Mallien mukauttaminen Shopify Order Printer -sovelluksella
Voit muokata mallejasi monella eri tavalla ja luoda omia malleja. Shopify Order Printer -sovellus tukee HTML-, CSS- ja Liquid-muuttujien avulla tehtyjä malleja. Ennen kuin mukautat mallejasi, tarkista kaikki tuetut teemojen mukautukset Shopify Order Printer -sovelluksen Liquid-muuttujien ja suodattimien ohjeesta.
Seuraavien esimerkkien avulla voit oppia mukauttamaan Shopify Order Printer ‑malleja.
Tällä sivulla
Logon lisääminen malliin
Voit lisätä logon malliisi.
Vaiheet:
- Siirry Shopify Administa kohtaan Sisältö > Tiedostot.
- Klikkaa Lataa tiedostoja ja valitse sitten tiedosto, jonka haluat ladata.
- Jos haluat kopioida logokuvan URL-osoitteen, klikkaa linkkikuvaketta.
- Klikkaa Asetukset > Sovellukset ja myyntikanavat.
- Klikkaa Order Printer.
- Klikkaa Mallit.
- Klikkaa sen mallin nimeä, jota haluat muokata.
- Liitä koodieditoriin seuraava koodilohko:
liquid
<div style="text-align: center;">
<img style="width: 4em;" src="YOUR_IMAGE_URL_HERE">
</div>
- Korvaa koodin
YOUR_IMAGE_URL_HERE-kohta kuvan URL-osoitteella. - Valinnainen: Jos haluat tasata logon, muuta
text-align-arvoksileft,righttaicenter. - Valinnainen: Jos haluat säätää logon leveyttä, muuta
width-arvoa suuremmaksi tai pienemmäksi, kuten8emtai2em. - Valinnainen: Jos haluat esikatsella mallia, klikkaa Esikatsele.
- Klikkaa Tallenna.
Esimerkiksi:
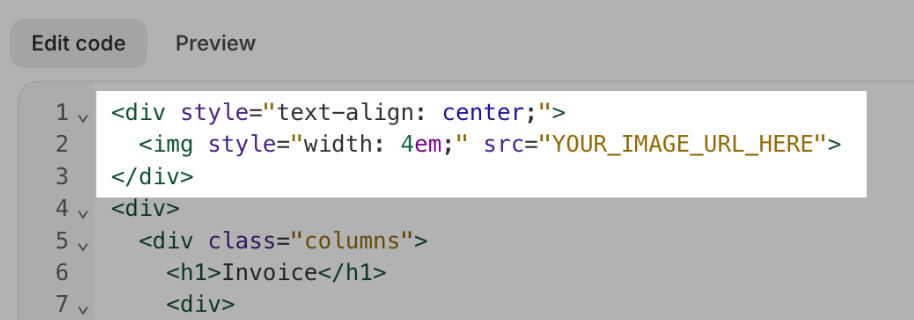
Katso seuraavasta esimerkistä siitä, miltä HTML-koodin pitäisi näyttää, kun olet lisännyt logon malliin:

Kuvien lisääminen malliin
Voit lisätä malliin kuvia.
Vaiheet:
- Siirry Shopify Administa kohtaan Sisältö > Tiedostot.
- Klikkaa Lataa tiedostoja ja valitse sitten tiedosto, jonka haluat ladata.
- Jos haluat kopioida kuvan URL-osoitteen, klikkaa linkkikuvaketta.
- Klikkaa Asetukset > Sovellukset ja myyntikanavat.
- Klikkaa Order Printer.
- Klikkaa Mallit.
- Klikkaa sen mallin nimeä, jota haluat muokata.
- Liitä koodieditoriin
<img src=”Image Source” />-koodilohko. - Korvaa koodin
Image Source-kohta kuvan URL-osoitteella. - Klikkaa Tallenna.
Taulukoiden leveyden asettaminen 100 %:iin
Voit lisätä taulukkoon rajoja ja venyttää sen 100 %:n leveyteen. Sinun täytyy lisätä taulukkoon table-tabular-luokka.
Vaiheet:
Valitse Shopify Adminissa Asetukset > Sovellukset ja myyntikanavat.
Klikkaa Sovellukset ja myyntikanavat -sivulla Order Printer.
Klikkaa Avaa sovellus.
Klikkaa Mallit.
Klikkaa mallia, jota haluat muokata.
Etsi koodieditorista muokattava taulukko ja lisää sitten
table-tabular-luokka taulukkoon.Valinnainen: Jos haluat esikatsella mallia, klikkaa Esikatsele.
