 구성할 수 있습니다.
-
선택 사항: 블로그 게시물에 사용자 지정 템플릿을 적용하려면 다음 단계를 완료합니다.
- 온라인 스토어 섹션의 테마 템플릿 드롭다운 메뉴를 탭합니다.
- 블로그 게시물에 사용할 테마 템플릿을 선택합니다.
저장을 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 블로그 게시물 추가를 탭합니다.
- 블로그 게시물의 제목을 입력합니다. 게시물을 저장하려면 제목이 있어야 합니다.
- 블로그 게시물 콘텐츠를 입력합니다.
- 선택 사항: 블로그 방문 페이지에 블로그 게시물의 요약을 포함합니다.
- 선택 사항: 블로그 게시물에 대한 검색 엔진 목록을 편집합니다.
-
표시 유형 섹션에서 블로그 게시물을 게시하려는 시간을 선택하세요.
- 블로그 게시물을 즉시 게시하려면 표시됨을 선택하세요.
- 특정 날짜에 블로그 게시물을 예약하려면 표시 날짜 설정을 탭한 다음 날짜 및 시간을 선택합니다.
선택 사항: 블로그 방문 페이지에 이미지를 표시합니다. 추천 이미지 섹션에서 이미지 추가를 탭한 다음 업로드할 이미지를 선택합니다.
-
조직 섹션에서 블로그 게시물의 설정을 구성합니다.
- 작성자: 드롭 다운 메뉴에서 게시물 작성자의 이름을 선택합니다. 스토어 소유자 또는 직원의 이름만 선택할 수 있습니다.
- 블로그: 게시물을 게시할 블로그의 이름을 선택합니다. 기존 블로그 중 하나에 게시하지 않으려는 경우 드롭다운 메뉴에서 새 블로그를 생성할 수 있습니다.
선택 사항: 블로그 게시물에 태그를 추가하면 범주나 주제를 기준으로 게시물을 구성할 수 있습니다.
-
선택 사항: 블로그 게시물에 사용자 지정 템플릿을 적용하려면 다음 단계를 완료합니다.
- 온라인 스토어 섹션의 테마 템플릿 드롭다운 메뉴를 탭합니다.
- 블로그 게시물에 사용할 테마 템플릿을 선택합니다.
✓를 탭합니다.
블로그 게시물 편집
기존 블로그 게시물을 편집하여 콘텐츠, 게시 날짜, 작성자 또는 기타 블로그 게시물 세부 정보를 변경할 수 있습니다.
단계:
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 편집할 게시물의 제목을 클릭합니다.
- 블로그 게시물 콘텐츠 및 설정을 변경합니다.
- 저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 편집할 게시물의 제목을 탭합니다.
- 블로그 게시물 콘텐츠 및 설정을 변경합니다.
- 저장을 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 편집할 게시물의 제목을 탭합니다.
- 블로그 게시물 콘텐츠 및 설정을 변경합니다.
- ✓를 탭합니다.
블로그 게시물 숨기기
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 숨길 블로그 게시물을 클릭합니다.
- 표시 유형 섹션에서 숨김을 선택합니다.
- 저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 숨기려는 블로그 게시물을 탭합니다.
- 표시 유형 섹션에서 숨김을 선택합니다.
- 저장을 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 숨기려는 블로그 게시물을 탭합니다.
- 표시 유형 섹션에서 숨김을 선택합니다.
- ✓를 탭합니다.
블로그 게시물 삭제
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 삭제할 블로그 게시물을 클릭합니다.
- 블로그 게시물의 정보 페이지에서 블로그 게시물 삭제를 클릭합니다.
- 확인 대화 상자에서 삭제를 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 삭제할 블로그 게시물을 탭합니다.
- 블로그 게시물 삭제를 탭합니다.
- 확인 대화 상자에서 삭제를 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 삭제할 블로그 게시물을 탭합니다.
- 블로그 게시물 삭제를 탭합니다.
- 확인 대화 상자에서 삭제를 탭합니다.
블로그 게시물에 이미지 추가
블로그 게시물 콘텐츠에 이미지를 추가하고 게시물에 이목을 집중시킬 수 있습니다. 제품 이미지 등의 기존 이미지일 수 있고 새 이미지를 업로드할 수 있습니다. 최적의 결과를 얻으려면 블로그 게시물 이미지에 JPEG 파일 유형을 사용하는 것을 고려하세요.
단계:
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 새 블로그 게시물을 생성하거나 기존 블로그 게시물을 클릭합니다.
