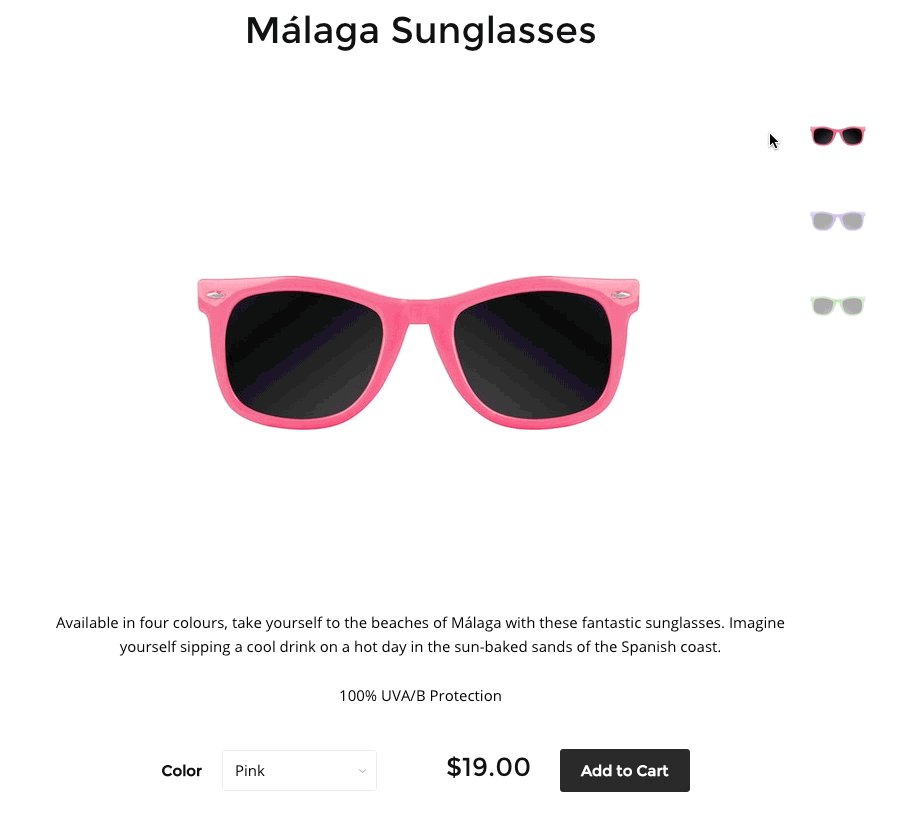
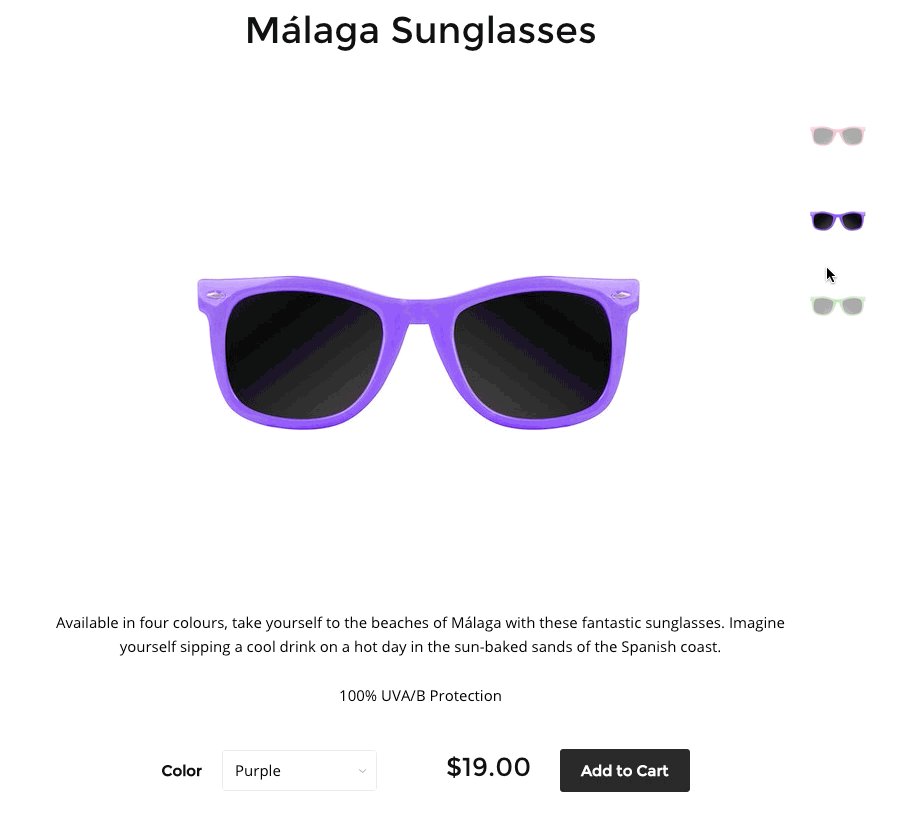
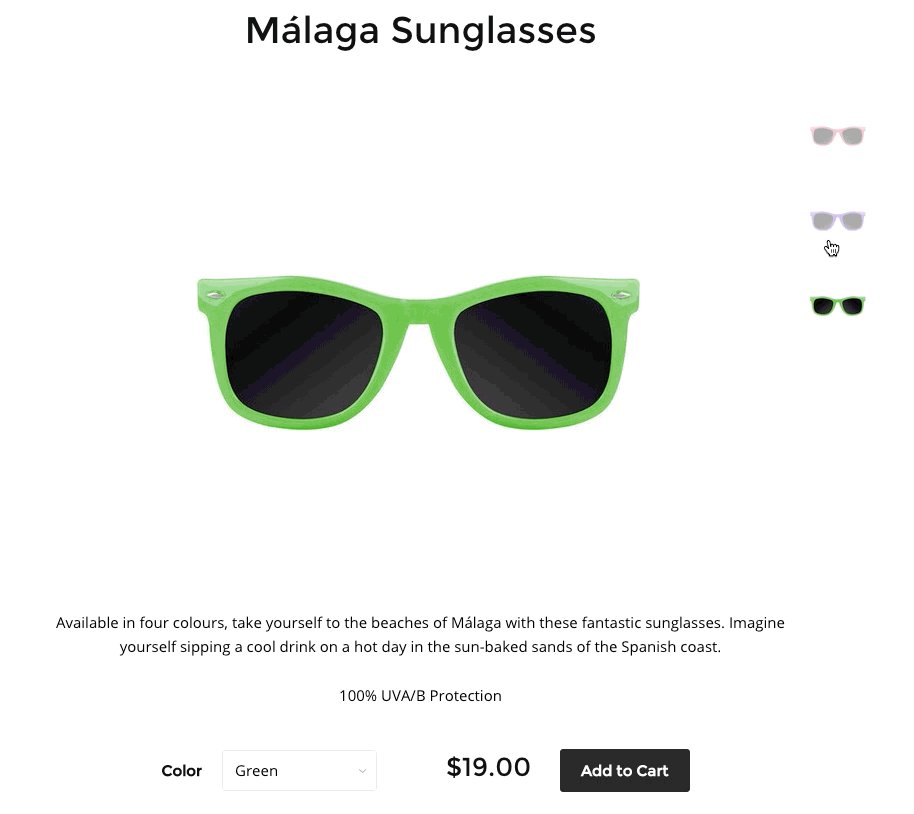
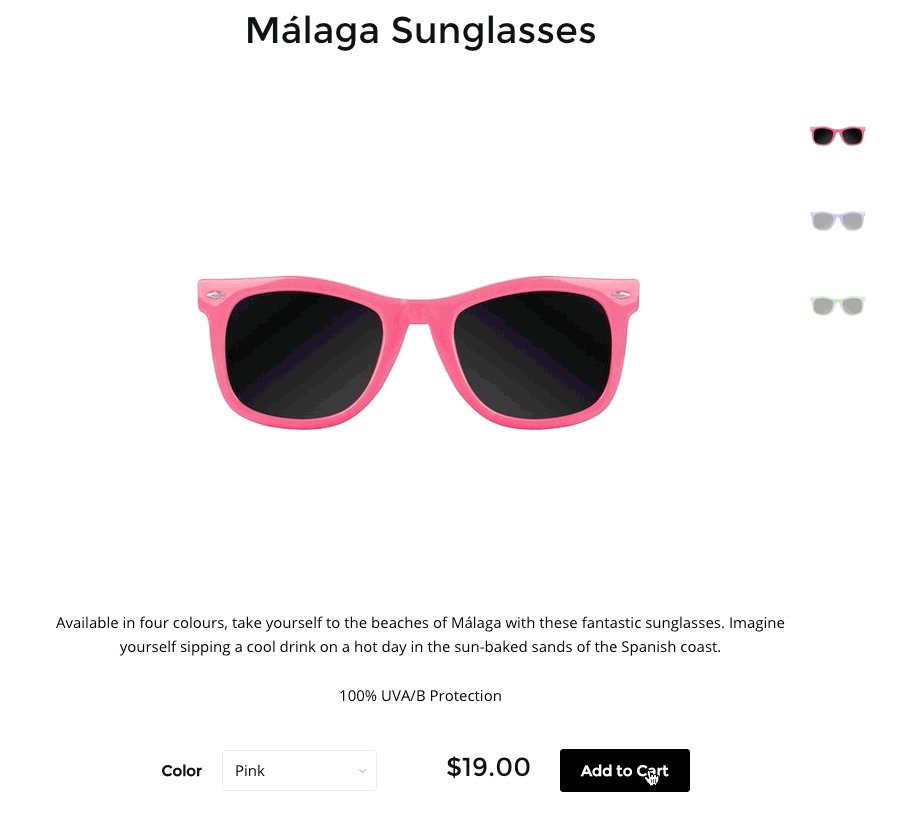
通过点击多属性的图片来选择多属性
已于 Jul 27, 2024 打印了此页面。若要查看当前版本,请访问 https://help.shopify.com/zh-CN/manual/online-store/themes/themes-by-shopify/vintage-themes/customizing-vintage-themes/select-variants-click。
通常,客户可从下拉菜单中选择多属性。您可能希望您的客户能够通过点击多属性图片来选择产品多属性。

步骤:
- 在 Shopify 后台中,转至在线商店 > 模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 在 Assets 文件夹中打开
theme.js或theme.js.liquid文件。 - 在文件底部,粘贴以下代码:
const selectVariantByClickingImage = {
// Create variant images from productJson object
_createVariantImage: function (product) {
const variantImageObject = {};
product.variants.forEach((variant) => {
if (
typeof variant.featured_image !== 'undefined' &&
variant.featured_image !== null
) {
const variantImage = variant.featured_image.src
.split('?')[0]
.replace(/http(s)?:/, '');
variantImageObject[variantImage] =
variantImageObject[variantImage] || {};
product.options.forEach((option, index) => {
const optionValue = variant.options[index];
const optionKey = `option-${index}`;
if (
typeof variantImageObject[variantImage][optionKey] === 'undefined'
) {
variantImageObject[variantImage][optionKey] = optionValue;
} else {
const oldValue = variantImageObject[variantImage][optionKey];
if (oldValue !== null && oldValue !== optionValue) {
variantImageObject[variantImage][optionKey] = null;
}
}
});
}
});
return variantImageObject;
},
_updateVariant: function (event, id, product, variantImages) {
const arrImage = event.target.src
.split('?')[0]
.replace(/http(s)?:/, '')
.split('.');
const strExtention = arrImage.pop();
const strRemaining = arrImage.pop().replace(/_[a-zA-Z0-9@]+$/, '');
const strNewImage = `${arrImage.join('.')}.${strRemaining}.${strExtention}`;
