テーマアーキテクチャのバージョン
Shopifyは、2021年7月にOnline Store 2.0という新しいテーマのアーキテクチャをリリースしました。以前のアーキテクチャを使用するテーマは、以前のテーマと呼ばれます。以前のテーマは現在テーマストアでは提供されておらず、セキュリティ修正のみのアップデートが行われています。以前のテーマには、セクション対応タイプとセクション非対応タイプの2種類があります。テーマのアーキテクチャバージョンによって、テーマを構成するファイルタイプ、テーマをカスタマイズする方法、アプリをテーマに統合する方法が異なります。使用するテーマのアーキテクチャバージョンによっては、Shopifyの新しい機能を利用できることもあります。
Shopifyでは、いくつかの無料のOnline Store 2.0テーマを提供しており、それぞれが異なる見た目と雰囲気のデザインになっています。OS2.0テーマについての詳細を確認するか、テーマストアでOnline Store 2.0と互換性のあるテーマをご覧ください。
また、テーマアーキテクチャのバージョンによって、Online Store 2.0テーマでのみリリースされる新しいShopify機能にアクセスできるかが決まります。
Online Store 2.0の機能と以前のテーマの機能
| 機能 | ビンテージ | OS 2.0 |
|---|---|---|
|
ホームページのセクション オンラインストアのホームページのコンテンツをカスタマイズできます。セクションを追加、再配置、削除してページレイアウトを作成できます。 |
✓ | ✓ |
|
すべてのページのセクション オンラインストアのほとんどのページでコンテンツをカスタマイズできます。セクションとブロックを追加、再配置、削除して、固有のページレイアウトを作成できます。 |
- | ✓ |
|
強化されたアプリのサポート コードに手をつけることなくアプリをインストールまたは変更できます。アプリブロックを使用して、テーマのどこにでもアプリの機能を追加します。 |
- | ✓ |
|
動的ソースを使用したリッチなコンテンツ テーマの設定を動的ソースと連携することによって、テーマのどの設定にも専用の動的情報を追加できます。動的ソースには、リソース属性やメタフィールド値を使用できます。 |
- | ✓ |
|
コレクションの絞り込み お客様がストア内のコレクションを出品状況や価格などで絞り込むことができるようにします。 |
- | ✓ |
テーマアーキテクチャのバージョンを確認する
以下のような場合には、テーマが使用しているテーマアーキテクチャのバージョンを確認する必要があります。
- アプリまたはアプリの機能がテーマと互換性があるかどうかを調べている
- Online Store 2.0のテーマでのみ利用可能な機能のいずれかを使用する
- 特定のカスタマイズチュートリアルの内容がテーマにも当てはまるかどうかを確認する
テーマアーキテクチャのバージョンは、テーマライブラリーの各テーマによって異なります。テーマライブラリーには、Online Store 2.0のテーマと以前のテーマの両方を同時に含めることができます。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマを見つけて、[カスタマイズする] をクリックします。
- [商品管理] > [デフォルトの商品] の順に選択すると、デフォルトの商品テンプレートが開きます。
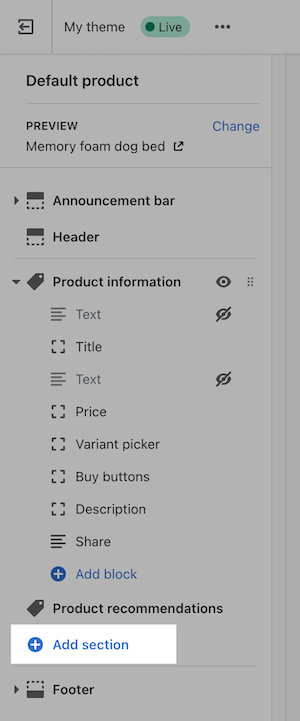
- サイドバーで商品テンプレートセクションの下を確認します。Online Store 2.0のテーマを利用していると、セクションリストの下に [セクションを追加] ボタンが表示されます。
- [セクションを追加] ボタンが表示されない場合は、以前のセクション対応のテーマ、または以前のセクション非対応のテーマを利用している可能性があります。その場合、「以前のテーマのアーキテクチャバージョンを確認する」の手順に従って、利用しているテーマでのアーキテクチャバージョンを確認します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [テンプレート] をタップします。
- [商品管理] > [デフォルトの商品] の順に選択すると、デフォルトの商品テンプレートが開きます。
- サイドバーで商品テンプレートセクションの下を確認します。Online Store 2.0のテーマを利用していると、セクションリストの下に [セクションを追加] ボタンが表示されます。
- [セクションを追加] ボタンが表示されない場合は、以前のセクション対応のテーマ、または以前のセクション非対応のテーマを利用している可能性があります。その場合、「以前のテーマのアーキテクチャバージョンを確認する」の手順に従って、利用しているテーマでのアーキテクチャバージョンを確認します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [テンプレート] をタップします。
- [商品管理] > [デフォルトの商品] の順に選択すると、デフォルトの商品テンプレートが開きます。
- サイドバーで商品テンプレートセクションの下を確認します。Online Store 2.0のテーマを利用していると、セクションリストの下に [セクションを追加] ボタンが表示されます。
- [セクションを追加] ボタンが表示されない場合は、以前のセクション対応のテーマ、または以前のセクション非対応のテーマを利用している可能性があります。その場合、「以前のテーマのアーキテクチャバージョンを確認する」の手順に従って、利用しているテーマでのアーキテクチャバージョンを確認します。

以前のテーマのアーキテクチャバージョンを確認する
以前のテーマを使用していることが分かったなら、セクション対応またはセクション非対応のテーマのどちらを使用しているか、これも確認してください。そうすることにより、テーマでカスタマイズできる部分と、テーマのカスタマイズ用チュートリアルにあるいくつかの操作手順を理解するうえで役立ちます。
テーマエディタで確認する方法は、ホームページのレイアウトを配置するためにドラッグアンドドロップができるかどうかを試してみることです。配置する要素のドラッグアンドドロップができる場合、セクション対応のテーマを使用していることになります。
使用しているバージョンを確認するには、テーマコード内のセクションフォルダを確認してください。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマを見つけて、[...] ボタンをクリックしてアクションメニューを開き、[コードを編集する] をクリックします。
- サイドバーの次のフォルダ構造を確認します。
- セクションディレクトリーにファイルがある場合、セクション対応のテーマを使用していることになります。
- セクションディレクトリーにファイルがない場合は、セクション非対応のテーマを使用していることになります。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[...] ボタンをクリックしてアクションメニューを開き、[コードを編集する] をクリックします。
- サイドバーの次のフォルダ構造を確認します。
- セクションディレクトリーにファイルがある場合、セクション対応のテーマを使用していることになります。
- セクションディレクトリーにファイルがない場合は、セクション非対応のテーマを使用していることになります。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[...] ボタンをクリックしてアクションメニューを開き、[コードを編集する] をクリックします。
- サイドバーの次のフォルダ構造を確認します。
- セクションディレクトリーにファイルがある場合、セクション対応のテーマを使用していることになります。
- セクションディレクトリーにファイルがない場合は、セクション非対応のテーマを使用していることになります。
目次
テーマバージョン
すべてのテーマにはバージョン番号があり、[テーマライブラリー] に表示されます。テーマバージョンの違いについては、テーマの更新のリリースノートを確認してください。