Anpassen von Vorlagen mit Shopify Order Printer
Du kannst deine Vorlagen auf viele verschiedene Arten anpassen und eigene Vorlagen erstellen. Die Shopify Order Printer-App unterstützt Vorlagen mit HTML-, CSS- und Liquid-Variablen. Bevor du deine Vorlagen anpasst, solltest du dich mit der Referenz zu Liquid-Variablen und -Filtern für Shopify Order Printer für alle unterstützten Vorlagenanpassungen vertraut machen.
Die folgenden Beispiele demonstrieren, wie du Shopify Order Printer-Vorlagen anpassen kannst.
Auf dieser Seite
- Logo zu einer Vorlage hinzufügen
- Bilder zu einer Vorlage hinzufügen
- Tabellenbreite auf 100 % einstellen
- Vorschaubilder der Produkte anzeigen
- Bestelldetails hinzufügen
- Einen Barcode zu einer Vorlage hinzufügen
- Einen QR-Code zu einer Vorlage hinzufügen
- Eine Google-Schriftart in einer Vorlage verwenden
- Schriftgröße erhöhen
Logo zu einer Vorlage hinzufügen
Du kannst dein Logo zu deiner Vorlage hinzufügen.
Schritte:
- Gehe in deinem Shopify-Adminbereich zu Inhalt > Dateien.
- Klicke auf Dateien hochladen und wähle die Bilddatei aus, die du hochladen möchtest.
- Um die URL für dein Logobild zu kopieren, klicke auf das Link-Symbol.
- Klicke auf Einstellungen > Apps und Vertriebskanäle.
- Klicke auf Order Printer.
- Klicke auf Vorlagen.
- Klicke auf den Namen der Vorlage, die du bearbeiten möchtest.
- Füge im Code-Editor den folgenden Code-Block ein:
liquid
<div style="text-align: center;">
<img style="width: 4em;" src="YOUR_IMAGE_URL_HERE">
</div>
- Ersetze den Code
YOUR_IMAGE_URL_HEREdurch deine Bild-URL. - Optional: Um dein Logo auszurichten, ändere den Wert
text-alignzuleft,rightodercenter. - Optional: Um die Logobreite anzupassen, ändere den Wert
widthauf einen größeren oder kleineren Wert ab, z. B.8emoder2em. - Optional: Um eine Vorschau deiner Vorlage anzuzeigen, klicke auf Vorschau.
- Klicke auf Speichern.
Beispiel:
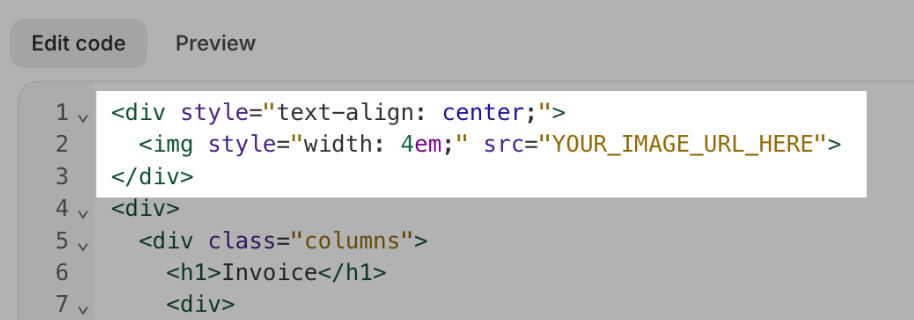
Das folgende Beispiel demonstriert, wie dein HTML-Code aussehen sollte, nachdem du dein Logo zu deiner Vorlage hinzugefügt hast:

Bilder zu einer Vorlage hinzufügen
Du kannst Bilder zu deiner Vorlage hinzufügen.
Schritte:
- Gehe in deinem Shopify-Adminbereich zu Inhalt > Dateien.
- Klicke auf Dateien hochladen und wähle die Bilddatei aus, die du hochladen möchtest.
- Um die URL für dein Bild zu kopieren, klicke auf das Link-Symbol.
- Klicke auf Einstellungen > Apps und Vertriebskanäle.
- Klicke auf Order Printer.
- Klicke auf Vorlagen.
- Klicke auf den Namen der Vorlage, die du bearbeiten möchtest.
- Füge im Code-Editor den Codeblock
<img src=”Image Source” />ein. - Ersetze den Code
Image Sourcedurch deine Bild-URL. - Klicke auf Speichern.
Tabellenbreite auf 100 % einstellen
Du kannst deiner Tabelle Rahmen hinzufügen und die Breite auf 100 % einstellen. Du musst der Tabelle die Klasse table-tabular hinzufügen.
Schritte:
Klicke in deinem Shopify-Adminbereich auf Einstellungen > Apps und Vertriebskanäle.
Klicke auf der Seite Apps und Vertriebskanäle auf Order Printer.
Klicke auf App öffnen.
Klicke auf Vorlagen.
Klicke auf die Vorlage, die du bearbeiten möchtest.
