佈景主題架構版本
2021 年 7 月,Shopify 發布名為「Online Store 2.0」的新佈景主題架構。若佈景主題使用之前的架構,就稱為舊版佈景主題。Shopify Theme Store 不提供舊版佈景主題,且舊版佈景主題僅會依安全性修復因素而進行更新。舊版佈景主題分成兩種類型:區段式佈景主題和非區段式佈景主題。佈景主題的檔案類型、自訂佈景主題的方式,以及應用程式與佈景主題的整合方式,都取決於您的佈景主題架構版本。此外,您可能可透過佈景主題架構版本取得 Shopify 的新功能。
Shopify 提供多款免費的 Online Store 2.0 佈景主題,每個主題都有不同的外觀和風格。深入瞭解 OS2.0 佈景主題,或瀏覽 Theme Store 以尋找與 Online Store 2.0 相容的佈景主題。
您的佈景主題架構版本也會決定您存取 Shopify 新功能的權限,而這些功能僅於 Online Store 2.0 佈景主題發佈。
Online Store 2.0 功能與舊版佈景主題功能之比較
| 功能 | 懷舊 | OS 2.0 |
|---|---|---|
|
首頁上的區段 自訂網路商店首頁上的內容。新增、重新排列或移除區段,以建立頁面版面配置。 |
✓ | ✓ |
|
每個頁面上的區段 自訂網路商店大部分頁面上的內容。新增、重新排列或移除區段和區塊,以建立獨特的頁面版面配置。 |
- | ✓ |
|
強化的應用程式支援服務 無須修改任何程式碼即可安裝或變更應用程式。使用應用程式區塊,在佈景主題中的任何位置新增應用程式功能。 |
- | ✓ |
|
使用動態來源建立更豐富的內容 將佈景主題中的設定連結至動態來源,藉此為任何設定新增動態特殊資訊。動態來源可以是資源屬性或中繼欄位值。 |
- | ✓ |
|
商品系列篩選功能 允許顧客按供貨情況、價格等條件篩選商店中的商品系列。 |
- | ✓ |
判斷您的佈景主題架構版本
在下列情況下,您可能會想瞭解您的佈景主題使用哪個佈景主題架構版本:
- 您嘗試判斷應用程式或應用程式功能是否與您的佈景主題相容
- 您想要使用其中一項僅適用於 Online Store 2.0 佈景主題的功能
- 您想要瞭解特定自訂教學課程是否適用於您的佈景主題
佈景主題庫中的每個佈景主題皆有其特定的佈景主題架構版本。在佈景主題庫中,您可能同時擁有 Online Store 2.0 佈景主題和舊版佈景主題。
步驟:
- 在 Shopify 管理介面 中,前往「線上商店」>「佈景主題」。
- 尋找要編輯的佈景主題,然後點擊「自訂」。
- 選取「產品」>「預設產品」。這會開啟預設產品範本。
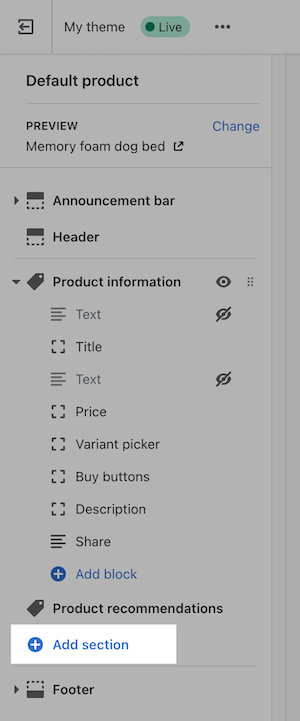
- 在產品範本區段下方的側邊欄查看。如果您有 Online Store 2.0 佈景主題,區段清單下方會顯示「新增區段」按鈕。
- 如果畫面沒有顯示「新增區段」按鈕,您使用的可能是舊版區段式 佈景主題或舊版非區段式 佈景主題。請按照「判斷您的舊版佈景主題架構版本」中的步驟,瞭解您佈景主題使用的舊版架構版本。
- 在 Shopify 應用程式中,點選「…」按鈕。