Klikkaa Tallenna.
Esimerkiksi:
<table class="table-tabular">
...
</table>Tuotteen pikkukuvien näyttäminen
Voit lisätä tuotteiden pikkukuvia tilausmalliisi. Sinun täytyy lisätä malliisi mukautettu koodilohko.
Vaiheet:
Valitse Shopify Adminissa Asetukset > Sovellukset ja myyntikanavat.
Klikkaa Sovellukset ja myyntikanavat -sivulla Order Printer.
Klikkaa Avaa sovellus.
Klikkaa Mallit.
Klikkaa mallia, jota haluat muokata.
Lisää
liquid {{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}-koodilohko malliisi.Valinnainen: Jos haluat esikatsella mallia, klikkaa Esikatsele.
Klikkaa Tallenna.
Lisää tilaustiedot
Voit lisätä malliisi tilaustietoja, kuten ostettujen tuotteiden nimen, määrän ja hinnan.
Vaiheet:
Valitse Shopify Adminissa Asetukset > Sovellukset ja myyntikanavat.
Klikkaa Sovellukset ja myyntikanavat -sivulla Order Printer.
Klikkaa Avaa sovellus.
Klikkaa Mallit.
Klikkaa mallia, jota haluat muokata.
Käytä koodieditorissa Liquid-muuttujia tilausten tietojen ja HTML-koodin lisäämiseen muotoiluja varten. Esimerkiksi
{{ line_item.price | money }}näyttää tuotteen hinnan.Valinnainen: Jos haluat esikatsella mallia, klikkaa Esikatsele.
Klikkaa Tallenna.
Esimerkiksi:
Nyla haluaa muokata pakkausluettelomallia niin, että se sisältää luettelon lähetettävistä tuotteista. Hän lisää seuraavan koodin Pakkausluettelo-mallin alaosaan Shopify Order Printer ‑sovelluksessa: Tämän jälkeen Nylan pakkausluetteloissa on taulukko, jossa ostetut tuotteet näkyvät.
liquid
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
Viivakoodin lisääminen malliin
Voit lisätä malliisi viivakoodin.
Vaiheet:
Valitse Shopify Adminissa Asetukset > Sovellukset ja myyntikanavat.
Klikkaa Sovellukset ja myyntikanavat -sivulla Order Printer.
Klikkaa Avaa sovellus.
Klikkaa Mallit.
Klikkaa mallia, jota haluat muokata.
Lisää
<s-barcode value="a" />-koodilohko malliisi.Korvaa ``-arvo viivakoodin tekstiarvolla.
Valinnainen: Jos haluat esikatsella mallia, klikkaa Esikatsele.
Klikkaa Tallenna.
QR-koodin lisääminen malliin
Voit lisätä malliin QR-koodin.
Vaiheet:
Valitse Shopify Adminissa Asetukset > Sovellukset ja myyntikanavat.
Klikkaa Sovellukset ja myyntikanavat -sivulla Order Printer.
Klikkaa Avaa sovellus.
Klikkaa Mallit.
Klikkaa mallia, jota haluat muokata.
Lisää
<s-barcode type="qrcode" value="" />-koodilohko malliisi.Korvaa ``-arvo QR-koodin tekstiarvolla.
Valinnainen: Jos haluat esikatsella mallia, klikkaa Esikatsele.
Klikkaa Tallenna.
Google-fontin käyttäminen mallissa
Jos haluat käyttää Google-fonttia mallissasi, liitä malliisi seuraava koodi ja korvaa FontName-muuttuja Google-fontin nimellä:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=FontName">
<style>
body {
font-family: FontName, serif;
}
</style>Fonttikoon kasvattaminen
Jos haluat kasvattaa mallin fonttikokoa, liitä malliisi seuraava koodi ja vaihda sitten numero 14suuremmaksi tai pienemmäksi:
<style>
:root {
--font-size: 14px;
}
</style>Jos haluat kasvattaa mallisi otsikoiden fonttikokoa, liitä malliin seuraava koodi ja säädä sitten otsikon vieressä olevaa arvoa:
<style>
:root {
--h1-font-size: 18px;
--h2-font-size: 16px;
--h3-font-size: 14px;
}
</style>Jos toit mallit vanhasta Order Printer -sovelluksesta, voit suurentaa fonttikokoa seuraavalla koodilohkolla:
<style>
:root {
--legacy-font-size: 14px;
--legacy-print-font-size: 18px;
}
</style>