使用 Shopify Order Printer 自定义模板
您可以通过多种方式自定义模板并创建自己的模板。Shopify Order Printer 应用支持使用 HTML、CSS 和 Liquid 变量创建的模板。在自定义模板前,请确保熟悉 Shopify Order Printer 的 Liquid 变量和筛选条件参考,了解所有受支持的模板自定义。
查看以下示例,了解如何自定义 Shopify Order Printer 模板。
本页相关主题
将 logo 添加到模板
您可以将 logo 添加到模板。
步骤:
- 在 Shopify 后台中,转至内容 > 文件。
- 点击上传文件,然后选择要上传的图片文件。
- 若要复制 logo 图片 URL,请点击链接图标。
- 点击设置 > 应用和销售渠道。
- 点击 Order Printer。
- 点击模板。
- 点击要编辑的模板的名称。
- 在代码编辑器中,粘贴以下代码块:
liquid
<div style="text-align: center;">
<img style="width: 4em;" src="YOUR_IMAGE_URL_HERE">
</div>
- 将代码中的
YOUR_IMAGE_URL_HERE替换为您的图片 URL。 - 可选:若要对齐 logo,请将
text-align值更改为left、right或center。 - 可选:若要调整 logo 宽度,请将
width更改为更大或更小的值,例如8em或2em。 - 可选:若要预览模板,请点击预览。
- 点击保存。
示例:
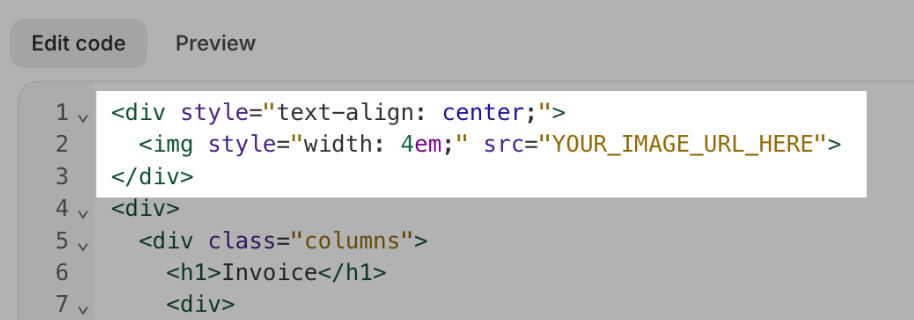
请查看以下示例,了解将 logo 添加到模板后 HTML 应该如何显示:

向模板中添加图片
您可以向模板中添加图片。
步骤:
- 在 Shopify 后台中,转至内容 > 文件。
- 点击上传文件,然后选择要上传的图片文件。
- 若要复制图片 URL,请点击链接图标。
- 点击设置 > 应用和销售渠道。
- 点击 Order Printer。
- 点击模板。
- 点击要编辑的模板的名称。
- 在代码编辑器中,粘贴
<img src=”Image Source” />代码块。 - 将代码中的
Image Source替换为您的图片 URL。 - 点击保存。
将表格宽度调整为 100%
您可以为表格添加边框,并将其拉伸为 100% 宽度。您需要将 table-tabular 类添加到表格中。
步骤:
在 Shopify 后台中,点击设置 > 应用和销售渠道。
在应用和销售渠道页面中,点击Order Printer。
点击打开应用。
点击模板。
点击要编辑的模板。
在代码编辑器中,找到要编辑的表格,然后将
table-tabular类添加到表格。可选:若要预览模板,请点击预览。
点击保存。
示例:
<table class="table-tabular">
...
</table>显示产品缩略图
您可以将产品缩略图添加到订单模板。您需要在模板中插入自定义代码块。
步骤:
在 Shopify 后台中,点击设置 > 应用和销售渠道。
在应用和销售渠道页面中,点击Order Printer。
点击打开应用。
点击模板。
点击要编辑的模板。
将
liquid {{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}代码块添加到模板。可选:若要预览模板,请点击预览。
点击保存。
添加订单详细信息
您可以向模板中添加订单详细信息,例如所购商品的名称、数量和价格。
步骤:
在 Shopify 后台中,点击设置 > 应用和销售渠道。
在应用和销售渠道页面中,点击Order Printer。
点击打开应用。
点击模板。
点击要编辑的模板。
在代码编辑器中,使用 Liquid 变量添加订单详细信息,并使用 HTML 添加格式。例如,使用
{{ line_item.price | money }}显示商品的价格。可选:若要预览模板,请点击预览。
点击保存。
示例:
Nyla 想对装箱单模板进行编辑,使其包括要发货的商品列表。她在 Shopify Order Printer 应用中将以下代码添加到装箱单模板底部。随后,Nyla 的装箱单现将包含一张列出了已购商品的表格。
liquid
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
向模板中添加条码
您可以向模板中添加条码
步骤:
在 Shopify 后台中,点击设置 > 应用和销售渠道。
在应用和销售渠道页面中,点击Order Printer。
点击打开应用。
点击模板。
点击要编辑的模板。
将
<s-barcode value="a" />代码块添加到模板。将 `` 值替换为条码的文本值。
可选:若要预览模板,请点击预览。
点击保存。
向模板中添加二维码
您可以向模板中添加二维码。
步骤:
在 Shopify 后台中,点击设置 > 应用和销售渠道。
在应用和销售渠道页面中,点击Order Printer。
点击打开应用。
点击模板。
点击要编辑的模板。
将
<s-barcode type="qrcode" value="" />代码块添加到模板。请将 `` 值替换为您的二维码的文本值。
可选:若要预览模板,请点击预览。
点击保存。
在模板中使用 Google 字体
若要在模板中使用 Google 字体,请将以下代码粘贴到模板中,然后将 FontName 变量替换为您的 Google 字体名称:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=FontName">
<style>
body {
font-family: FontName, serif;
}
</style>增加字体大小
若要增加模板中的字体大小,请将以下代码粘贴到模板中,然后将字号 14 调整为更大或更小的值:
<style>
:root {
--font-size: 14px;
}
</style>若要增加模板中标题的字体大小,请将以下代码粘贴到模板中,然后调整标题旁的值:
<style>
:root {
--h1-font-size: 18px;
--h2-font-size: 16px;
--h3-font-size: 14px;
}
</style>如果您从旧版 Order Printer 应用导入模板,则您可以使用以下代码块来增加字体大小:
<style>
:root {
--legacy-font-size: 14px;
--legacy-print-font-size: 18px;
}
</style>