アプリでテーマを拡張する
アプリをインストールして、テーマに機能を追加して拡張できます。アプリはShopify App Storeで見つけることができます。
以下の方法でアプリをテーマと統合できます。
- アプリブロックとして: アプリブロックを使用して、テーマ内の使用したい場所にアプリ機能を追加することができます。テーマエディタを使用して、アプリブロックの追加、削除、プレビュー、位置変更、およびカスタマイズを行うことができます。
- 埋め込みアプリとして: 埋め込みアプリは、アプリが提供する要素で、テーマ上にオーバーレイとしてフロート表示されます。お客様に非表示のままオンラインストアにコードを追加することもできます。テーマエディタを使用して、埋め込みアプリを有効化、無効化、プレビュー、カスタマイズできます。
- カスタムコードを追加する: 一部のアプリでは、テーマコードに直接コードを入力し、テーマに機能を追加します。アプリ設定を使用して、またはテーマエディタを使用してアプリをカスタマイズすることができます。
アプリブロック
アプリは、セクションのブロックとして、またテンプレートのセクションとして追加できます。これにより、ページ上の使用したい場所にアプリの機能を正確に追加できます。テーマエディタを使用して、アプリブロックの追加、削除、調整、カスタマイズを行うことができます。
アプリブロックは、特定のページタイプとのみ互換性がある場合があります。たとえば、サイズ表のアプリは、商品ページとのみ互換性がある場合があります。
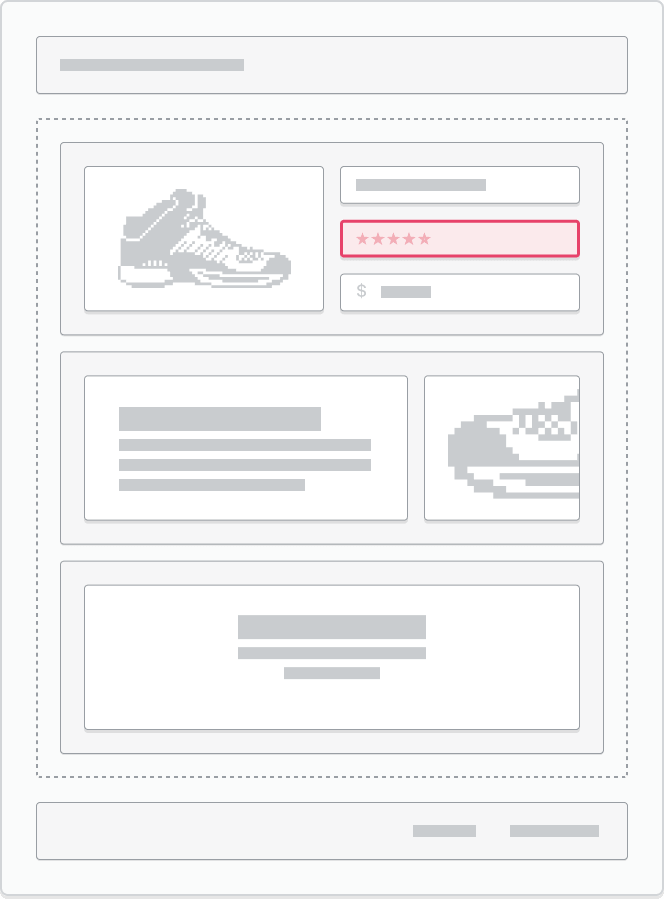
セクションで使用されているアプリブロック:

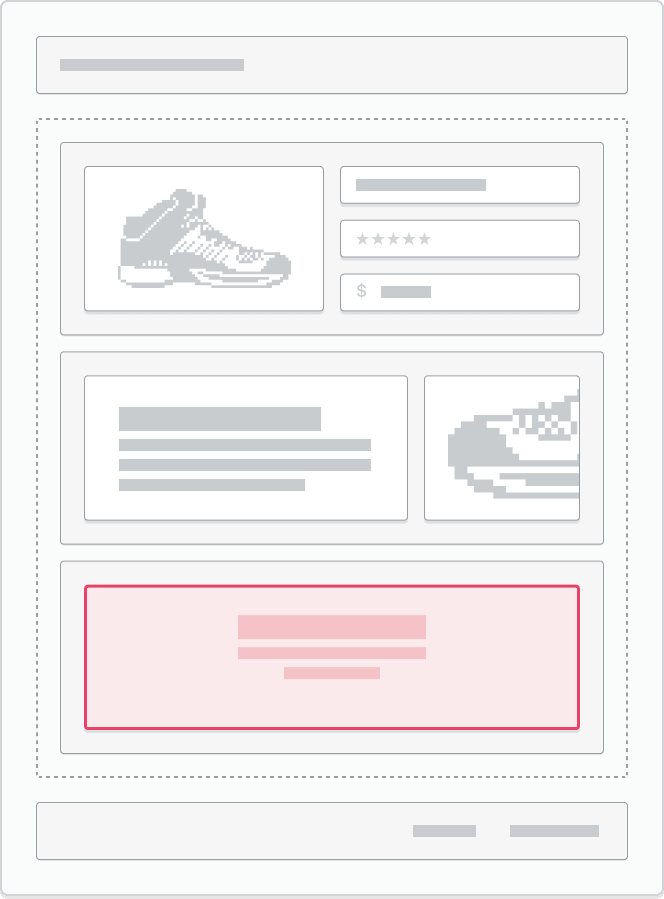
テンプレートのセクションとして使用されているアプリブロック:

アプリブロックに対応しているセクション
一部のテーマセクションは、アプリブロックに対応していない場合があります。どのテーマセクションがアプリブロックに対応しているかを確認するには、テーマのドキュメントを参照するか、テーマ開発者にお問い合わせください。
セクションがアプリブロックに対応しており、互換性のあるアプリをインストールしている場合、ブロックピッカーに [アプリ] セクションが表示されます。
セクションにアプリブロックを追加する
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマを見つけて、[カスタマイズする] をクリックします。
- アプリブロックを追加するページとセクションに移動します。
- サイドバーで、[ブロックを追加] をクリックします。
- ドロップダウンメニューから、[アプリ] セクションで、セクションに追加するアプリブロックを選択するか、[検索] バーをクリックしてインストール済みのアプリを検索するワードを入力します。
- 任意:[
⋮⋮] アイコンをクリックしてドラッグし、ブロックをページ上の別の利用可能な場所に移動できます。利用可能な設定を使用して、ブロックをカスタマイズすることもできます。 - [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- アプリブロックを追加するページとセクションに移動します。
- サイドバーで、[ブロックを追加] をクリックします。
