การเข้าถึงสำหรับธีม
เมื่อคุณปรับแต่งธีมของคุณ ให้สร้างตัวเลือกการออกแบบและเนื้อหาที่จะช่วยให้ร้านค้าออนไลน์ของคุณเข้าถึงได้ เว็บไซต์ที่เข้าถึงได้ถูกออกแบบเพื่อให้ทุกคนใช้งานได้ รวมถึงบุคคลทุพพลภาพ การสร้างตัวเลือกสำหรับร้านค้าออนไลน์โดยมีการเข้าถึงเป็นปัจจัยสำคัญสามารถช่วยให้คุณมอบประสบการณ์ที่ไม่แบ่งแยกให้แก่ลูกค้าทุกราย
คำแนะนำด้านล่างนี้สร้างขึ้นโดยคำนึงถึงแนวทางการเข้าถึงเนื้อหาเว็บไซต์ (WCAG) เนื่องจากมีหลายปัจจัยให้พิจารณาเมื่อสร้างเว็บไซต์ที่เข้าถึงได้ การปฏิบัติตามแนวทางด้านล่างเพียงเท่านั้นจึงไม่สามารถรับประกันได้ว่าร้านค้าออนไลน์ของคุณเข้าถึงได้อย่างสมบูรณ์ คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับการเข้าถึงเว็บไซต์ได้โดยไปที่เว็บไซต์ WCAG หรือดูแหล่งข้อมูลที่ระบุด้านล่าง
ในหน้านี้
การเข้าถึงข้อความ
การทำให้ข้อความบนร้านค้าออนไลน์ของคุณอ่านง่ายสำหรับลูกค้าที่มีความบกพร่องทางสายตาหรือผู้ที่มีปัญหาในการอ่านข้อความที่ติดกันยาวเกินไปถือเป็นเรื่องที่สำคัญ
ความคมชัดของสี
เมื่อคุณแก้ไขสีของร้านค้าออนไลน์ โปรดตรวจสอบให้แน่ใจว่าลูกค้าที่มีอาการตาบอดสีหรือผู้มีความบกพร่องทางสายตาสามารถอ่านข้อความทั้งหมดของคุณได้ ลูกค้าต้องอาศัยความคมชัดของสีที่มากพอเพื่อแยกความแตกต่างของสิ่งหนึ่งออกจากอีกสิ่งหนึ่งได้ คุณสามารถใช้เครื่องมือวัดอัตราความคมชัดเพื่อตรวจสอบความคมชัดของส่วนต่างๆ ในร้านค้าของคุณ
ในตัวอย่างด้านล่าง ข้อความมีอัตราความคมชัด 2.4:1 เมื่อเทียบกับพื้นหลัง ซึ่งลูกค้าบางรายอาจพบว่าอ่านยาก

ในตัวอย่างถัดไป ข้อความมีอัตราความคมชัด 4.8:1 ซึ่งลูกค้าจำนวนมากอ่านง่ายขึ้น

ทดสอบความคมชัดของข้อความทั้งหมด รวมถึงเนื้อหา ส่วนหัว ลิงก์ และช่องฟอร์ม โดยใช้แนวทางดังต่อไปนี้:
- สีของข้อความเนื้อหาและข้อความปุ่มมีอัตราความคมชัดอย่างน้อย 4.5:1 เมื่อเทียบกับกับภาพพื้นหลัง
- สีของส่วนหัวและข้อความขนาดใหญ่ (ขนาดแบบอักษรตั้งแต่ 24 พิกเซลขึ้นไป) มีอัตราความคมชัดอย่างน้อย 3:1 เมื่อเทียบกับกับพื้นหลัง
- สีของข้อความทั้งหมดบนรูปภาพ รวมถึงสไลด์โชว์ แบนเนอร์ และวิดีโอมีอัตราความคมชัดที่เพียงพอเมื่อเทียบกับพื้นหลัง สำหรับตัวอักษรขนาดใหญ่ (ขนาดแบบอักษรตั้งแต่ 24 พิกเซลขึ้นไป) อัตราความคมชัดควรเป็นอย่างน้อย 3:1 สำหรับตัวอักษรที่เล็กกว่า อัตราความคมชัดควรเป็นอย่างน้อย 4.5:1
- สีขององค์ประกอบที่ไม่ใช่ตัวอักษร รวมถึงกรอบข้อความและไอคอน ต้องมีอัตราความคมชัดอย่างน้อย 3:1 เมื่อเทียบกับพื้นหลัง
ข้อความส่วนหัว