if (typeof variantImages[strNewImage] !== 'undefined') {
product.variants.forEach((option, index) => {
const optionValue = variantImages[strNewImage][`option-${index}`];
if (optionValue !== null && optionValue !== undefined) {
const selects = document.querySelectorAll('#'+ id + ' [class*=single-option-selector]');
const options = selects[index].options;
for (let option, n = 0; (option = options[n]); n += 1) {
if (option.value === optionValue) {
selects[index].selectedIndex = n;
selects[index].dispatchEvent(new Event('change'));
break;
}
}
}
});
}
},
_selectVariant: function() {
const productJson = document.querySelectorAll('[id^=ProductJson-');
if (productJson.length > 0) {
productJson.forEach((product) => {
const sectionId = product.id.replace("ProductJson-", "shopify-section-");
const thumbnails = document.querySelectorAll('#'+ sectionId + ' img[src*="/cdn/"]');
if (thumbnails.length > 1) {
const productObject = JSON.parse(product.innerHTML);
const variantImages = this._createVariantImage(productObject);
// need to check variants > 1
if (productObject.variants.length > 1) {
thumbnails.forEach((thumbnail) => {
thumbnail.addEventListener('click', (e) =>
this._updateVariant(e, sectionId, productObject, variantImages),
);
});
}
}
});
}
},
};
if (document.readyState !== 'loading') {
selectVariantByClickingImage._selectVariant();
} else {
document.addEventListener(
'DOMContentLoaded',
selectVariantByClickingImage._selectVariant(),
);
}- 点击保存。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 在 Assets 文件夹中打开
theme.js或theme.js.liquid文件。 - 在文件底部,粘贴以下代码:
const selectVariantByClickingImage = {
// Create variant images from productJson object
_createVariantImage: function (product) {
const variantImageObject = {};
product.variants.forEach((variant) => {