- ドロップダウンメニューから、[アプリ] セクションで、セクションに追加するアプリブロックを選択するか、[検索] バーをクリックしてインストール済みのアプリを検索するワードを入力します。
- 任意:[
⋮⋮] アイコンをクリックしてドラッグし、ブロックをページ上の別の利用可能な場所に移動できます。利用可能な設定を使用して、ブロックをカスタマイズすることもできます。 - [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- アプリブロックを追加するページとセクションに移動します。
- サイドバーで、[ブロックを追加] をクリックします。
- ドロップダウンメニューから、[アプリ] セクションで、セクションに追加するアプリブロックを選択するか、[検索] バーをクリックしてインストール済みのアプリを検索するワードを入力します。
- 任意:[
⋮⋮] アイコンをクリックしてドラッグし、ブロックをページ上の別の利用可能な場所に移動できます。利用可能な設定を使用して、ブロックをカスタマイズすることもできます。 - [保存] をクリックします。
テンプレートにアプリブロックを追加する
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマを見つけて、[カスタマイズする] をクリックします。
- アプリセクションを追加するページに移動します。
- サイドバーで、[セクションを追加] をクリックします。
- ドロップダウンメニューから、[アプリ] セクションで、ページに追加するアプリを選択するか、[検索] バーをクリックし、インストール済みのアプリを検索するテキストを入力します。
- 任意:[
⋮⋮] アイコンをクリックしてドラッグし、ブロックをページ上の別の利用可能な場所に移動できます。利用可能な設定を使用して、ブロックをカスタマイズすることもできます。 - [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- アプリセクションを追加するページに移動します。
- サイドバーで、[セクションを追加] をクリックします。
- ドロップダウンメニューから、[アプリ] セクションで、ページに追加するアプリを選択するか、[検索] バーをクリックし、インストール済みのアプリを検索するテキストを入力します。
- 任意:[
⋮⋮] アイコンをクリックしてドラッグし、ブロックをページ上の別の利用可能な場所に移動できます。利用可能な設定を使用して、ブロックをカスタマイズすることもできます。 - [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- アプリセクションを追加するページに移動します。
- サイドバーで、[セクションを追加] をクリックします。
- ドロップダウンメニューから、[アプリ] セクションで、ページに追加するアプリを選択するか、[検索] バーをクリックし、インストール済みのアプリを検索するテキストを入力します。
- 任意:[
⋮⋮] アイコンをクリックしてドラッグし、ブロックをページ上の別の利用可能な場所に移動できます。利用可能な設定を使用して、ブロックをカスタマイズすることもできます。 - [保存] をクリックします。