เมื่อคุณเพิ่มส่วนหัวไปยังหน้าของคุณด้วยเครื่องมือแก้ไข Rich Text การเรียงลำดับของส่วนหัว (1 - 6) เป็นสิ่งที่สำคัญ เทคโนโลยีสิ่งอํานวยความสะดวกใช้ส่วนหัวเพื่อสื่อสารวิธีการจัดระเบียบเนื้อหาของหน้า การข้ามระดับ เช่น ส่วนหัวระดับ 2 ตามด้วยส่วนหัวระดับ 4 อาจทำให้ผู้ใช้รู้สึกสับสน ให้ใช้แนวทางต่อไปนี้:
- ส่วนหัวจะใช้ตามลำดับและห้ามข้ามระดับ
ขนาดตัวอักษรและการจัดวาง
เมื่อคุณแก้ไขการตั้งค่าตัวพิมพ์ของธีมคุณ ตรวจสอบให้แน่ใจว่าข้อความของคุณมีขนาดใหญ่เพียงพอให้ลูกค้าอ่านได้อย่างสะดวก
ข้อความควรมีระยะห่างที่สม่ำเสมอกันระหว่างคำและตัวอักษรเพื่อทำให้อ่านได้ง่าย ในตัวอย่างด้านล่างเป็นการจัดวางข้อความชิดขอบทั้งสองด้าน ซึ่งทำให้มีระยะห่างไม่สม่ำเสมอระหว่างคำ

ในตัวอย่างถัดไปเป็นการจัดวางข้อความชิดด้านซ้าย ซึ่งทำให้มีระยะห่างที่สม่ำเสมอระหว่างคำ

เมื่อปรับแต่งขนาดและการจัดวางข้อความ ให้ใช้แนวทางดังนี้:
- แบบตัวอักษรที่เล็กที่สุดสำหรับข้อความเนื้อหาคือ 16 พิกเซล
- การจัดวางข้อความชิดขอบไม่ใช่การจัดวางข้อความให้ชิดขอบทั้งสองด้าน ข้อความที่จัดชิดขอบทั้งสองด้านจะทำให้ระยะห่างระหว่างคำไม่สม่ำเสมอ
ลิงก์ข้อความ
ลิงก์ข้อความควรมีการขีดเส้นใต้หรือมีการแสดงผลที่ทำให้แตกต่างจากข้อความปกติ เนื่องจากลูกค้าบางรายมีปัญหาในการมองเห็นสี คุณจึงไม่สามารถใช้การเปลี่ยนสีแต่เพียงอย่างเดียวในการแยกลิงก์ออกจากข้อความปกติ
ลิงก์ข้อความควรเปิดในแท็บเดิม ลิงก์ที่เปิดในแท็บหรือหน้าต่างใหม่อาจทําให้เกิดความสับสน โดยเฉพาะอย่างยิ่งบนมือถือที่จะไม่แสดงหน้าต่างเดิม ซึ่งทำให้ลูกค้าบางรายใช้งานยากโดยเฉพาะลูกค้าที่ใช้การขยายหน้าจอหรือไม่ชำนาญทางเทคนิคมากนัก
หากคุณแก้ไขสไตล์ชีตของธีม โปรดตรวจสอบให้แน่ใจว่าคุณไม่ได้ลบสไตล์ลิงก์ข้อความออก ใช้แนวทางต่อไปนี้:
- ลิงก์ข้อความมีการขีดเส้นใต้หรือมีการแสดงผลที่ทำให้แตกต่างจากข้อความปกตินอกจากการใช้สีเพียงอย่างเดียว ลูกค้าจึงสามารถแยกลิงก์ออกจากข้อความปกติได้
- เมื่อคลิกลิงก์ข้อความจะเปิดในแท็บเดิม
ข้อความแสดงแทนสำหรับรูปภาพ
เมื่อคุณเพิ่มรูปภาพไปยังร้านค้าออนไลน์ของคุณ การทำให้ลูกค้าที่มีความพิการทางสายตาหรือผู้ที่มองเห็นได้ไม่ชัดเจนเข้าถึงได้นั้นเป็นเรื่องที่สำคัญ คุณสามารถดำเนินการสิ่งนี้ได้โดยการเพิ่มข้อความแสดงแทนที่อธิบายแต่ละรูปภาพอย่างถูกต้องแม่นยำ ลูกค้าที่ใช้เครื่องอ่านหน้าจอใช้งานข้อความแสดงแทนเพื่อสื่อสารเนื้อหาของรูปภาพบนร้านค้าออนไลน์ของคุณ
คุณสามารถเพิ่มข้อความแสดงแทนไปยังรูปภาพสินค้าของคุณได้จากส่วนผู้ดูแล Shopify คุณสามารถเพิ่มข้อความแสดงแทนไปยังธีมของคุณได้จากตัวแก้ไขธีม