if (
typeof variant.featured_image !== 'undefined' &&
variant.featured_image !== null
) {
const variantImage = variant.featured_image.src
.split('?')[0]
.replace(/http(s)?:/, '');
variantImageObject[variantImage] =
variantImageObject[variantImage] || {};
product.options.forEach((option, index) => {
const optionValue = variant.options[index];
const optionKey = `option-${index}`;
if (
typeof variantImageObject[variantImage][optionKey] === 'undefined'
) {
variantImageObject[variantImage][optionKey] = optionValue;
} else {
const oldValue = variantImageObject[variantImage][optionKey];
if (oldValue !== null && oldValue !== optionValue) {
variantImageObject[variantImage][optionKey] = null;
}
}
});
}
});
return variantImageObject;
},
_updateVariant: function (event, id, product, variantImages) {
const arrImage = event.target.src
.split('?')[0]
.replace(/http(s)?:/, '')
.split('.');
const strExtention = arrImage.pop();
const strRemaining = arrImage.pop().replace(/_[a-zA-Z0-9@]+$/, '');
const strNewImage = `${arrImage.join('.')}.${strRemaining}.${strExtention}`;
if (typeof variantImages[strNewImage] !== 'undefined') {
product.variants.forEach((option, index) => {
const optionValue = variantImages[strNewImage][`option-${index}`];
if (optionValue !== null && optionValue !== undefined) {
const selects = document.querySelectorAll('#'+ id + ' [class*=single-option-selector]');
const options = selects[index].options;
for (let option, n = 0; (option = options[n]); n += 1) {
if (option.value === optionValue) {
selects[index].selectedIndex = n;
selects[index].dispatchEvent(new Event('change'));
break;
}
}
}
});
}
},
_selectVariant: function() {
const productJson = document.querySelectorAll('[id^=ProductJson-');
if (productJson.length > 0) {
productJson.forEach((product) => {