アプリは [アプリ] セクションでブロックとして追加されます。セクションにはアプリブロックをさらに追加できます。1つのページには、複数の [アプリ] セクションを追加することもできます。
埋め込みアプリ
埋め込みアプリは、アプリが提供する要素で、テーマ上にオーバーレイとしてフロート表示されます。お客様には非表示のまま、オンラインストアにコードを追加することもできます。たとえば、ストアの隅に表示されるチャットバブルアプリや、分析や追跡を行うアプリを埋め込みアプリとしてストアに追加できます。テーマエディタを使用して、埋め込みアプリを有効化、無効化、カスタマイズできます。埋め込みアプリは、どのテーマバージョンでも使用できます。

埋め込みアプリを有効にする
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマを見つけて、[カスタマイズする] をクリックします。
- サイドバーで、[埋め込みアプリ] アイコンをクリックします。
- 有効化する埋め込みアプリを選択するか、[検索] バーをクリックし、インストール済みのアプリを検索するワードを入力します。
- 有効にする埋め込みアプリの横にあるトグルボタンをクリックして、アプリを有効にします。
- 任意:埋め込みアプリ名の横にある展開アイコン [
▸] をクリックして、埋め込みアプリの設定を表示します。 - [保存] をクリックします。
- ストアをプレビューして埋め込み式アプリをライブ表示します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- […] > [埋め込みアプリ] の順にタップします。
- 有効にする埋め込みアプリを選択するか、検索バーに検索ワードを入力して、インストール済みのアプリを検索します。
- 有効にする埋め込みアプリの横にあるトグルボタンをタップして、アプリを有効にします。
- 任意:埋め込みアプリ名の横にある展開アイコン [
▸] をクリックして、埋め込みアプリの設定を表示します。 - [保存] をタップします。
- ストアをプレビューして埋め込み式アプリをライブ表示します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- […] > [埋め込みアプリ] の順にタップします。
- 有効にする埋め込みアプリを選択するか、検索バーに検索ワードを入力して、インストール済みのアプリを検索します。
- 有効にする埋め込みアプリの横にあるトグルボタンをタップして、アプリを有効にします。
- 任意:埋め込みアプリ名の横にある展開アイコン [
▸] をクリックして、埋め込みアプリの設定を表示します。 - [保存] をタップします。
- ストアをプレビューして埋め込み式アプリをライブ表示します。
テーマコードに追加されたアプリ
一部のアプリでは、テーマコードに直接コードを入力し、テーマに機能を追加します。アプリをインストールすると、コードを編集してテーマの表示したい場所にアプリ機能を追加する方法などについて、オンボーディング指示が与えられる場合があります。アプリの設定またはテーマエディタを使用して、アプリをカスタマイズすることができます。
利用しているテーマに [カスタムLiquid] セクションがある場合、テーマコードを直接編集する代わりに、アプリコードをテーマエディタの [カスタムLiquid] セクションに追加することができる場合があります。