テーマのアクセシビリティ
テーマをカスタマイズするときは、オンラインストアにアクセスしやすくするためのデザインとコンテンツの選択してください。アクセスしやすいウェブサイトは、障害を持つ人々を含むすべての人が利用できるように設計されています。アクセシビリティを念頭に置いてオンラインストアを選択すると、すべてのお客様に包括的な体験を提供することができます。
以下のガイドラインは、ウェブコンテンツ・アクセシビリティ・ガイドライン (WCAG)を念頭に置いて作成されました。アクセスしやすいウェブサイトの作成には考慮すべき多くの要素があるため、下記ガイドラインに従うだけでオンラインストアが完全にアクセスしやすくなる保証はありません。ウェブアクセシビリティについての詳細は、WCAGのウェブサイトをご覧いただくか、下記のリソース一覧をご覧ください。
テキストのアクセシビリティ
視覚障害のあるお客様や隙間のない文字列を読むのが難しいお客様にとって、オンラインストアのテキストが読みやすいことは重要です。
色のコントラスト
オンラインストアの色を編集するときは、色盲や視覚障害のあるお客様がすべてのテキストにアクセスしやすいようにしてください。これらのお客様は、視覚的な区別をするために適切な色のコントラストに頼っています。オンラインのコントラスト比ツールを使用して、ストアのさまざまな部分のコントラストを確認することができます。
下の例では、テキストの背景に対するコントラスト比が2.4:1であるため、一部のお客様には読みにくいものです。

次の例では、テキストに4.8 : 1のコントラスト比があり、多くのお客様にとって読みやすいものです。

本文、見出し、リンク、フォームフィールドなど、すべてのテキストのコントラストをテストします。次のガイドラインを使用してください。
- 本文テキストとボタンテキストの色には、背景に対して少なくとも4.5:1のコントラスト比があります。
- 見出しやその他の大きなテキスト(フォントサイズ24ピクセル以上)の色は、背景に対して少なくとも3:1のコントラスト比があります。
- スライドショー、バナー、ビデオなど、画像上のすべてのテキストの色には、背景に対して十分なコントラスト比があります。大きなテキスト (フォントサイズ24ピクセル以上) の場合、最小コントラストは3:1です。小さいテキストの場合、最小コントラストは4.5:1です。
- 入力の罫線やアイコンなどのテキスト以外の要素の色は、背景とのコントラスト比が少なくとも3:1です。
テキスト見出し
リッチテキストエディタでページに見出しを追加するときは、順番 (1〜6) に並べることが重要です。見出しは、ページコンテンツがどのように編成されているかを伝えるために、支援技術によって使用されます。見出しレベル2に見出しレベル4を続けるなど、レベルをスキップすると、ユーザーが混乱する可能性があります。次のガイドラインを使用してください。
- 見出しは順に使用し、レベルをスキップしないでください。
テキストサイズとアラインメント
テーマのタイポグラフィー設定を編集するときは、お客様が快適に読めるようテキストのサイズが十分あることを確認してください。
また、テキストを読みやすくするために単語と文字の間隔を一定にする必要があります。以下の例はテキストのアラインメントが均等割付なため、単語間に一貫性のない間隔が作り出されています。

次の例はテキストの配置が左揃えで、単語間に一貫した間隔が作り出されています。

テキストのサイズと配置をカスタマイズするときは、次のガイドラインを使用してください。
- 本文の最小フォントサイズは16ピクセル相当にします。
- テキストのアラインメントは均等割付されません。均等割付されたテキストは、単語の間に一貫性のない間隔を作り出します。
テキストリンク
テキストリンクには下線を引くか、通常のテキストと比較して視覚的に異なる別のスタイルを設定する必要があります。一部のお客様は色を見るのに問題があるため、リンクと通常のテキストを区別するために色の変更だけに頼ることはできません。
テキストリンクは同じタブで開く必要があります。新しいタブまたはウィンドウで開くリンクは、特に古いウィンドウが表示されないモバイルでは混乱を招き、画面拡大機能を使用するお客様や技術的に不慣れなお客様にとって適切ではありません。
テーマのスタイルシートを編集する場合は、テキストリンクのスタイルを削除しないようにしてください。次のガイドラインを使用してください。
- テキストリンクには下線が引かれているか、色だけではない別の視覚的な区別があるため、お客様はリンクと通常のテキストを区別できます。
- テキストリンクはクリックすると同じタブで開きます。
画像の代替テキスト
オンラインストアに画像を追加する場合は、視覚障害や低視力のお客様が画像を利用できるようにすることが重要です。これを行うには、各画像を正確に説明する代替テキストを追加します。スクリーンリーダーを使用しているお客様には、オンラインストアの画像コンテンツを伝えるために代替テキストを使用します。
管理画面から商品画像に代替テキストを追加することができます。テーマエディタからテーマの他の画像に代替テキストを追加できます。
代替テキストを画像に追加するときは、目を閉じている人に画像を説明しているつもりになるのが良い方法です。それらの人が画像を想像するのを手伝います。画像を説明する方法は、ウェブページのコンテキストにも依存します。たとえば、あなたの事業が旅行代理店であるかアウトドア用品店であるかで、画像の説明が変わります。次の画像について考えてみましょう。