const sectionId = product.id.replace("ProductJson-", "shopify-section-");
const thumbnails = document.querySelectorAll('#'+ sectionId + ' img[src*="/files/"]');
if (thumbnails.length > 1) {
const productObject = JSON.parse(product.innerHTML);
const variantImages = this._createVariantImage(productObject);
// need to check variants > 1
if (productObject.variants.length > 1) {
thumbnails.forEach((thumbnail) => {
thumbnail.addEventListener('click', (e) =>
this._updateVariant(e, sectionId, productObject, variantImages),
);
});
}
}
});
}
},
};
if (document.readyState !== 'loading') {
selectVariantByClickingImage._selectVariant();
} else {
document.addEventListener(
'DOMContentLoaded',
selectVariantByClickingImage._selectVariant(),
);
}- 点击保存。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 在 Assets 文件夹中打开
theme.js或theme.js.liquid文件。 - 在文件底部,粘贴以下代码:
const selectVariantByClickingImage = {
// Create variant images from productJson object
_createVariantImage: function (product) {
const variantImageObject = {};
product.variants.forEach((variant) => {
if (
typeof variant.featured_image !== 'undefined' &&
variant.featured_image !== null
) {
const variantImage = variant.featured_image.src
.split('?')[0]
.replace(/http(s)?:/, '');
variantImageObject[variantImage] =
variantImageObject[variantImage] || {};
product.options.forEach((option, index) => {
const optionValue = variant.options[index];
const optionKey = `option-${index}`;
if (
typeof variantImageObject[variantImage][optionKey] === 'undefined'
) {
variantImageObject[variantImage][optionKey] = optionValue;
} else {
const oldValue = variantImageObject[variantImage][optionKey];
if (oldValue !== null && oldValue !== optionValue) {
variantImageObject[variantImage][optionKey] = null;
}
}
});
}
});
return variantImageObject;
},