Suche im Code-Editor die Tabelle, die du bearbeiten möchtest, und füge die Klasse
table-tabularzu deiner Tabelle hinzu.Optional: Um eine Vorschau deiner Vorlage anzuzeigen, klicke auf Vorschau.
Klicke auf Speichern.
Beispiel:
<table class="table-tabular">
...
</table>Vorschaubilder der Produkte anzeigen
Du kannst deiner Bestellvorlage Miniaturansichten für Produkte hinzufügen. Du musst einen benutzerdefinierten Code-Block in deine Vorlage einfügen.
Schritte:
Klicke in deinem Shopify-Adminbereich auf Einstellungen > Apps und Vertriebskanäle.
Klicke auf der Seite Apps und Vertriebskanäle auf Order Printer.
Klicke auf App öffnen.
Klicke auf Vorlagen.
Klicke auf die Vorlage, die du bearbeiten möchtest.
Füge den Code-Block
liquid {{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}zu deiner Vorlage hinzu.Optional: Um eine Vorschau deiner Vorlage anzuzeigen, klicke auf Vorschau.
Klicke auf Speichern.
Bestelldetails hinzufügen
Du kannst Bestelldetails zu deiner Vorlage hinzufügen, z. B. den Namen, die Menge und den Preis der gekauften Artikel.
Schritte:
Klicke in deinem Shopify-Adminbereich auf Einstellungen > Apps und Vertriebskanäle.
Klicke auf der Seite Apps und Vertriebskanäle auf Order Printer.
Klicke auf App öffnen.
Klicke auf Vorlagen.
Klicke auf die Vorlage, die du bearbeiten möchtest.
Verwende im Code-Editor Liquid-Variablen zum Hinzufügen von Bestelldetails und HTML zum Hinzufügen von Formatierungen. Wenn du beispielsweise
{{ line_item.price | money }}verwendest, wird der Preis des Artikels angezeigt.Optional: Um eine Vorschau deiner Vorlage anzuzeigen, klicke auf Vorschau.
Klicke auf Speichern.
Beispiel:
Nina möchte ihre Lieferscheinvorlage bearbeiten, um eine Liste der versendeten Artikel einzufügen. Sie fügt in der Shopify Order Printer-App den folgenden Code am Ende ihrer Lieferschein-Vorlage ein. Dadurch ist auf den Lieferscheinen von Nina jetzt eine Tabelle mit den gekauften Artikeln enthalten.
liquid
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
Einen Barcode zu einer Vorlage hinzufügen
Du kannst einen Barcode zu deiner Vorlage hinzufügen
Schritte:
Klicke in deinem Shopify-Adminbereich auf Einstellungen > Apps und Vertriebskanäle.
Klicke auf der Seite Apps und Vertriebskanäle auf Order Printer.
Klicke auf App öffnen.
Klicke auf Vorlagen.
Klicke auf die Vorlage, die du bearbeiten möchtest.
Füge den Code-Block
<s-barcode value="a" />zu deiner Vorlage hinzu.Ersetze den Wert `` durch den Wert deines Barcodetexts.
Optional: Um eine Vorschau deiner Vorlage anzuzeigen, klicke auf Vorschau.
Klicke auf Speichern.
Einen QR-Code zu einer Vorlage hinzufügen
Du kannst einen QR-Code zu deiner Vorlage hinzufügen.
Schritte:
Klicke in deinem Shopify-Adminbereich auf Einstellungen > Apps und Vertriebskanäle.
Klicke auf der Seite Apps und Vertriebskanäle auf Order Printer.
Klicke auf App öffnen.
Klicke auf Vorlagen.
Klicke auf die Vorlage, die du bearbeiten möchtest.
Füge den Code-Block
<s-barcode type="qrcode" value="" />zu deiner Vorlage hinzu.Ersetze den Wert `` durch den Wert deines QR-Codetexts.
Optional: Um eine Vorschau deiner Vorlage anzuzeigen, klicke auf Vorschau.
Klicke auf Speichern.
Eine Google-Schriftart in einer Vorlage verwenden
Um eine Google-Schriftart in deiner Vorlage zu verwenden, füge den folgenden Code in deine Vorlage ein und ersetze dann die FontName-Variable durch den Namen deiner Google-Schriftart:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=FontName">
<style>
body {
font-family: FontName, serif;
}
</style>Schriftgröße erhöhen
Um die Schriftgröße in deiner Vorlage zu erhöhen, füge den folgenden Code in deine Vorlage ein und passe dann die Zahl 14 mit einem größeren oder kleineren Wert an:
<style>
:root {
--font-size: 14px;
}
</style>Um die Schriftgröße der Überschriften in deiner Vorlage zu erhöhen, füge den folgenden Code in deine Vorlage ein und passe dann die Werte neben der Überschrift an:
<style>
:root {
--h1-font-size: 18px;
--h2-font-size: 16px;
--h3-font-size: 14px;
}
</style>Wenn du deine Vorlagen aus der veralteten Order Printer-App importiert hast, kannst du deine Schriftgröße mit dem folgenden Codeblock erhöhen:
<style>
:root {
--legacy-font-size: 14px;
--legacy-print-font-size: 18px;
}
</style>