테마 아키텍처 버전
2021년 7월에 Shopify는 Online Store 2.0이라는 새로운 테마 아키텍처를 출시했습니다. 이전 아키텍처를 사용하는 테마를 빈티지 테마라고 합니다. 빈티지 테마는 테마 스토어에서 사용할 수 없으며 보안 수정에만 업데이트됩니다. 빈티지 테마의 유형은 두 가지이며, 섹션 포함 테마와 섹션 미포함 테마가 있습니다. 테마 아키텍처 버전은 테마를 구성하는 파일 유형, 테마를 사용자 지정할 수 있는 방법, 앱이 테마와 통합할 수 있는 방법을 결정합니다. 테마 아키텍처 버전에서는 새로운 Shopify 기능에도 액세스할 수 있습니다.
Shopify에서는 다양한 외관과 분위기로 디자인된 여러 무료 Online Store 2.0 테마를 제공합니다. OS2.0 테마에 대해 자세히 알아보거나 테마 스토어를 찾아 Online Store 2.0과 호환되는 테마를 찾으면 됩니다.
테마 아키텍처 버전에서는 Online Store 2.0 테마에서만 출시되는 새로운 Shopify 기능에 대한 액세스 권한을 결정합니다.
Online Store 2.0 기능과 빈티지 테마 기능
| 기능 | 빈티지 | OS 2.0 |
|---|---|---|
|
홈페이지의 섹션 온라인 스토어의 홈페이지에서 콘텐츠를 사용자 지정합니다. 섹션을 추가, 재정렬 또는 제거하여 페이지 레이아웃을 생성합니다. |
✓ | ✓ |
|
모든 페이지의 섹션 대부분의 온라인 스토어 페이지에 있는 콘텐츠를 사용자 지정합니다. 섹션 및 블록을 추가, 재정렬 또는 제거하여 고유한 페이지 레이아웃을 생성합니다. |
- | ✓ |
|
향상된 앱 지원 코드를 건드리지 않고 앱을 설치하거나 변경할 수 있습니다. 앱 블록을 사용하여 테마의 아무 곳에나 앱 기능을 추가합니다. |
- | ✓ |
|
다이나믹 소스를 사용한 더 풍부한 콘텐츠 설정을 다이나믹 소스에 연결하여 테마의 모든 설정에 동적 특수 정보를 추가합니다. 다이나믹 소스는 리소스 특성 또는 메타 필드 값일 수 있습니다. |
- | ✓ |
|
컬렉션 필터링 고객이 스토어의 컬렉션을 사용 가능성, 가격 등으로 필터링하도록 허용합니다. |
- | ✓ |
테마 아키텍처 버전 결정
다음과 같은 경우 테마가 사용 중인 테마 아키텍처 버전을 파악하는 것이 좋습니다.
- 앱 또는 앱 기능이 테마와 호환되는지 확인하려는 경우
- Online Store 2.0 테마에서만 사용할 수 있는 기능 중 하나를 사용하려는 경우
- 특정 사용자 지정 튜토리얼이 테마에 적용되는지 확인하려는 경우
테마 아키텍처 버전은 테마 라이브러리의 각 테마에 따라 다릅니다. 테마 라이브러리에 Online Store 2.0 테마와 빈티지 테마가 동시에 있을 수 있습니다.
단계:
- Shopify Admin에서 온라인 스토어 > 테마로 이동합니다.
- 편집하려는 테마를 찾은 다음 사용자 지정을 클릭합니다.
- 제품 > 기본 제품을 선택하면 기본 제품 템플릿이 열립니다.
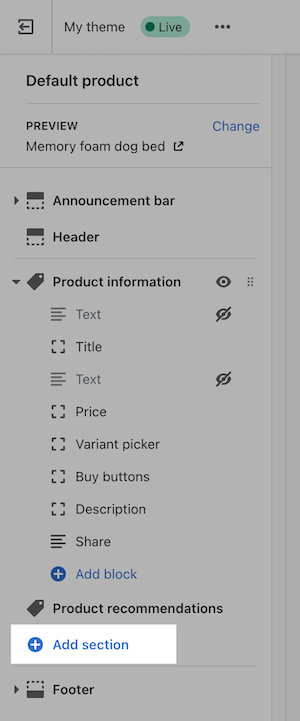
- 제품 템플릿 섹션 아래의 사이드바를 확인합니다. Online Store 2.0 테마가 있는 경우 섹션 목록 아래에 섹션 추가 버튼이 표시됩니다.