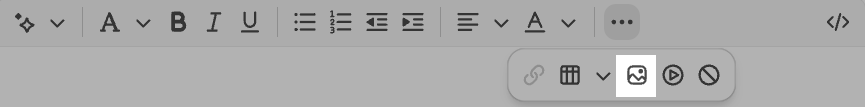
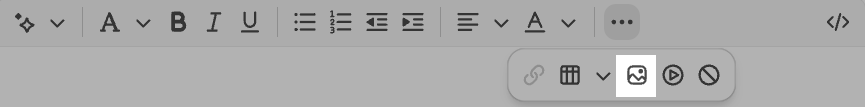
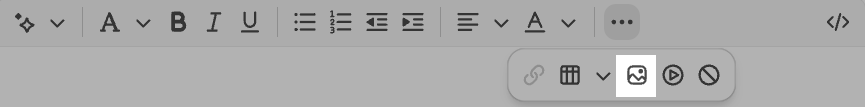
콘텐츠 영역에서 … 버튼을 클릭한 다음 이미지 삽입 버튼을 클릭합니다.

블로그 게시물에 이미지를 추가합니다.
저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 새 블로그 게시물을 생성하거나 기존 블로그 게시물을 탭합니다.
콘텐츠 영역에서 … 버튼을 탭한 다음 이미지 삽입 버튼을 탭합니다.

블로그 게시물에 이미지를 추가합니다.
저장을 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 새 블로그 게시물을 생성하거나 기존 블로그 게시물을 탭합니다.
콘텐츠 영역에서 … 버튼을 탭한 다음 이미지 삽입 버튼을 탭합니다.

블로그 게시물에 이미지를 추가합니다.
저장을 탭합니다.
블로그 게시물의 요약 표시
블로그 방문 페이지에 블로그 게시물의 요약을 표시할 수 있습니다. 테마에 따라 이미지, 텍스트 서식 및 링크를 요약 내용에 포함할 수 있습니다. 블로그 요약을 추가하지 않으면 이미지, 서식 또는 링크가 포함되지 않은 블로그 게시물 콘텐츠의 일부분이 대신 표시됩니다.
단계:
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 요약을 추가할 블로그 게시물을 클릭합니다.
- 요약 섹션에서 요약 추가를 클릭합니다.
- 요약 서식 있는 텍스트 편집기에서 블로그 방문 페이지에 요약으로 표시할 콘텐츠를 추가합니다.
- 저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 요약을 추가할 블로그 게시물을 탭합니다.
- 요약 섹션에서 요약 추가를 탭합니다.
- 요약 서식 있는 텍스트 편집기에서 블로그 방문 페이지에 요약으로 표시할 콘텐츠를 추가합니다.
- 저장을 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 요약을 추가할 블로그 게시물을 탭합니다.
- 요약 섹션에서 요약 추가를 탭합니다.
- 요약 서식 있는 텍스트 편집기에서 블로그 방문 페이지에 요약으로 표시할 콘텐츠를 추가합니다.
- ✓를 탭합니다.
블로그 게시물에 태그 추가
태그를 사용하여 범주나 주제를 기준으로 블로그 게시물을 구성할 수 있습니다. 예를 들어, 여름과 관련된 모든 게시물에 태그를 추가하여 여름 범주를 생성할 수 있습니다. 그러면 고객이 태그 이름을 클릭하거나 탭하여 같은 범주의 다른 블로그 게시물을 찾을 수 있습니다. 고객이 온라인 스토어에서 태그를 검색하면 일치하는 블로그 게시물이 검색 결과에 표시됩니다. 태그는 최대 255자까지 입력이 가능합니다.
단계:
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 편집할 블로그 게시물의 이름을 클릭합니다.
-
태그 섹션에서 다음 작업을 수행할 수 있습니다.
- 새 태그를 생성하려면 텍스트 필드를 클릭하여 태그 이름을 입력한 다음 추가를 클릭합니다.
- 이전에 사용한 태그를 사용하려면 텍스트 필드를 클릭한 다음 자주 사용하는 태그 드롭다운에서 태그를 선택합니다.
- 모든 태그를 확인하고 기존 태그를 추가하려면 모든 태그 보기를 클릭하고 태그를 선택한 다음 변경 사항 적용을 클릭합니다.
저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 편집할 블로그 게시물의 이름을 탭합니다.
-
태그 섹션에서 다음 작업을 수행할 수 있습니다.