- 在銷售管道畫面上,點一下「線上商店」。
- 點一下「管理佈景主題」。
- 尋找要編輯的佈景主題,然後點選「自訂」。
- 點選「範本」。
- 選取「產品」>「預設產品」。這會開啟預設產品範本。
- 在產品範本區段下方的側邊欄查看。如果您有 Online Store 2.0 佈景主題,區段清單下方會顯示「新增區段」按鈕。
- 如果畫面沒有顯示「新增區段」按鈕,您使用的可能是舊版區段式 佈景主題或舊版非區段式 佈景主題。請按照「判斷您的舊版佈景主題架構版本」中的步驟,瞭解您佈景主題使用的舊版架構版本。
- 在 Shopify 應用程式中,點選「…」按鈕。
- 在銷售管道畫面上,點一下「線上商店」。
- 點一下「管理佈景主題」。
- 尋找要編輯的佈景主題,然後點選「自訂」。
- 點選「範本」。
- 選取「產品」>「預設產品」。這會開啟預設產品範本。
- 在產品範本區段下方的側邊欄查看。如果您有 Online Store 2.0 佈景主題,區段清單下方會顯示「新增區段」按鈕。
- 如果畫面沒有顯示「新增區段」按鈕,您使用的可能是舊版區段式 佈景主題或舊版非區段式 佈景主題。請按照「判斷您的舊版佈景主題架構版本」中的步驟,瞭解您佈景主題使用的舊版架構版本。

判斷您的舊版佈景主題架構版本
在得知您目前是使用舊版佈景主題後,您也應瞭解自己使用的是區段式或非區段式佈景主題。這可協助您瞭解佈景主題可用的自訂內容,以及所有佈景主題自訂教學課程內需遵循哪些步驟。
在佈景主題編輯器中,您可以透過以下這種方式來檢查自己是否可進行拖放以安排首頁的版面配置:如果您可以拖放元素,表示您目前使用「區段式佈景主題」。
若要確認您使用的是哪個版本,請勾選佈景主題程式碼中的「區段」資料夾。
步驟:
- 在 Shopify 管理介面 中,前往「線上商店」>「佈景主題」。
- 找到要編輯的佈景主題,按一下「...」按鈕以開啟動作選單,然後點擊「編輯程式碼」。
- 查看側邊欄中的資料夾結構:
- 如果「區段」目錄中有檔案,就表示您正在使用區段式佈景主題。
- 如果「區段」目錄中沒有任何檔案,您就可以使用非區段式佈景主題。
- 在 Shopify 應用程式中,點選「…」按鈕。
- 在銷售管道畫面上,點一下「線上商店」。
- 點一下「管理佈景主題」。
- 找到要編輯的佈景主題,按一下「...」按鈕以開啟動作選單,然後點擊「編輯程式碼」。
- 查看側邊欄中的資料夾結構:
- 如果「區段」目錄中有檔案,就表示您正在使用區段式佈景主題。
- 如果「區段」目錄中沒有任何檔案,您就可以使用非區段式佈景主題。
- 在 Shopify 應用程式中,點選「…」按鈕。
- 在銷售管道畫面上,點一下「線上商店」。
- 點一下「管理佈景主題」。
- 找到要編輯的佈景主題,按一下「...」按鈕以開啟動作選單,然後點擊「編輯程式碼」。
- 查看側邊欄中的資料夾結構:
- 如果「區段」目錄中有檔案,就表示您正在使用區段式佈景主題。
- 如果「區段」目錄中沒有任何檔案,您就可以使用非區段式佈景主題。
此頁面上
佈景主題版本
所有佈景主題都有版本編號,並顯示於佈景主題庫。若要瞭解佈景主題版本之間的差異,請檢閱佈景主題更新的版本說明。