Tillgänglighet för teman
När du anpassar ditt tema gör du design- och innehållsval som hjälper till att göra din webbshop tillgänglig. En tillgänglig webbplats är utformad på sådant sätt att alla, inklusive personer med funktionsnedsättning, kan använda den. Att göra val för din webbshop med tillgänglighet i åtanke kan hjälpa dig att tillhandahålla en inkluderande upplevelse för alla dina kunder.
Riktlinjerna nedan skapades mot bakgrund av Web Content Accessibility Guidelines (WCAG). Eftersom det finns många faktorer att ta hänsyn till vid skapande av en tillgänglig webbplats så kan det krävas mer än att enbart följa riktlinjerna för att garantera en fullständigt tillgänglig webbplats. Du kan läsa mer om webbtillgänglighet om du besöker WCAG-webbplatsen eller via resurserna som listas nedan.
På den här sidan
Texttillgänglighet
Det är viktigt att texten i din webbutik är läsbar för kunder som har nedsatt syn eller svårigheter att läsa kompakt brödtext.
Färgkontrast
När du redigerar färgerna i din webbutik ska du se till att all text är tillgänglig för kunder som är färgblinda eller har nedsatt syn. Dessa kunder är beroende av adekvat färgkontrast för att visuellt kunna urskilja olika element. Du kan använda ett onlineverktyg för kontrastförhållanden för att kontrollera kontrasten i de olika delarna av din butik.
I exemplet nedan har texten ett kontrastförhållande på 2.4:1 mot bakgrunden, vilket gör den svårläst för vissa kunder.

I nästa exempel har texten ett kontrastförhållande på 4.8:1, vilket gör den lättläst för många kunder.

Granska kontrast för all text, inklusive brödtext, rubriker, länkar och formulärfält. Använd följande riktlinjer:
- Färgen på brödtext och knapptext bör ha ett kontrastförhållande på minst 4.5:1 mot dess bakgrund.
- Färgen på rubriker och annan stor text (teckenstorlek 24 px och större) har ett kontrastförhållande på minst 3:1 mot dess bakgrund.
- Färgen på all text över bilder, inklusive bildspel, banners och videor, har tillräckliga kontrastförhållanden mot dess bakgrund. Kontrasten är minst 3:1 för stor text (teckenstorlek 24 px och större). Kontrasten är minst 4.5:1 för mindre text.
- Färgen på element som inte är av textkaraktär, inklusive kantlinjer till inmatningsfält och ikoner, har ett kontrastförhållande på minst 3:1 mot bakgrunden.
Textrubriker
När du använder RTF-redigeraren för att lägga till rubriker på dina sidor är det viktigt att hålla dem i rätt ordningsföljd (1–6). Tekniska hjälpmedel använder rubriker för att kommunicera hur sidoinnehållet är strukturerat. Det kan vara förvirrande för användare om man hoppar över nivåer, t.ex. om rubriknivå 2 följs av rubriknivå 4. Använd följande riktlinje:
- Ange rubriker i rätt ordning och hoppa inte över rubriksnivåer.
Textstorlek och textjustering
När du redigerar temats typografiinställningar ska du se till att göra texten tillräckligt stor så att kunder enkelt kan läsa den.
Text bör dessutom ha konsekvent mellanrum mellan ord och bokstäver så att den blir lättläst. I exemplet nedan är texten marginaljusterad, vilket skapar inkonsekvent avstånd mellan ord.

I nästa exempel är texten vänsterjusterad, vilket skapar konsekvent avstånd mellan ord.

Använd följande riktlinjer när du anpassar teckenstorlek och textjustering:
- Minsta teckenstorlek för brödtext motsvarar 16 px.
- Textjustering är inte motiverad. Justerad text skapar inkonsekvent avstånd mellan ord.
Textlänkar
Textlänkar ska vara understrukna eller på annat sätt skilja sig visuellt från vanlig text. Eftersom vissa kunder har svårt att urskilja färger kan du inte förlita dig på att en färgändring ska vara tillräcklig för att det ska gå att särskilja en länk från vanlig text.
Textlänkar ska öppnas på samma flik. Länkar som öppnas i en ny flik eller ett nytt fönster kan leda till förvirring, särskilt på mobila enheter där det gamla fönstret inte är synligt. Detta är inte inkluderande för kunder, särskilt kunder som använder skärmförstoring eller som är mindre tekniska.
Se till att du inte tar bort textlänkstilar om du redigerar temats stilmall. Använd följande riktlinjer:
- Textlänkar är antingen understrukna eller skiljer sig visuellt från den vanliga texten på annat sätt (inte bara textfärgen), så att kunder kan särskilja länkar från vanlig text.
- Textlänkar öppnas på samma flik när du klickar på dem.
Alternativ text för bilder
När du lägger till bilder i din webbutik är det viktigt att göra dem tillgängliga för kunder som är blinda eller har synfel. Du kan göra detta genom att lägga till alternativ text som exakt beskriver varje bild. Kunder som använder skärmläsare förlitar sig på alternativ text för att tolka bildinnehållet i din webbutik.
Du kan lägga till alttext till dina produktbilder från Shopify-administratören. Du kan lägga till alttext till de andra bilderna i ditt tema från temaredigeraren.
När du lägger till alternativ text till en bild kan du låtsas att du beskriver bilden för en person som blundar. Hjälp personen att visualisera. Sättet du beskriver en bild på beror även på din webbsidas sammanhang. Till exempel kan du beskriva en bild på ett sätt om ditt företag är en resebyrå, och ett annat om ditt företag i stället är en friluftsbutik. Ta följande bild som exempel:

Om du har en resebyrå kan du nämna landet och regionen som de två vännerna besöker och namnet på havet som vännerna blickar ut över. Om du i stället äger en friluftsbutik kanske du fokuserar på varumärkena på de två vännernas ryggsäckar.
Ett exempel på en dålig alternativ text om du äger en resebyrå kan vara "Två vänner framför havet." För samma resebyrå kan ett exempel på en bra alternativ text vara "Två vänner reser i Lagos, Portugal, och ser ut över sandstranden Praia do Camilo en solig dag."
Bildspels- och videotillgänglighet
När du lägger till videor till din webbutik ska du se till att du tillgodoser behovet hos kunder med nedsatt syn, som är döva eller har nedsatt hörsel samt kunder som lider av vestibulära sjukdomar.
Vissa av dessa kunder är beroende av text-till-tal-förmågan hos skärmläsaren, som läser webbplatsens innehåll högt. Ytterligare ljud från videor och musik, särskilt när det kommer oväntat, kan göra upplevelsen jobbig. För kunder som är döva eller har nedsatt hörsel är det en bra idé att lägga till dold textning till dina videor så att dessa kunder kan få tillgång till innehållet.
Kunder med vestibulära sjukdomar kan bli yra av rörligt innehåll. På grund av detta är det viktigt att bildspel och videor inte spelas upp automatiskt och att kunden kan kontrollera bildspelet med kontrollknappar.
Bildspel
Använd följande riktlinjer när du lägger till ett bildspel i din webbutik:
- Bildspel spelas inte upp automatiskt.
- Bildspel som spelas upp automatiskt inkluderar bildspelskontroller som kunder kan använda för att pausa, gå till nästa bild eller stoppa bildspelet.
Videor
Använd följande riktlinjer när du lägger till en video i din webbutik:
- Videor spelas inte upp automatiskt.
- Ljudet stängs av om videor spelas upp automatiskt.
- För videor som inkluderar ljud är videon fullt synlig och störs inte av andra sidelement. Detta gör att dold textning förblir synlig.
- Textåtergivningar finns tillgängliga för videor som inkluderar dialog. Dessa är antingen inkluderade på sidan eller i en länk till en separat sida.
Dessa riktlinjer gäller även för videor som är med i ett bildspel.
Tangentbordsstöd
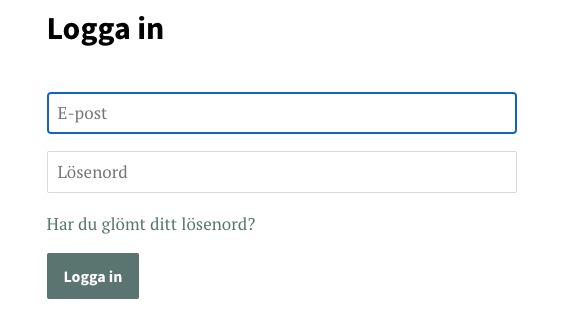
Kunder med nedsatt syn eller motorisk förmåga kanske använder ett tangentbord för att navigera och slutföra åtgärder online. Dessa kunder är beroende av att en visuell indikator kommunicerar var deras tangentbordsfokus finns på en webbplats. I exemplet nedan har fältet E-post en visuell fokusindikator:

Se till att inte ta bort tangentbordsfokusens stil från några sidelement om du redigerar temats stilmall. Använd följande riktlinje:
- Alla interaktiva sidelement har en tydlig visuell indikator när de har tangentbordsfokus. Dessa element innefattar länkar, knappar och formulärfält.
Resurser
Se följande resurser om du vill lära dig mer om webbtillgänglighet inom de ämnen som diskuteras i denna artikel.
Färgkontrastresurser
- Colors with Good Contrast, en artikel från the Web Accessibility Initiative
- Contrast Ratio, ett onlineverktyg som du kan använda för att hitta kontrastförhållandet mellan två färger
- Color Contrast Analyzer, en nedladdningsbar app om kontrastförhållanden som Paciello Group har utvecklat
Textresurser
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake, en artikel från Smashing Magazine
- Text alignment, en artikel från Web AIM
- Link Appearance, en artikel från Web AIM
- Using Headings for Content Structure, en artikel från Web AIM
Resurser för alternativ text
- Text to Speech, en artikel från the Web Accessibility Initiative
- Alternative Text, en artikel från Web AIM
- Considerations when writing alt text, en artikel om Medium.
Bildspel och videoresurser
- A Primer to Vestibular Disorders, en artikel från The A11Y Project
- Text to Speech, en artikel från the Web Accessibility Initiative
- Video Captions, en artikel från the Web Accessibility Initiative
- Använda automatisk textning, en artikel från YouTube Hjälp
- Captions and subtitles, en artikel från Vimeo Help Center
- Användbarhet av karusell, en artikel från Nielsen Norman Group
Resurser för tangentbordssupport
- Keyboard Compatibility, en artikel från the Web Accessibility Initiative
- Introduction to Focus, en artikel från Google Developers