ストアデザインのチェックリスト
このページはJul 27, 2024に印刷されています。最新のバージョンについては、https://help.shopify.com/ja/manual/intro-to-shopify/store-designをご覧ください。
Shopifyの利用を始めるときには、お客様にストアを信頼していただくために、いくつかの機能の追加を検討できます。訪問者からの信頼を獲得できれば、注文を行ってもらえる可能性も高くなります。
このチェックリストは、ストアの訪問者との信頼関係を構築するために、他のShopifyストアでの成功例に基づいて作成されました。
ストアで、以下の機能が使用されていることを確認してください。

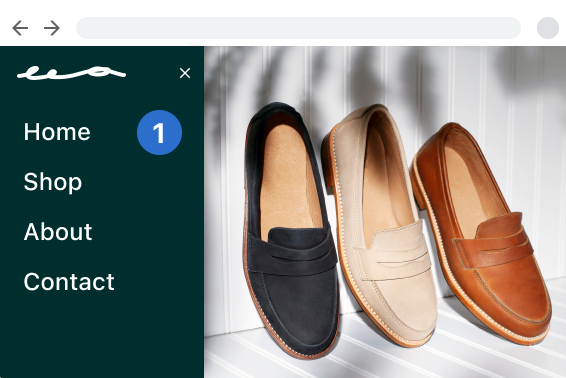
ストアのメニューは、どのデバイスで閲覧してもわかりやすく、使いやすいようにしてください。

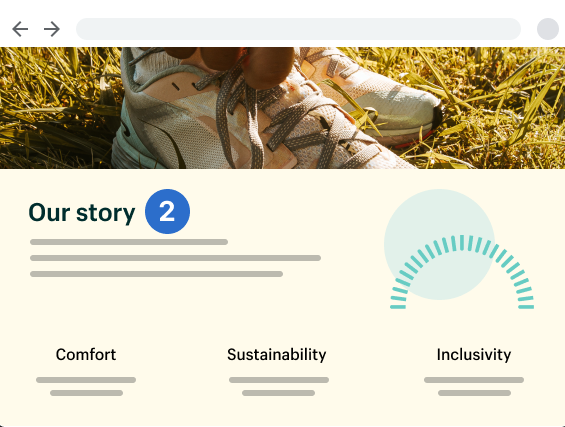
会社概要ページでは、ブランドのストーリーや価値を共有します。
![「お問い合わせ」というタイトルのページには、メール、地図上のロケーション、チャットバブル、電話のアイコンがあります。このページには3つのフィールドがあるフォームが含まれ、送信ボタンには [お問い合わせ] というラベルが付いています。このページには、3番のラベルが付けられています。](https://cdn.shopify.com/shopifycloud/help/assets/manual/intro-to-shopify/store-design/store-design-s3-7ec51dc8bf7680616502ad6344635d0de5cbcf96c4dec982cbeed65e973b01fd.png)
[お問い合わせ] ページには、連絡先情報を記載します。

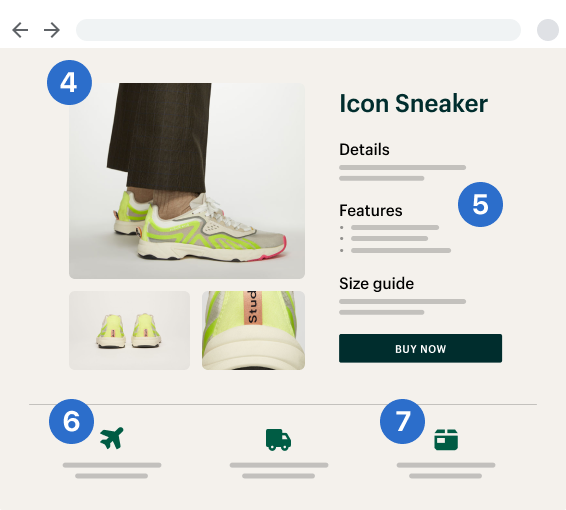
商品ページには複数の写真とビデオを掲載してください。
商品ページにブロックを使用して整理した商品説明を含めます。
配送ポリシーでは、国際注文に関連した税金や関税について説明します。
ストアに明確な返品ポリシーを生成するか、追加します。