เมื่อคุณเพิ่มข้อความแสดงแทนไปยังรูปภาพ แนวทางปฏิบัติที่ดีคือการสมมติว่าคุณกำลังบรรยายรูปภาพให้แก่ใครสักคนที่หลับตาอยู่ ช่วยพวกเขาสร้างภาพขึ้นมาในความคิด วิธีที่คุณบรรยายรูปภาพยังขึ้นอยู่กับบริบทของหน้าเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจบรรยายรูปภาพแตกต่างออกไปหากธุรกิจของคุณคือบริษัทท่องเที่ยว เมื่อเทียบกับว่าหากธุรกิจของคุณคือร้านค้าอุปกรณ์กลางแจ้ง พิจารณารูปภาพต่อไปนี้:

สำหรับบริษัทท่องเที่ยว คุณอาจกล่าวถึงประเทศและภูมิภาคที่เพื่อนสองคนกำลังเดินทางไปเที่ยว และพูดถึงชื่อมหาสมุทรหรือทะเลที่พวกเขากำลังดูอยู่ ในทางกลับกัน สำหรับร้านค้าอุปกรณ์กลางแจ้ง คุณอาจมุ่งเน้นแบรนด์และฟีเจอร์ต่างๆ ของกระเป๋าเป้ของเพื่อนทั้งสองคน
หากธุรกิจของคุณคือบริษัทท่องเที่ยว ตัวอย่างที่ไม่ดีของข้อความแสดงแทนอาจเป็น “คนสองคนอยู่หน้ามหาสมุทร” สำหรับบริษัทเดียวกัน ตัวอย่างของข้อความแสดงแทนที่ดีอาจเป็น “เพื่อนสองคนท่องเที่ยวอยู่ในลากอส ประเทศโปรตุเกส พวกเขากำลังมองดูชายหาด Praia do Camilo ในวันที่แดดออก”
การเข้าถึงสไลด์โชว์และวิดีโอ
เมื่อคุณเพิ่มวิดีโอไปยังร้านค้าออนไลน์ของคุณ โปรดตรวจสอบให้แน่ใจว่าคุณได้พิจารณาความต้องการของลูกค้าที่มีการมองเห็นไม่ชัดเจน ลูกค้าที่หูหนวกหรือมีปัญหาทางการได้ยิน หรือลูกค้าที่อาจมีความผิดปกติเกี่ยวกับการทรงตัว
ลูกค้าเหล่านี้บางรายใช้ความสามารถในการแปลงข้อความเป็นเสียงของเครื่องอ่านหน้าจอ ซึ่งอ่านออกเสียงเนื้อหาของหน้าเว็บไซต์ได้ เสียงอื่นๆ จากวิดีโอและเพลง โดยเฉพาะอย่างยิ่งเมื่อไม่คาดคิด อาจทำให้เกิดความยากลำบากได้ สำหรับลูกค้าที่หูหนวกหรือมีปัญหาทางการได้ยิน การเพิ่มคำบรรยายในวิดีโอของคุณเพื่อให้ลูกค้าเหล่านั้นเข้าถึงเนื้อหาได้ถือเป็นแนวทางที่ดี
ลูกค้าที่มีความผิดปกติเกี่ยวกับการทรงตัวอาจมีอาการวิงเวียนศีรษะกับเนื้อหาที่เคลื่อนไหวได้ ด้วยเหตุนี้ขึงไม่ควรให้สไลด์โชว์และวิดีโอเล่นโดยอัตโนมัติ และลูกค้าควรสามารถควบคุมสไลด์โชว์ด้วยปุ่มควบคุมได้
สไลด์โชว์
เมื่อคุณเพิ่มสไลด์โชว์ไปยังร้านค้าออนไลน์ของคุณ ให้ใช้แนวทางต่อไปนี้:
- สไลด์โชว์ไม่เล่นอัตโนมัติ
- หากสไลด์โชว์เล่นอัตโนมัติ ต้องมีการควบคุมสไลด์โชว์ที่ลูกค้าสามารถใช้เพื่อหยุดชั่วคราว ข้าม หรือหยุดเล่นสไลด์โชว์ได้
วิดีโอ
เมื่อคุณเพิ่มวิดีโอไปยังร้านค้าออนไลน์ของคุณ ให้ใช้แนวทางต่อไปนี้:
- วิดีโอไม่เล่นอัตโนมัติ
- หากวิดีโอเล่นอัตโนมัติ เสียงจะต้องถูกปิด
- สำหรับวิดีโอที่มีเสียง วิดีโอต้องปรากฏให้เห็นทั้งหมด และส่วนประกอบอื่นๆ ของหน้าต้องไม่ขัดขวางการรับชมวิดีโอนั้น แนวทางนี้จะทำให้ลูกค้ายังคงเห็นคำบรรยาย