- 새 태그를 생성하려면 텍스트 필드를 탭하여 태그 이름을 입력한 다음 추가를 탭합니다.
- 이전에 사용한 태그를 사용하려면 텍스트 필드를 탭한 다음 자주 사용하는 태그 드롭다운에서 태그를 선택합니다.
- 모든 태그를 확인하고 기존 태그를 추가하려면 모든 태그 보기를 탭하고 태그를 선택한 다음 변경 사항 적용을 탭합니다.
저장을 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 편집할 블로그 게시물의 이름을 탭합니다.
-
태그 섹션에서 다음 작업을 수행할 수 있습니다.
- 새 태그를 생성하려면 텍스트 필드를 탭하여 태그 이름을 입력한 다음 추가를 탭합니다.
- 이전에 사용한 태그를 사용하려면 텍스트 필드를 탭한 다음 자주 사용하는 태그 드롭다운에서 태그를 선택합니다.
- 모든 태그를 확인하고 기존 태그를 추가하려면 모든 태그 보기를 탭하고 태그를 선택한 다음 변경 사항 적용을 탭합니다.
✓를 탭합니다.
블로그 게시물에 대한 검색 엔진 목록 편집
블로그 게시물에 대해 검색 엔진 결과에 표시되는 텍스트를 편집할 수 있습니다. 블로그를 설명하는 제목과 설명을 사용하면 신규 고객이 온라인 스토어를 쉽게 찾고 온라인 스토어 링크를 클릭하도록 유도할 수 있습니다. 자세한 내용은 검색 엔진 최적화를 참조하세요.
블로그 게시물의 검색 엔진 목록을 변경하는 경우 어떻게 표시될지 미리 보기를 확인할 수 있습니다.
제목을 70자보다 길게 입력하거나 설명을 320자보다 길게 입력하면 텍스트가 검색 엔진 결과에서 잘릴 수 있습니다.
블로그 게시물의 웹 주소를 변경할 수 있지만 대부분의 경우 변경할 필요는 없습니다. 웹 주소를 변경하고 URL 리디렉션 생성 옵션을 사전 선택한 경우 기존 웹 주소가 새 웹 주소로 리디렉션됩니다.
단계:
- Shopify 관리자에서 온라인 스토어 > 블로그 게시물로 이동합니다.
- 검색 엔진 목록을 편집하려는 블로그 게시물의 이름을 클릭합니다.
검색 엔진 목록 미리 보기 섹션에서 웹사이트 SEO 편집을 클릭합니다.
페이지 제목 필드에서 서술적 제목을 입력합니다. 해당 제목은 검색 엔진 결과에 링크로 표시됩니다.
설명 필드에서 설명을 입력합니다. 신규 고객이 페이지를 쉽게 찾을 수 있도록 관련 키워드 및 스토어의 이름을 포함하는 것을 고려하세요.
선택 사항: URL 핸들 필드에서 웹 주소의 일부를 변경할 수 있습니다. 공백은 포함할 수 없습니다.
저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 검색 엔진 목록을 편집하려는 블로그 게시물의 이름을 탭합니다.
검색 엔진 목록 미리 보기 섹션에서 웹사이트 SEO 편집을 탭합니다.
페이지 제목 필드에서 서술적 제목을 입력합니다. 해당 제목은 검색 엔진 결과에 링크로 표시됩니다.
설명 필드에서 설명을 입력합니다. 신규 고객이 페이지를 쉽게 찾을 수 있도록 관련 키워드 및 스토어의 이름을 포함하는 것을 고려하세요.
선택 사항: URL 핸들 필드에서 웹 주소의 일부를 변경할 수 있습니다. 공백은 포함할 수 없습니다.
저장을 탭합니다.
- Shopify 앱에서 ☰ 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 블로그 게시물을 탭합니다.
- 검색 엔진 목록을 편집하려는 블로그 게시물의 이름을 탭합니다.
검색 엔진 목록 미리 보기 섹션에서 웹사이트 SEO 편집을 탭합니다.
페이지 제목 필드에서 서술적 제목을 입력합니다. 해당 제목은 검색 엔진 결과에 링크로 표시됩니다.
설명 필드에서 설명을 입력합니다. 신규 고객이 페이지를 쉽게 찾을 수 있도록 관련 키워드 및 스토어의 이름을 포함하는 것을 고려하세요.
선택 사항: URL 핸들 필드에서 웹 주소의 일부를 변경할 수 있습니다. 공백은 포함할 수 없습니다.
✓를 탭합니다.