- 섹션 추가 버튼이 표시되지 않는 경우 빈티지 섹션 구분된 테마 또는 섹션 구분되지 않은 테마를 사용 중일 수 있습니다. 테마에서 사용 중인 빈티지 아키텍처 버전을 확인하려면 빈티지 테마 아키텍처 버전 결정의 단계를 따르십시오.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 테마 관리를 탭합니다.
- 편집하려는 테마를 찾은 다음 사용자 지정을 탭합니다.
- 템플릿을 탭합니다.
- 제품 > 기본 제품을 선택하면 기본 제품 템플릿이 열립니다.
- 제품 템플릿 섹션 아래의 사이드바를 확인합니다. Online Store 2.0 테마가 있는 경우 섹션 목록 아래에 섹션 추가 버튼이 표시됩니다.
- 섹션 추가 버튼이 표시되지 않는 경우 빈티지 섹션 구분된 테마 또는 섹션 구분되지 않은 테마를 사용 중일 수 있습니다. 테마에서 사용 중인 빈티지 아키텍처 버전을 확인하려면 빈티지 테마 아키텍처 버전 결정의 단계를 따르십시오.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 테마 관리를 탭합니다.
- 편집하려는 테마를 찾은 다음 사용자 지정을 탭합니다.
- 템플릿을 탭합니다.
- 제품 > 기본 제품을 선택하면 기본 제품 템플릿이 열립니다.
- 제품 템플릿 섹션 아래의 사이드바를 확인합니다. Online Store 2.0 테마가 있는 경우 섹션 목록 아래에 섹션 추가 버튼이 표시됩니다.
- 섹션 추가 버튼이 표시되지 않는 경우 빈티지 섹션 구분된 테마 또는 섹션 구분되지 않은 테마를 사용 중일 수 있습니다. 테마에서 사용 중인 빈티지 아키텍처 버전을 확인하려면 빈티지 테마 아키텍처 버전 결정의 단계를 따르십시오.

빈티지 테마 아키텍처 버전 확인
빈티지 테마 사용 중임을 확인한 후에는 섹션 포함 또는 섹션 구분되지 않은 테마인지 알아야 합니다. 이는 어떤 사용자 지정이 테마에 사용 가능한지 파악하고 테마 사용자 지정 튜토리얼 내 어떤 단계를 따라야 하는지 파악하는 데 도움이 됩니다.
테마 편집기에서 확인하는 방법은 끌어서 놓기 방식으로 홈페이지의 레이아웃을 정리할 수 있는지 확인하는 것입니다. 요소를 끌어서 놓을 수 있는 경우 섹션 포함 테마를 사용 중인 것입니다.
사용 중인 버전을 확인하려면 테마 코드 내 섹션 폴더를 확인합니다.
단계:
- Shopify Admin에서 온라인 스토어 > 테마로 이동합니다.
- 편집할 테마를 찾아 ... 버튼을 클릭하여 작업 메뉴를 연 다음 코드 편집을 클릭합니다.
- 사이드바에서 폴더 구조를 확인합니다.
- 섹션 디렉토리에 파일이 있는 경우 섹션 구분된 테마를 사용 중입니다.
- 섹션 디렉토리에 파일이 없는 경우 섹션 구분되지 않은 테마를 사용 중입니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 테마 관리를 탭합니다.
- 편집할 테마를 찾아 ... 버튼을 클릭하여 작업 메뉴를 연 다음 코드 편집을 클릭합니다.
- 사이드바에서 폴더 구조를 확인합니다.
- 섹션 디렉토리에 파일이 있는 경우 섹션 구분된 테마를 사용 중입니다.
- 섹션 디렉토리에 파일이 없는 경우 섹션 구분되지 않은 테마를 사용 중입니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 테마 관리를 탭합니다.
- 편집할 테마를 찾아 ... 버튼을 클릭하여 작업 메뉴를 연 다음 코드 편집을 클릭합니다.
- 사이드바에서 폴더 구조를 확인합니다.
- 섹션 디렉토리에 파일이 있는 경우 섹션 구분된 테마를 사용 중입니다.
- 섹션 디렉토리에 파일이 없는 경우 섹션 구분되지 않은 테마를 사용 중입니다.
이 페이지의 정보
테마 버전
모든 테마에는 버전 번호가 포함되며, 버전 번호는 테마 라이브러리에서 확인할 수 있습니다. 테마 버전별 차이에 대해 알아보려면 테마 업데이트의 출시 노트를 확인하십시오.