- บริการการถอดเสียงเป็นข้อความมีพร้อมให้ใช้งานสำหรับวิดีโอที่มีบทสนทนา ซึ่งรวมอยู่ในหน้าหรือในลิงก์ไปยังหน้าที่แยกออกมา
แนวทางเหล่านี้ยังใช้กับวิดีโอที่อยู่ในสไลด์โชว์ด้วย
ความช่วยเหลือด้านคีย์บอร์ด
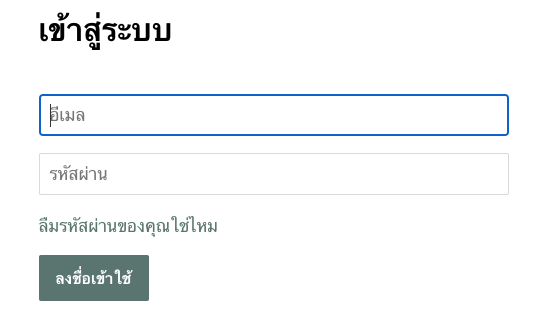
ลูกค้าที่มีความผิดปกติด้านการมองเห็นหรือทางการเคลื่อนไหวอาจใช้คีย์บอร์ดเพื่อนำทางและดำเนินงานในช่องทางออนไลน์ให้สำเร็จ ลูกค้าเหล่านี้ใช้ตัวบ่งชี้ที่ช่วยให้เห็นภาพในการระบุว่าจุดโฟกัสของคีย์บอร์ดพวกเขาอยู่ที่ใดในหน้าเว็บ ในตัวอย่างด้านล่าง ช่องอีเมลมีตัวบ่งชี้จุดโฟกัสที่ทำให้เห็นภาพ:

หากคุณแก้ไขสไตล์ชีตของธีม โปรดตรวจสอบให้แน่ใจว่าคุณไม่ได้ลบสไตล์โฟกัสคีย์บอร์ดออกจากองค์ประกอบใดๆ ของหน้า ใช้แนวทางต่อไปนี้:
- องค์ประกอบของหน้าที่มีการโต้ตอบทั้งหมดมีตัวบ่งชี้ที่ทำให้เห็นภาพชัดเจนเมื่อมีโฟกัสคีย์บอร์ด องค์ประกอบเหล่านี้รวมถึงลิงก์ ปุ่ม และช่องแบบฟอร์ม
แหล่งข้อมูล
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับการเข้าถึงเว็บไซต์สำหรับเนื้อหาที่พูดถึงในบทความนี้ โปรดดูที่แหล่งข้อมูลดังต่อไปนี้
แหล่งข้อมูลเกี่ยวกับความคมชัดของสี
- สีที่มีความคมชัดที่ดี บทความจาก Web Accessibility Initiative
- อัตราความคมชัด เครื่องมือออนไลน์ที่คุณสามารถใช้เพื่อหาอัตราความคมชัดระหว่าสองสีได้
- ตัววิเคราะห์ความคมชัดของสี แอปพลิเคชันอัตราความคมชัดสำหรับดาวน์โหลดที่พัฒนาโดย Paciello Group
แหล่งข้อมูลเกี่ยวกับข้อความ
- ขนาตัวอักษร 16 พิกเซล: สำหรับข้อความเนื้อหา ขนาดที่เล็กกว่าถือเป็นความผิดพลาดราคาแพง บทความจาก Smashing Magazine
- การจัดวางข้อความ บทความจาก Web AIM
- การแสดงลิงก์ บทความจาก Web AIM
- การใช้ส่วนหัวสำหรับโครงสร้างเนื้อหา บทความสำหรับ Web AIM
แหล่งข้อมูลเกี่ยวกับข้อความแสดงแทน
- การแปลงข้อความเป็นเสียง บทความจาก Web Accessibility Initiative
- ข้อความแสดงแทน บทความจาก Web AIM
- ข้อควรพิจารณาเมื่อเขียนข้อความแสดงแทน บทความบน Medium
แหล่งข้อมูลเกี่ยวกับสไลด์โชว์และวิดีโอ
- ข้อมูลเบื้องต้นเกี่ยวกับความผิดปกติด้านการทรงตัว บทความจาก The A11Y Project
- การแปลงข้อความเป็นเสียง บทความจาก Web Accessibility Initiative
- คำบรรยายวิดีโอ บทความจาก Web Accessibility Initiative
- การใช้คำบรรยายภาพอัตโนมัติ บทความจาก YouTube Help
- คำบรรยายภาพและบทบรรยาย บทความจาก Vimeo Help Center
- การใช้งานภาพสไลด์ บทความจาก Nielsen Norman Group
แหล่งข้อมูลเกี่ยวกับความช่วยเหลือด้านคีย์บอร์ด
- ความเข้ากันได้ของคีย์บอร์ด บทความจาก Web Accessibility Initiative
- จุดโฟกัสเบื้องต้น บทความจาก Google Developers