_updateVariant: function (event, id, product, variantImages) {
const arrImage = event.target.src
.split('?')[0]
.replace(/http(s)?:/, '')
.split('.');
const strExtention = arrImage.pop();
const strRemaining = arrImage.pop().replace(/_[a-zA-Z0-9@]+$/, '');
const strNewImage = `${arrImage.join('.')}.${strRemaining}.${strExtention}`;
if (typeof variantImages[strNewImage] !== 'undefined') {
product.variants.forEach((option, index) => {
const optionValue = variantImages[strNewImage][`option-${index}`];
if (optionValue !== null && optionValue !== undefined) {
const selects = document.querySelectorAll('#'+ id + ' [class*=single-option-selector]');
const options = selects[index].options;
for (let option, n = 0; (option = options[n]); n += 1) {
if (option.value === optionValue) {
selects[index].selectedIndex = n;
selects[index].dispatchEvent(new Event('change'));
break;
}
}
}
});
}
},
_selectVariant: function() {
const productJson = document.querySelectorAll('[id^=ProductJson-');
if (productJson.length > 0) {
productJson.forEach((product) => {
const sectionId = product.id.replace("ProductJson-", "shopify-section-");
const thumbnails = document.querySelectorAll('#'+ sectionId + ' img[src*="/files/"]');
if (thumbnails.length > 1) {
const productObject = JSON.parse(product.innerHTML);
const variantImages = this._createVariantImage(productObject);
// need to check variants > 1
if (productObject.variants.length > 1) {
thumbnails.forEach((thumbnail) => {
thumbnail.addEventListener('click', (e) =>
this._updateVariant(e, sectionId, productObject, variantImages),
);
});
}
}
});
}
},
};
if (document.readyState !== 'loading') {
selectVariantByClickingImage._selectVariant();
} else {
document.addEventListener(
'DOMContentLoaded',
selectVariantByClickingImage._selectVariant(),
);
}- 点击保存。