旅行代理店の場合は、2人の友人が旅行している国や地域、そして彼らが見ている海や海岸の名前に言及します。一方、アウトドア用品店の場合は、2つの友人のバックパックのブランドや機能に焦点を当てます。
旅行代理店の場合、不十分な代替テキストの例は「海の前の2人」です。良い代替テキストの例は「ポルトガルのラゴスを旅している2人の友人が、晴れた日にプライア・ド・カミーロの砂の入り江を眺めている」です。
スライドショーとビデオのアクセシビリティ
オンラインストアにビデオを追加するときは、低視力、聴覚障害、難聴、または前庭障害の影響を受けやすいお客様のニーズを考慮してください。
一部のお客様は、ウェブページのコンテンツを音読するスクリーンリーダーのテキスト音声化機能に頼っています。ビデオや音楽からのオーディオの追加は、予想がされていない場合には特に、体験を難しくする可能性があります。聴覚障害や難聴のお客様のためにビデオに字幕を付け、コンテンツにアクセスできるようにすることをお勧めします。
前庭障害のあるお客様は、動くコンテンツでめまいを感じることがあります。このため、スライドショーやビデオが自動的に再生されないことや、お客様がコントロールボタンを使用してスライドショーを操作できることが重要になります。
スライドショー
オンラインストアにスライドショーを追加するときは、次のガイドラインを使用してください。
- スライドショーは自動的に再生しません。
- スライドショーが自動的に再生される場合は、お客様がスライドショーを一時停止する、次に進める、または停止することができるスライドショーの制御機能が備わっています。
ビデオ
オンラインストアにビデオを追加するときは、次のガイドラインを使用してください。
- ビデオは自動的に再生しません。
- ビデオを自動的に再生する場合は、音声をミュートにします。
- オーディオを含むビデオの場合、ビデオは完全に表示され、他のページ要素によって遮られることはありません。これにより、字幕が引き続き表示されます。
- 対話を含むビデオでは、文字起こしの利用が可能です。これらは、ページまたは別のページへのリンクに含まれています。
このガイドラインは、スライドショーに含まれるビデオにも適用されます。
キーボードのサポート
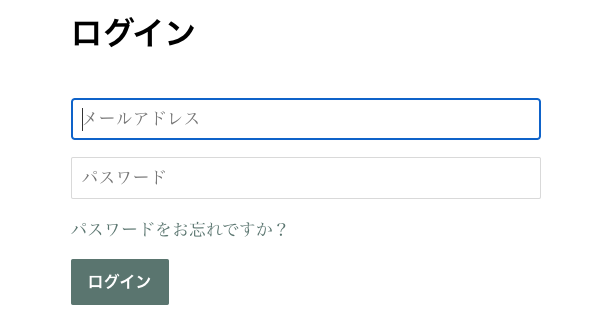
視覚や運動障害のあるお客様は、オンラインでタスクを操作して完了するためにキーボードを使用する場合があります。これらのお客様は、キーボードのフォーカスがウェブページ上のどこにあるかを伝える視覚的なインジケーターを使用しています。次の例では、メールフィールドに視覚的なフォーカスインジケーターがあります。

テーマのスタイルシートを編集する場合は、ページ要素からキーボードのフォーカススタイルを削除しないようにしてください。次のガイドラインを使用してください。
- すべてのインタラクティブなページ要素には、キーボードフォーカスがあるときの明確な視覚的インジケーターがあります。これらの要素には、リンク、ボタン、およびフォームフィールドが含まれます。
リソース
この記事で説明するトピックのウェブアクセシビリティの詳細情報は、以下のリソースを参照してください。
色のコントラストのリソース
- Colors with Good Contrast、Web Accessibility Initiativeの記事
- Contrast Ratio、2色の間にあるコントラスト比を見つけるために使用できるオンラインツール
- Color Contrast Analyzer、Paciello Groupが開発したダウンロード用コントラスト比アプリケーション
テキストのリソース
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake、Smashing Magazineの記事
- Text alignment、WebAIMの記事
- Link Appearance、WebAIMの記事
- Using Headings for Content Structure、WebAIMの記事
代替テキストのリソース
- Text to Speech、Web Accessibility Initiativeの記事
- Alternative Text、WebAIMの記事
- Considerations when writing alt text、WebAIMの記事
スライドショーとビデオのリソース
- A Primer to Vestibular Disorders、The A11Y Projectの記事
- Text to Speech、Web Accessibility Initiativeの記事
- Video Captions、Web Accessibility Initiativeの記事
- Use automatic captioning、YouTube Helpの記事
- Captions and subtitles、Vimeo Help Centerの記事
- Carousel usability、Nielsen Norman Groupの記事
キーボードのサポートのリソース
- Keyboard Compatibility、Web Accessibility Initiativeの記事
- Introduction to Focus、Google Developersの記事